모바일에서 배경 동영상이 자동 재생되도록 설정하고 싶은 경우가 있습니다. 워드프레스 엘리멘터 페이지 빌더에서는 섹션 등의 배경에 이미지뿐만 아니라 동영상을 지정할 수 있습니다. 백그라운드 동영상을 지정하는 경우 모바일에서 자동 재생 여부를 설정하는 옵션이 제공됩니다.
엘리멘터 배경 동영상 모바일 자동 재생 설정하기
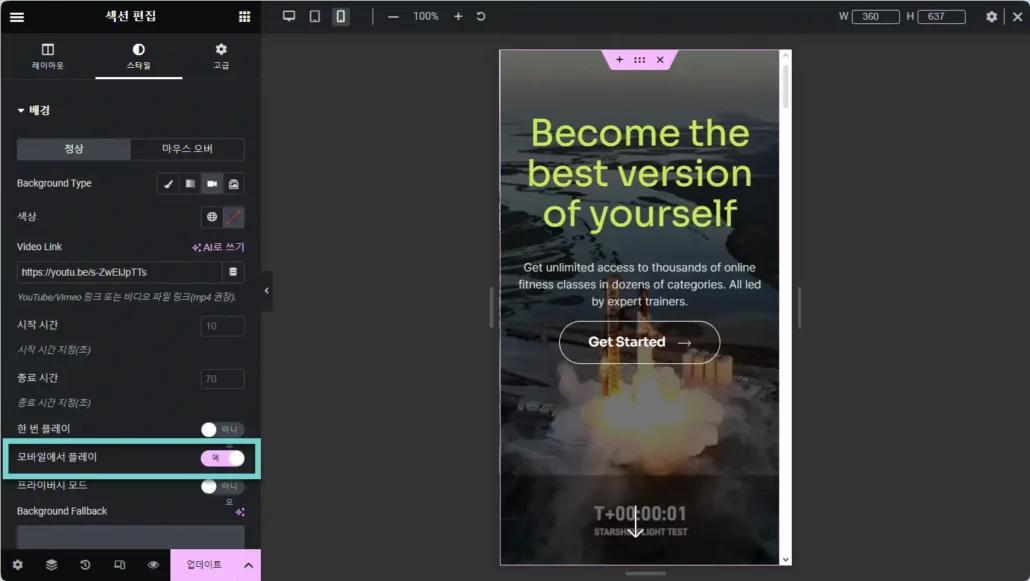
모바일 기기에서도 배경 동영상이 자동 재생되도록 하고 싶은 경우 Elementor에서 모바일 재생 옵션을 활성화할 수 있습니다.
예를 들어, 섹션 편집의 스타일 탭에서 유튜브 등의 영상 링크를 삽입하고 모바일에서 재생 옵션을 활성화하면 모바일 기기에서도 동영상이 자동 재생됩니다.

자동 재생 시에는 무음으로 재생되며 모바일의 경우 모바일 기기의 특성상 제약이 있을 수 있습니다. 모바일 기기로 사이트에 접속 시 사용자가 원치 않게 데이터가 소진될 수 있으므로 일부 모바일 기기에서는 자동 재생을 차단할 수도 있습니다.
모바일 자동 재생을 활성화하려는 경우 접속하는 사용자들이 의도치 않게 데이터가 소진될 수 있다는 점을 감안하여 사용 여부를 신중하게 결정하시기 바랍니다.
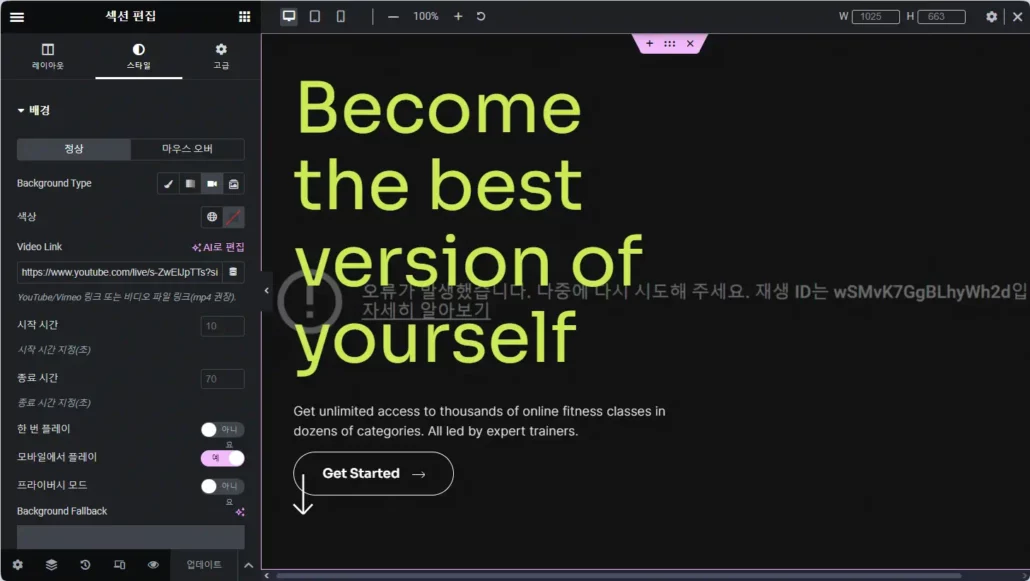
유튜브 동영상을 배경 동영상으로 삽입할 때 아래 그림과 같이 "오류가 발생했습니다. 나중에 다시 시도해 주세요. 재생 ID는..." 오류가 발생하는 경우가 있을 수 있습니다.

