워드프레스에서 이미지 두 장을 한 줄에 나란히 배열하는 방법에 대해 궁금해하시는 분들이 가끔 계십니다. 여러 가지 방법이 있겠지만, 쉬운 방법으로 워드프레스 기본 편집기인 블록 에디터(구텐베르크)의 갤러리 블록을 사용하는 것입니다.
워드프레스에서 이미지 두 장을 나란히 배열하는 방법
워드프레스가 5.0 버전으로 업데이트되면서 블록 에디터(구텐베르크)가 기본 편집기로 통합되었습니다. 블록 편집기가 초기에는 안정화되지 않았고 기능도 부족했지만 워드프레스가 지속적으로 업데이트되면서 블록 에디터도 많이 안정화되었고 기능도 향상되었기 때문에 아직도 클래식 편집기를 사용하고 계시다면 블록 에디터로 전환하는 것을 고려해보시기 바랍니다.
블록 에디터에서 여러 장의 이미지를 나란히 배열하고 싶은 경우 많은 분들이 컬럼 블록을 생각할 수도 있을 것 같습니다.

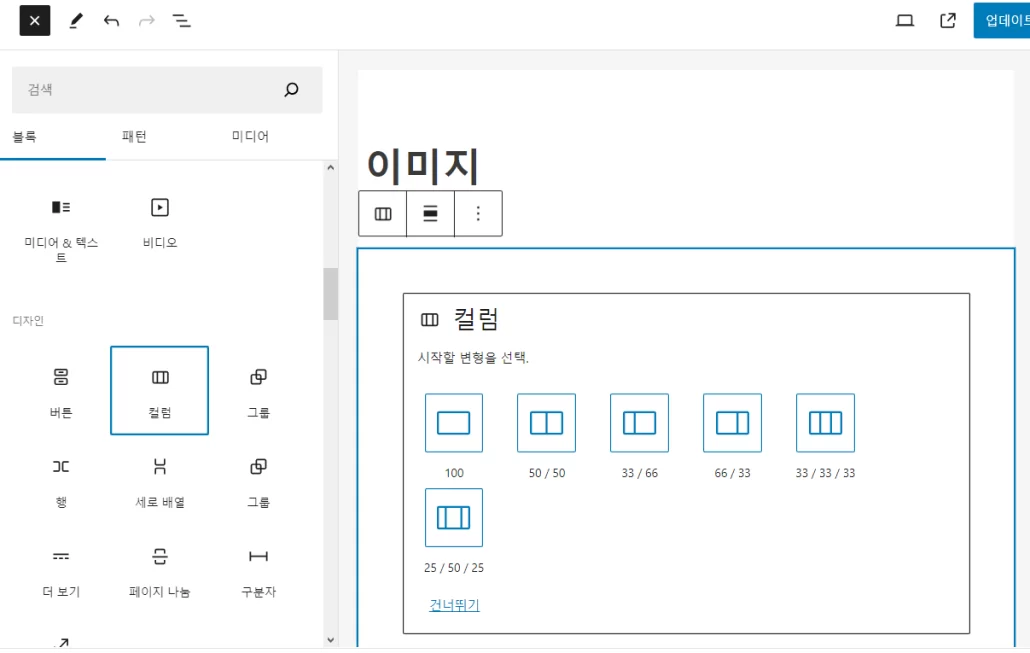
초기에 베타 기능으로 추가되었던 컬럼 블록이 이제 기능이 많이 향상된 것 같습니다. 컬럼 블록에서 100, 50/50, 33/66, 66/33, 33/33/33, 25/50/25 등의 비율로 다중 컬럼을 추가할 수 있습니다. 엘리멘터 등 페이지 빌더의 컬럼 기능에 비해서는 떨어지겠지만 나름 유용하게 활용할 수 있을 것 같습니다.
갤러리 블록을 사용하여 여러 장의 이미지를 나란히 배열하기
이미지 여러 장을 나란히 한 줄로 배열하고 싶은 경우에는 컬럼 블록보다는 갤러리 블록을 사용하는 것이 편리합니다.
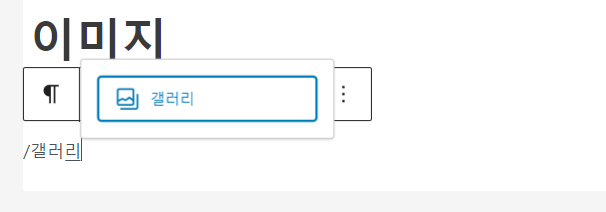
갤러리 블록은 블록 추가 버튼을 클릭하여 선택하거나 간단히 "/갤러리"를 입력하여 선택할 수 있습니다.

