워드프레스에서 제공하는 기본 "최신 글(Recent Posts)" 위젯에는 썸네일 없이 단순한 글 목록을 표시해주는 데 그칩니다. 최신 글 목록에서 썸네일과 요약글을 표시하고 싶은 경우 Recent Posts Widget With Thumbnails이라는 플러그인을 사용할 수 있습니다.
[ 이 글은 2023년 11월 30일에 마지막으로 업데이트되었습니다. ]
워드프레스 최신 글에 썸네일을 추가해주는 Recent Posts Widget With Thumbnails

Recent Posts Widget With Thumbnails는 포스트 제목, 썸네일, 요약글, 작성자, 카테고리, 날짜 등의 정보로 최신 글을 나열하는 워드프레스 플러그인입니다. 이 플러그인은 2023년 11월 현재 20만 개가 넘는 사이트에 설치되어 사용되고 있습니다.
비슷한 플러그인으로 Recent Posts Widget Extended라는 플러그인이 있습니다. 이 플러그인은 숏코드를 지원하므로 단축코드를 사용하여 최신 글을 표시하고 싶은 경우에 유용하게 사용할 수 있을 것입니다.
Recent Posts Widget With Thumbnails 플러그인 설치 및 설정 방법
워드프레스 관리자 페이지에서 플러그인 > 플러그인 추가하기로 이동하여 "Recent Posts Widget With Thumbnails"로 검색하여 이 플러그인을 설치할 수 있습니다.
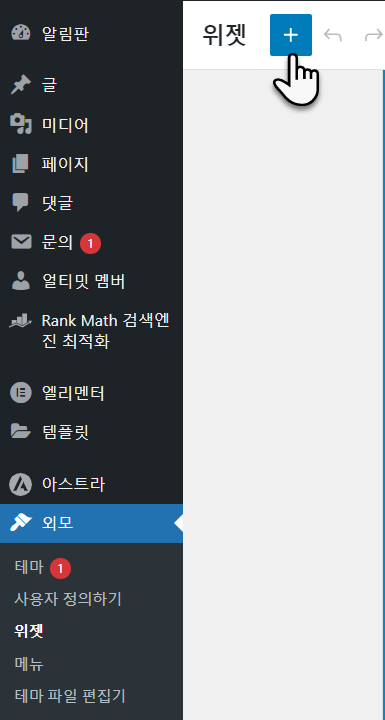
설치하고 활성화했다면 외모 > 위젯으로 이동하여 "Recent Posts Widget With Thumbnails" 위젯을 사이드바나 원하는 위젯 영역에 추가할 수 있습니다.
최신 워드프레스 버전을 사용하는 경우 상단의 블록 삽입기 토글 아이콘을 클릭합니다.

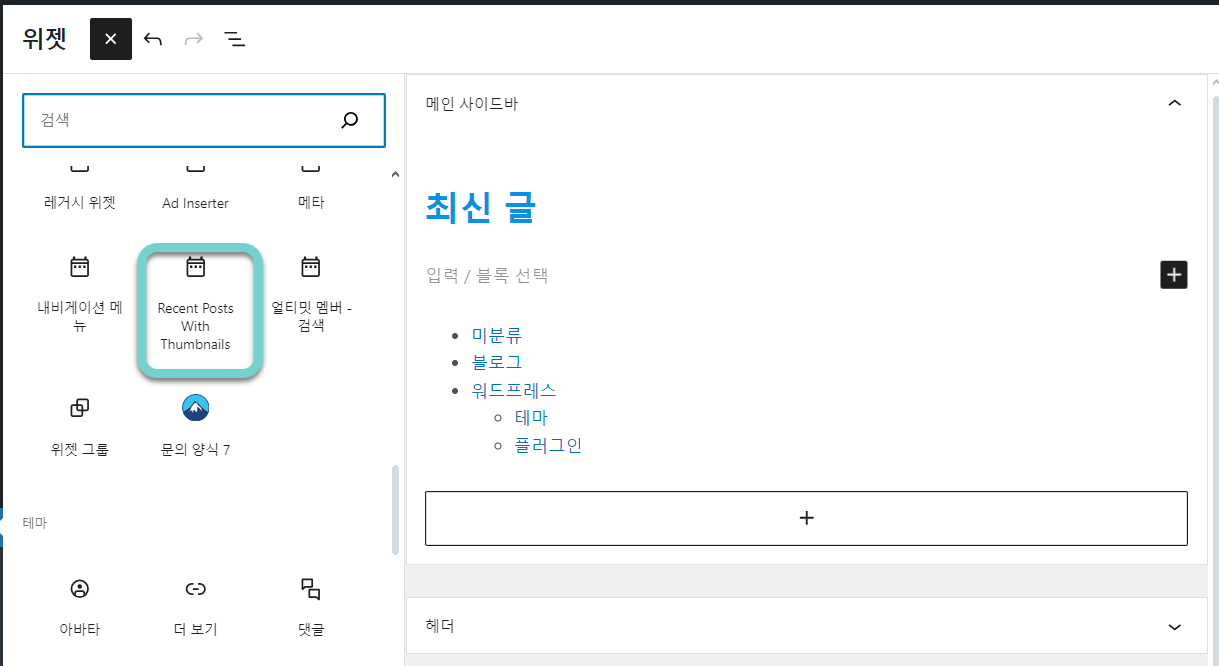
아래로 스크롤하여 Recent Posts With Thumbnails 위젯을 원하는 곳으로 끌어도 높습니다.

