쿠팡 방문하기 배너를 표시하는 경우 5초 카운트다운 후에 닫기 버튼을 표시하도록 규정하고 있습니다. 닫기 버튼을 지연 표시되도록 하는 기능을 제공하는 플러그인으로 Popup Builder가 있습니다. 또한, Brave 팝업 플러그인에서도 닫기 버튼을 지연 표시하는 옵션을 제공하고 닫기 버튼이 표시되기까지 남은 시간을 알려주는 카운트다운 타이머가 표시됩니다.
워드프레스 Brave 팝업 닫기 버튼 지연 로드 기능
Brave는 드래그 & 드롭 방식으로 쉽게 팝업과 퀵뷰 배너 등을 표시할 수 있는 워드프레스 팝업 빌더입니다. 이 플러그인은 다양한 기능을 제공하며 사용이 편리하여 팝업이 필요할 때 이 플러그인을 주로 사용하고 있습니다.
이 플러그인은 무료 버전과 유료 버전이 있으며, 무료 버전도 기능이 꽤 괜찮은 편입니다. 유료 버전에서는 스크롤 시 팝업을 표시하는 등 추가 기능을 제공합니다("워드프레스 Brave 팝업 플러그인 설정 살펴보기" 참고).
팝업 닫기 버튼과 전환율
팝업을 통해 단순히 공지를 올리는 경우에는 문제가 없지만, 팝업 내의 링크를 클릭하도록 하는 등 사용자의 액션을 요구하는 경우라면 팝업에 닫기 버튼이 표시되면 방문자들이 팝업을 클릭하지 않고 그냥 닫을 가능성이 높습니다. 실제로 테스트해보면 클릭하는 빈도는 10에 1 이하인 경우가 많은 것 같습니다.
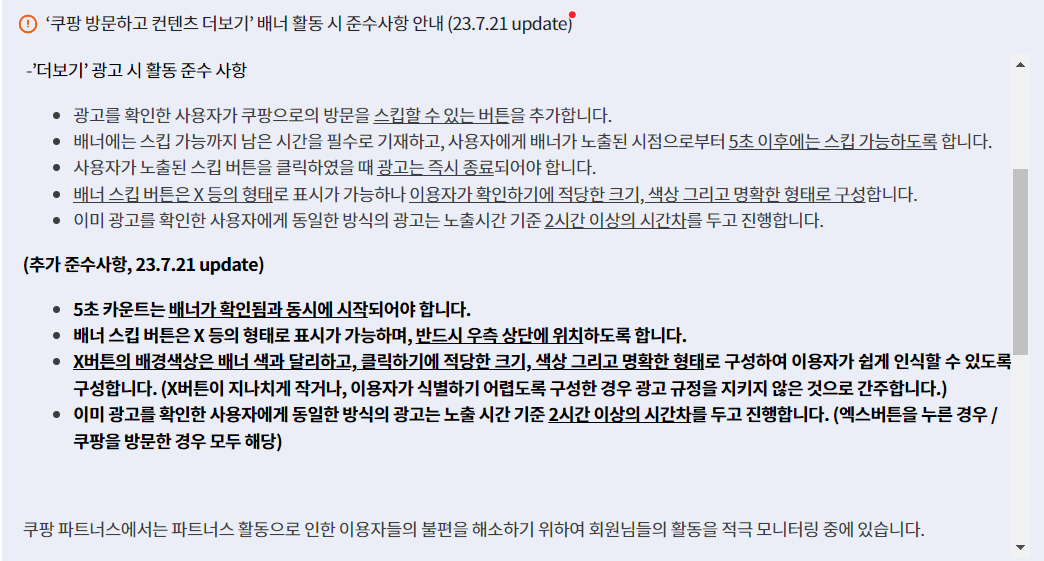
팝업 클릭률을 높이는 방법으로 클릭을 해야 본문 콘텐츠를 볼 수 있도록 하는 것을 고려할 수 있습니다. 전환율을 높이기 위해 쿠팡 파트너스 배너를 클릭해야 본문을 볼 수 있도록 하는 시도가 이루어졌고, 방문자들의 불만이 높아지자 쿠팡에서는 '쿠팡 방문하고 컨텐츠 더보기' 배너 활동에 대하여 다소 엄격한 정책을 마련하였습니다.