테스트를 해보니 유튜브 사이트에서 공유 버튼을 눌러 다음과 같은 형식으로 Video Link에 입력할 때 이와 같은 에러가 발생했습니다.
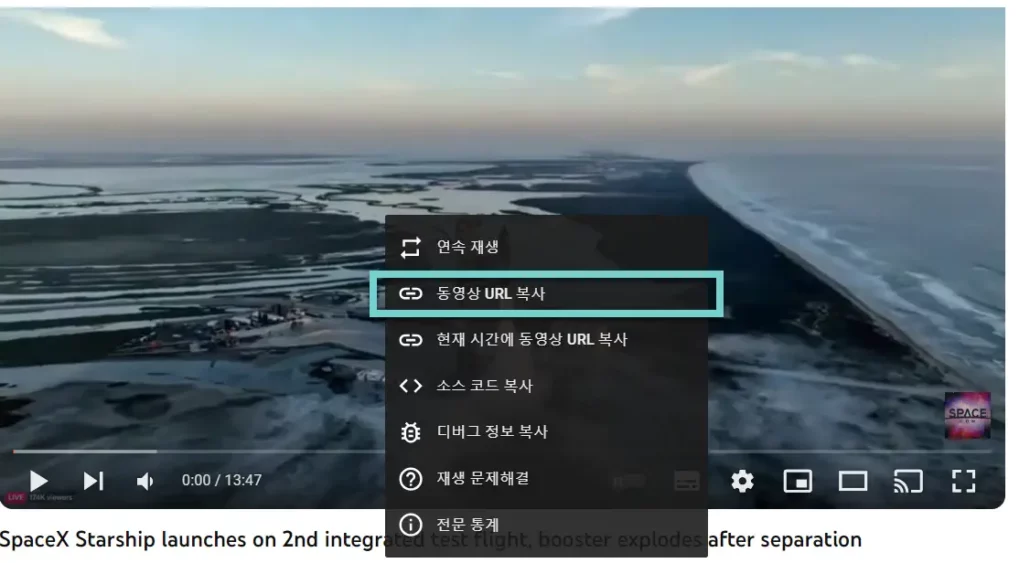
https://www.youtube.com/live/s-ZwElJpTTs?si=mSsjE_XD8mdxg0H4이 경우, 다음 그림과 같이 동영상 위에 오른쪽 마우스 버튼을 클릭한 다음, 동영상 URL 복사 옵션을 선택하여 동영상 URL을 복사하도록 합니다.

그러면 다음과 같은 형식으로 복사됩니다.
https://youtu.be/s-ZwElJpTTs이 링크를 Video Link 필드에 붙여넣기 하면 문제가 발생하지 않을 것입니다.
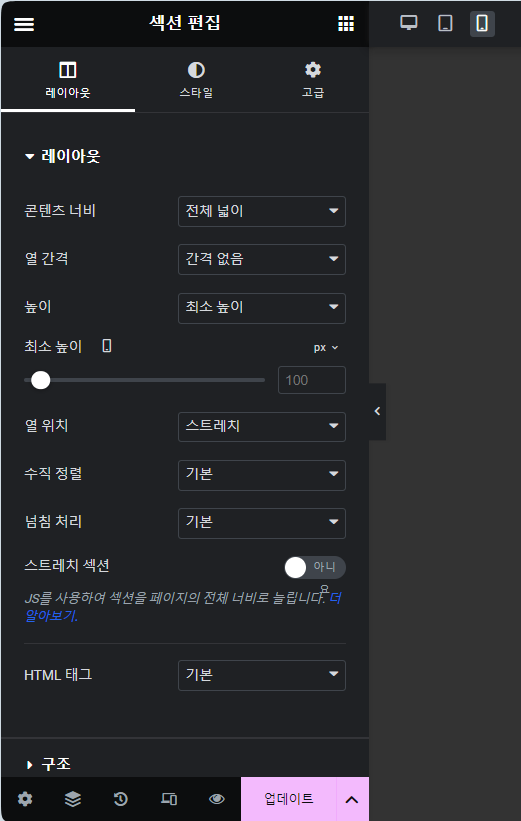
레이아웃 탭에서 최소 높이 옆의 장치 아이콘을 클릭하여 모바일 기기를 선택하여 모바일 기기에서 섹션의 최소 높이를 지정할 수 있습니다. 데스크톱과 다르게 높이를 지정하고 싶은 경우에 이 설정을 이용할 수 있습니다.

경우에 따라 동영상이 원하는 대로 표시되지 않을 수도 있습니다. 그런 경우에는 MP4 파일을 서버에 업로드하여 MP4 동영상 파일 링크로 삽입하면 제대로 표시될 수 있습니다. 하지만 이 경우 방문자가 많을 경우 트래픽을 감당하지 못할 수 있으므로 모바일에서는 이미지로 표시하도록 하는 것을 고려할 수도 있을 것입니다.
Elementor 2.7.0 버전부터는 동영상 컨테이너는 더 이상 작동하지 않는다고 하니 참고하시기 바랍니다. display: none으로 동영상 콘텐츠를 단순히 숨기는 대신 동영상 콘텐츠를 모바일 장치에서 완전히 제거한다고 합니다.

댓글 남기기