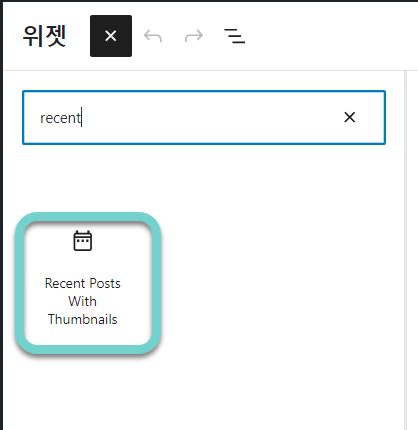
또는, 간단히 검색 상자에 "recent"를 입력하여 이 위젯을 검색한 다음, 이 위젯을 끌어다 원하는 곳에 배치할 수 있습니다.

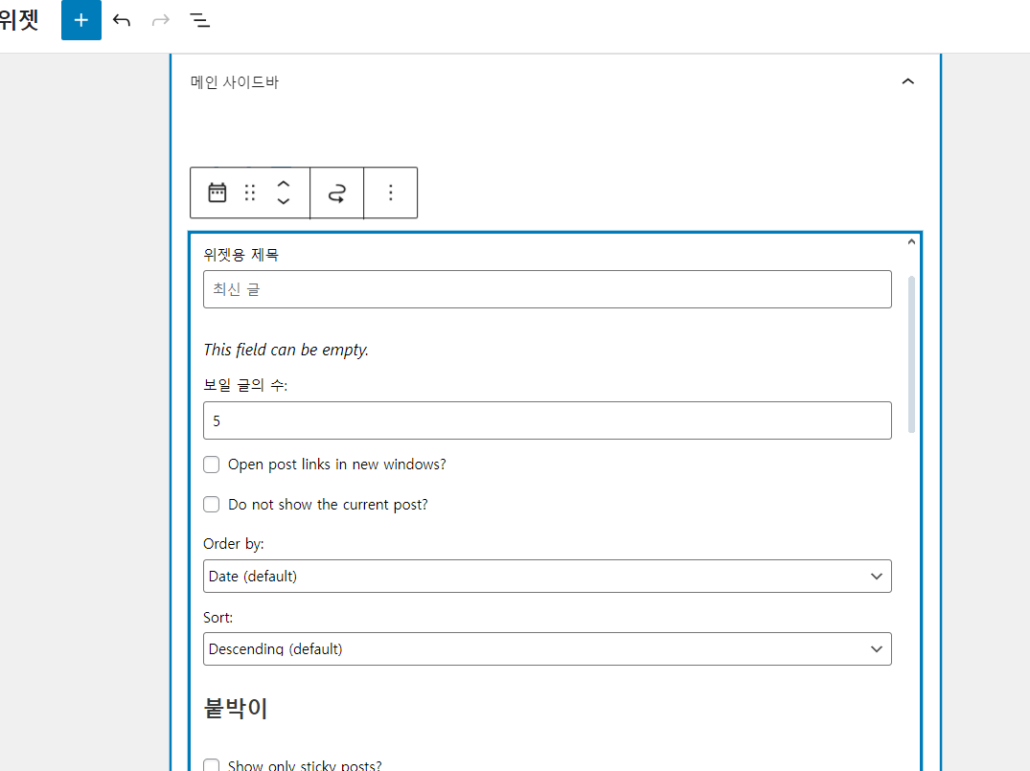
이제 Recent Posts With Thumbnails 위젯에 표시할 항목 등을 설정할 수 있습니다.