쿠팡에서 요구하는 조건은 1) 배너가 표시되면서 곧바로 5초 카운트가 시작되어야 하고, 2) 5초 카운트 후에 스킵 버튼(X 등)이 우측 상단에 위치하며, 3) 쿠키 시간을 2시간 이상으로 설정하여 한 번 광고를 본 방문자에게 2시간 이상의 시간차를 두고 광고가 노출되도록 규정하고 있습니다.
이렇게 일정 시간(예: 5초) 닫기 버튼을 지연시켜 표시하더라도 곧바로 닫기 버튼을 표시하는 것보다 클릭률이 높을 것으로 보입니다.
쿠팡 배너 광고가 아니라면 닫기 버튼이 아예 표시되지 않도록 하는 것도 가능할 것입니다. 배너를 클릭해야 콘텐츠를 볼 수 있도록 강제한다면 클릭률이 증가하겠지만, 이와 함께 이탈률도 덩달아 높아질 것입니다.
쿠팡 방문하고 콘텐츠 보기 배너는 직접 막코딩을 하여 만들어도 되지만, Brave 팝업과 같은 플러그인을 사용하는 것도 가능합니다. 팝업 플러그인을 사용하면 팝업 플러그인에서 제공하는 기능을 함께 사용할 수 있다는 장점이 있습니다.
예를 들어, 브레이브 팝업에서는 페이지 로드 후 팝업이 지연되어 표시되도록 하는 기능을 제공합니다. 가령 페이지 로드 후 5초 후에 팝업이 표시되도록 할 수 있습니다. 또한, 팝업이 표시될 페이지를 정교하게 지정하는 것도 가능합니다.
쿠팡에서 상품을 구입할 일이 있는 경우 이 링크를 클릭하여 상품을 검색하여 구입하시면, 쿠팡 파트너스 활동의 일환으로 제가 일정액의 수수료를 제공받을 수 있습니다. 이를 통해 이 블로그 운영에 도움을 주실 수 있습니다.😄😄😄
워드프레스 Brave 팝업 플러그인: 팝업 닫기 버튼 지연 로드 및 카운트다운 타이머 기능 추가
Brave 플러그인 개발자에게 닫기 버튼을 지연 표시하는 기능을 별 기대 없이 요청했습니다. 그런데 곧바로 닫기 버튼을 지연 표시하는 옵션을 추가해주었습니다.
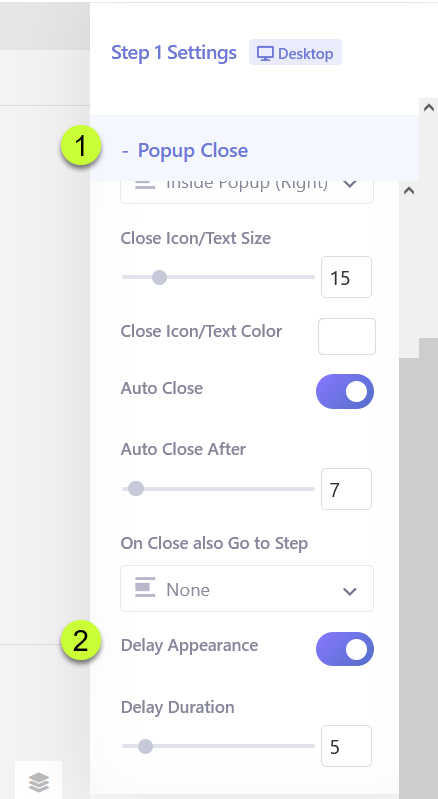
Brave 팝업을 최신 버전으로 업데이트하면 닫기 버튼 지연 옵션을 활성화하고 지연 시간을 입력할 수 있는 옵션이 표시됩니다.
Popup Close 섹션의 Delay Appearance 옵션을 활성화하면 초(Second) 단위로 지연 시간(Delay Duration)을 지정할 수 있습니다.