갤러리 블록을 선택한 다음, 이미지를 업로드하거나 미디어 라이브러리에서 여러 장의 이미지를 선택하여 갤러리에 추가할 수 있습니다.
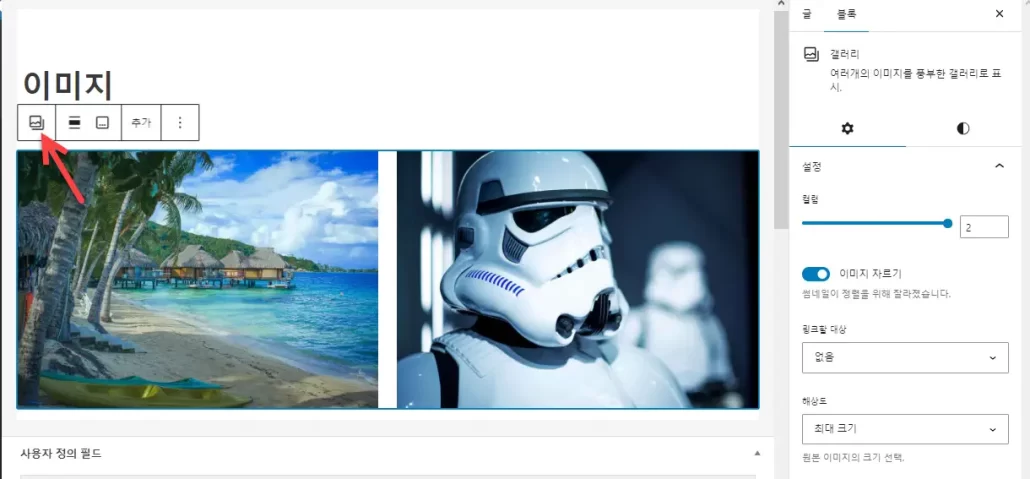
갤러리 블록의 갤러리 아이콘(아래의 화살표 부분)을 클릭하면 오른쪽에 갤러리 블록 설정 패널이 표시됩니다.

오른쪽 패널에서 컬럼 개수를 지정할 수 있습니다. 여러 개의 이미지를 추가하고 적당한 컬럼 개수를 설정하면 이미지들이 갤러리로 표시됩니다. 또한, 캡션도 지정이 가능합니다.
이 방법을 이용하면 두 장 혹은 여러 장의 이미지를 쉽게 나란히 표시할 수 있습니다.
다른 방법: 이미지 블록 사용하기
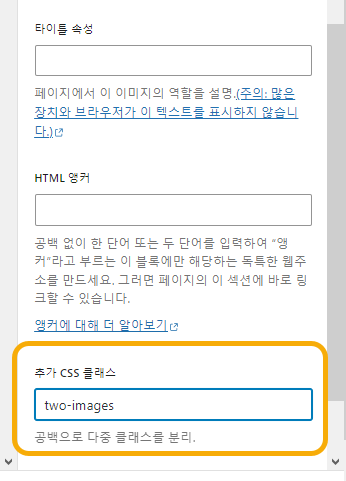
다른 방법으로 이미지 블록을 두 개 연속 추가한 다음, 각 이미지 블록에 CSS 클래스(예: two-images)를 지정하고 CSS 코드를 사용하여 두 개의 이미지를 나란히 배열하는 것도 가능합니다.
사용자 정의 CSS 클래스는 이미지 블록 설정 패널의 추가 CSS 클래스 섹션에 추가할 수 있습니다.

두 개의 이미지를 추가하고 각각의 이미지에 CSS 클래스를 지정합니다. 그런 다음, 다음과 같은 CSS 클래스를 외모 » 사용자 정의하기 » 추가 CSS에 추가합니다(이 작업은 한 번만 수행하면 됩니다).
/*
This CSS styles two images to align side-by-side with equal heights.
It ensures they fill their containers fully, and if the images are larger than their containers, they will be cropped to the center.
*/
.two-images {
display: inline-block;
width: 49%;
height: 300px;
vertical-align: top;
margin-right: 1%;
overflow: hidden;
}
.two-images img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.two-images:last-child {
margin-right: 0;
}※CSS 코드가 중복으로 입력되어 반복되는 부분은 삭제하여 업데이트했습니다.
이미지 크기에 따라 적절히 코드를 응용할 수 있습니다. 이 방법보다는 상기의 갤러리가 훨씬 쉽고 편하므로 가급적 앞서 설명한 갤러리 방식을 이용하시기 바랍니다.

댓글 남기기