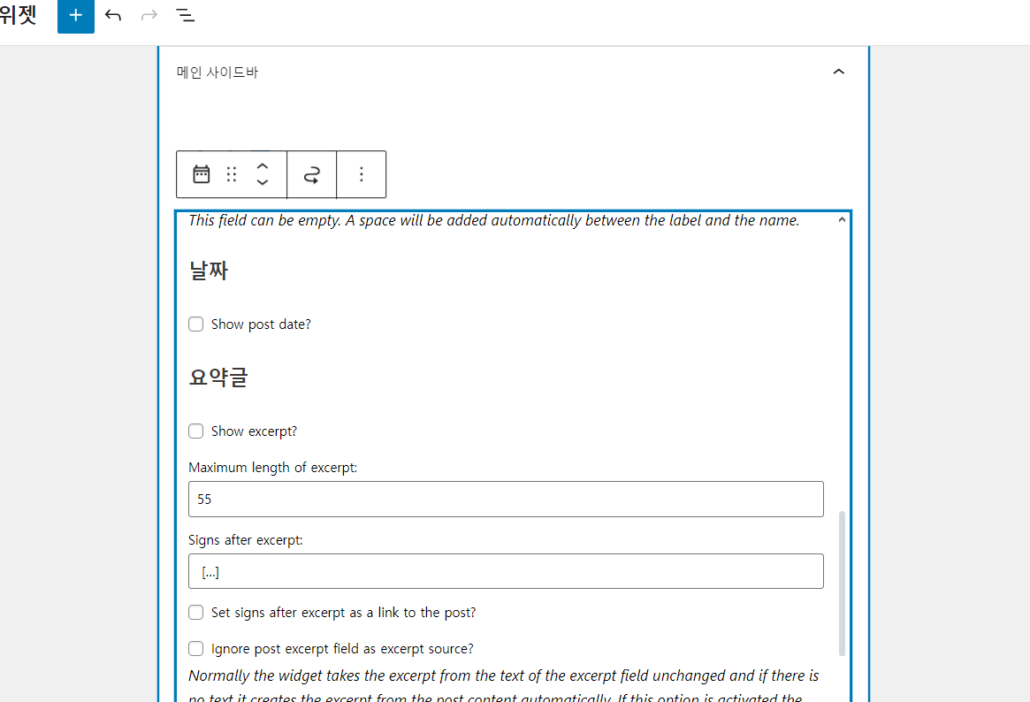
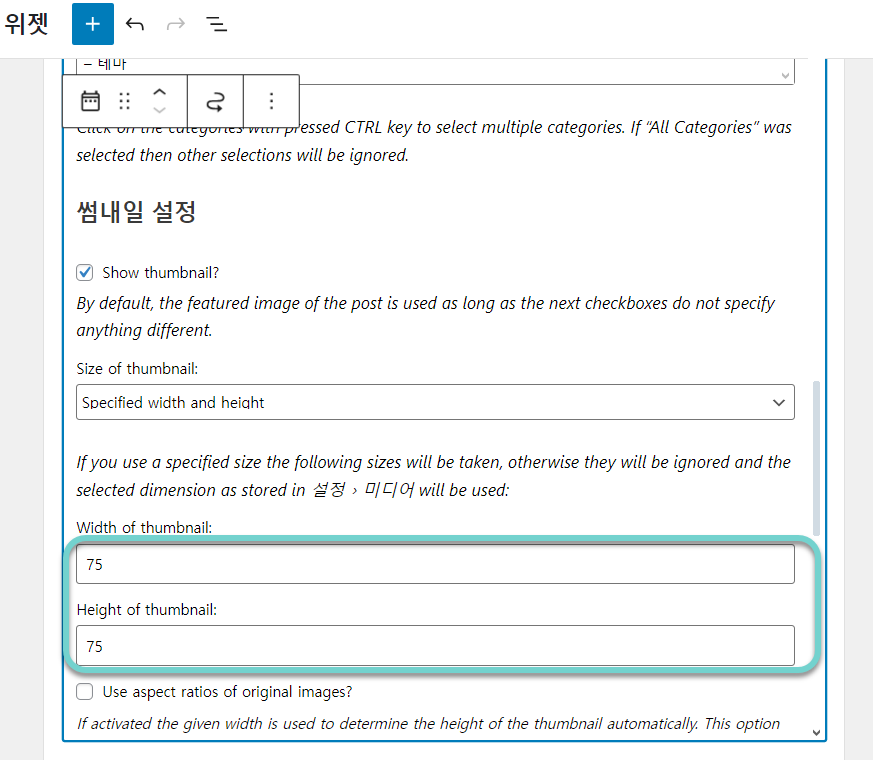
표시할 글 개수 외에 제목 최대 길이, 요약문 표시 여부, 요약물 길이, 썸네일 표시 여부, 썸네일 크기(너비와 높이), 표시할 카테고리 선택 등 다양한 설정을 세부적으로 할 수 있습니다.