업데이트를 해도 Delay Appearance 옵션이 표시되지 않으면 캐시를 삭제하고 Ctrl+Shift+R 단축키를 눌러 페이지를 새로 고침해보시기 바랍니다.
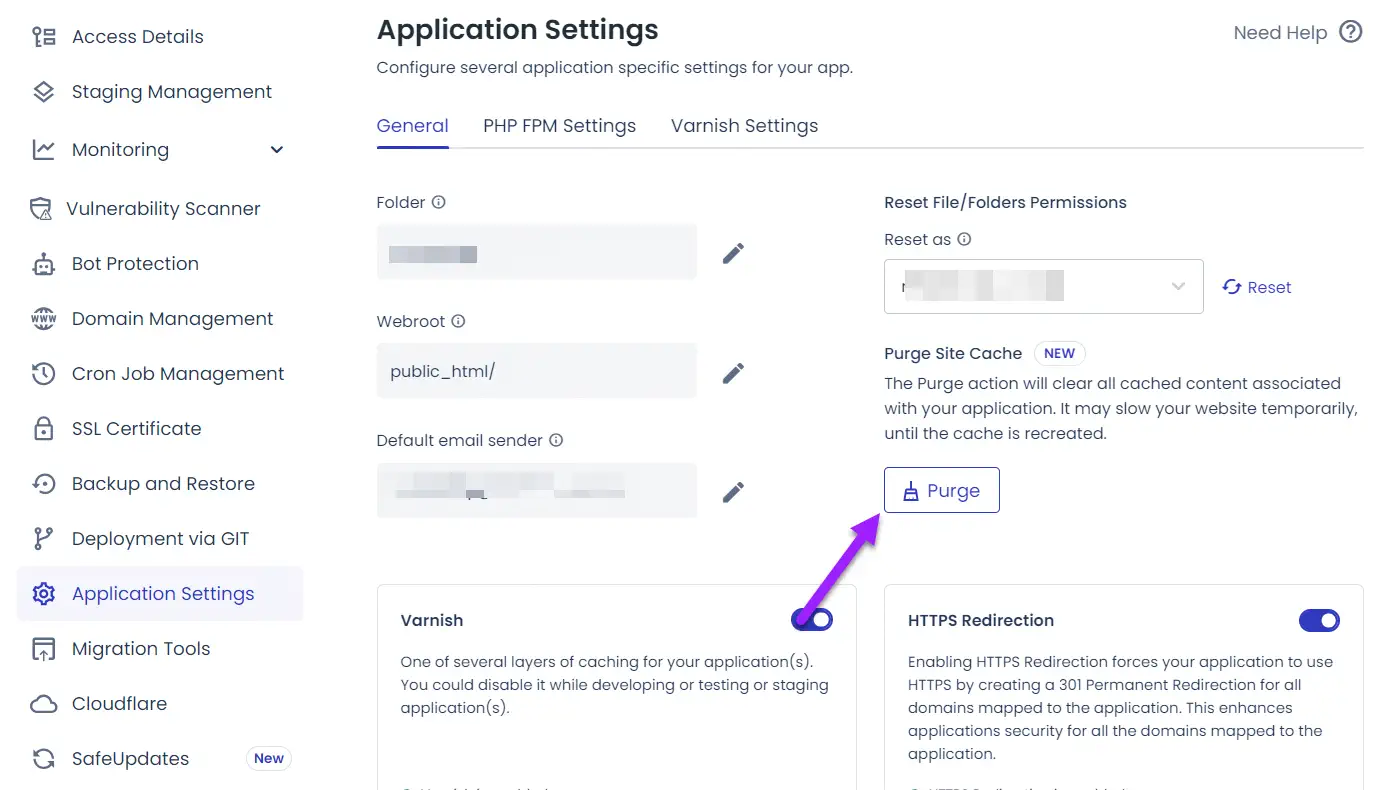
클라우드웨이즈를 이용하는 경우 서버 캐시를 삭제하고, 그래도 새로운 옵션이 표시되지 않으면 클라우드웨이즈 사이트에 접속하여 애플리케이션 설정 페이지의 Purge Site Cache 섹션에서 전체 사이트 캐시를 완전히 삭제할 수 있습니다. 그러면 Delay Appearance 옵션이 표시될 것입니다.

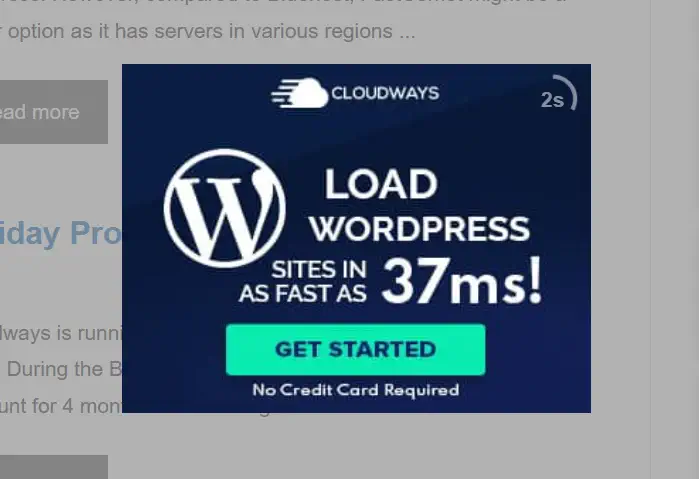
닫기 버튼 지연 표시 옵션을 활성화하면 팝업이 로드되면 카운트다운 타이머가 표시된 후에 닫기 버튼이 표시됩니다. 제 영문 사이트에 팝업 로드 후 3초 지연하여 닫기 버튼이 표시되도록 팝업을 설정하여 이용하고 있습니다.

팝업 배너 내의 링크를 클릭하면 팝업이 닫히도록 하고 싶은 경우 자바스크립트/PHP/CSS 등을 사용하여 비교적 간단한 코드를 만들어 추가하면 됩니다.
공지를 띄우면서 곧바로 사용자들이 공지 팝업을 닫지 못하도록 일정 시간(예: 5초)이 지난 후에 닫기 버튼이 표시되도록 하기를 원하는 경우, 직접 코딩을 하는 것보다 Brave 팝업의 닫기 버튼 지연 표시 기능을 사용하면 편리할 것입니다.

쿠팡 방문하기 배너가 효과가 있나요?
없는 것보다는 효과가 있지만, 예전처럼 닫기 버튼이 아예 없는 경우에 비해서는 효과가 떨어질 것입니다.