참고로 Autoptimize 등의 최적화 플러그인이 설치되어 있는 경우 최적화 플러그인의 설정이 잘못되면 최신 글 위젯의 요약글 등 일부 요소가 표시되지 않을 수도 있습니다. 요약문이나 썸네일 등이 표시되지 않으면 캐시 플러그인이나 최적화 플러그인을 비활성화하여 문제가 해결되는지 체크해보시기 바랍니다.

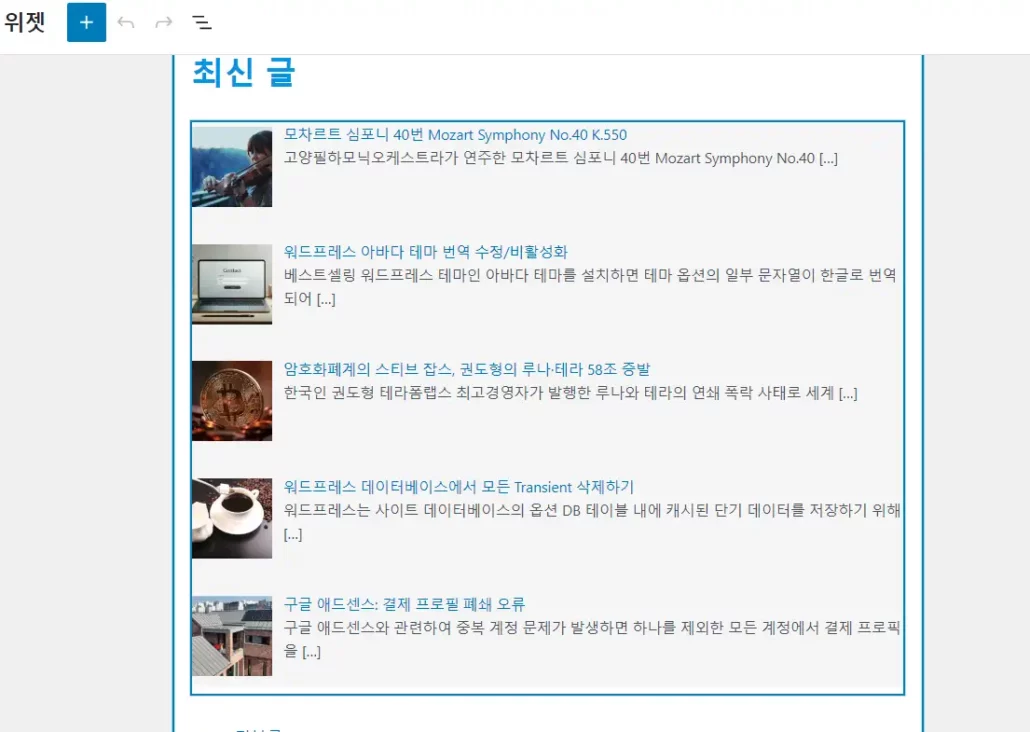
실제 사이트에서 제대로 작동하는지 확인합니다.

아스트라 테마에서 테스트해보았습니다. 대부분의 테마에서 문제 없이 작동할 것입니다. 요약글 등의 부분이 마음에 안 들면 설정을 변경하도록 합니다.
원하는 경우 CSS를 통해 레이아웃을 조정할 수 있습니다.
블록 위젯 vs. 클래식 위젯
워드프레스 5.8 버전에서 블록 위젯이 도입되었습니다. 이 글을 처음 작성할 당시에는 클래식 위젯(고전 위젯) 환경이었지만 현재는 블록 위젯이 기본 위젯 형식입니다. 이 플러그인은 고전 위젯과 블록 위젯 모두에서 잘 작동할 것입니다.
하지만 고전 위젯을 사용하려면 별도의 플러그인을 설치해야 합니다.
고전 위젯을 사용하신다면 가급적 블록 위젯으로 전환하는 것을 고려해보시기 바랍니다.

찾았습니다 ㅠㅠ
/* 최신 글 썸네일 사이즈 */
.rpwwt-widget ul li img {
width: 120px;
height: 80px;
}
태블릿과 모바일에서는 썸네일 크기 조정한게 적용이 되었는데 왜 PC에서만 안될까요? 희한하네요.
혹시나 개발자 모드에 나와있는 CSS 코드를 수정하면 될까 싶어 추가해 봤는데 이 역시 적용이 안되네요.
.rpwwt-widget ul li img {
width: 90px;
height: 60px;
}
혹시 썸네일 크기 조정이 제너레이트프레스 무료 버전에서는 적용이 안되는 걸까요?
GeneratePress 유료 버전과 무료 버전 모두 가능할 것입니다.
태블릿 사이드바 고정 역시 같이 해결 되었습니다! 페이지 레이아웃 조정하는 CSS 코드가 여러 부분에 영향을 끼치네요.
CSS에 에러가 있으면 그 아래에 있는 코드들이 제대로 작동하지 않을 수 있습니다.
기본적인 CSS를 익히시면 도움이 될 것입니다.
https://cafe.naver.com/wphomepage/16730
Read More는 해결 했습니다! 아래 페이지 레이아웃 변경하는 코드에서 끝에 } 이게 하나 지워져 있어서 추가 했더니 다시 정상적으로 나오네요.
/* 메인 페이지 레이아웃 변경 */
@media (min-width: 1025px) {
.wp-post-image {
display: inline-block;
width: 300px; /* 이미지 너비 */
height: 200px; /* 이미지 높이 */
object-fit: cover;
margin-right: 15px; /* 이미지와 요약문 사이 간격 */
float: left;
}.entry-summary {
overflow: hidden;
}
}
Read More CSS 코드 역시 플러그인과 관계없이 PC에서만 적용이 되고 갑자기 태블릿과 모바일에서는 적용이 안돼요 ㅠㅠ
플러그인을 설치하니까 아래 CSS 코드 역시 PC에서만 적용되고 태블릿과 모바일에서는 갑자기 적용이 안돼네요 ㅠㅠ
/* GeneratePress 테마의 Read More 문구를 버튼으로 표시하기 */
.read-more {
color: white; background-color: #4f4f4f;
padding: 5px 7px;
border-radius: 10px;
margin-top: 10px; margin-left: auto;
margin-right: auto; width: 100%; display : block;
text-align: center; font-weight: bold;
text-decoration: none;
&:hover{color:#eee; background-color: darkgray;}
$:active{position:relative; top:2px;}
}
혹시 참고 하셔야 할까 싶어서 워드프레스 주소도 남기겠습니다.
https://issue-note.com/
그리고 플러그인을 설치하고 활성화 하니까 PC에서는 되는데 태블릿에서 사이드바 고정이 안돼요. 밑에 있는 CSS 코드를 사용중입니다.
/* GeneratePress 테마 사이드바 고정 */
/* Make the sidebar sticky in GeneratePress */
@media (min-width: 769px) {
.site-content {
display: flex;
justify-content: space-around;
align-items: flex-start;
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
bottom: 2rem; /* Change this value as you wish */
align-self: flex-end;
}
}
해당 CSS는 해상도가 769px 이상인 기기에서 작동합니다.
태블릿 화면 해상도가 769px 이상인 상황에서 작동하지 않나요?
이 플러그인을 비활성화하면 제대로 작동하나요?
플러그인을 비활성화 해도 태블릿에서는 고정이 안되길래
@media (min-width: 769px) {
이 부분을 지워봤는데 그래도 PC에서만 고정이 되고 태블릿에서 갑자기 고정이안되네요.
썸네일은 표시가 되는데 크기 조정이 안돼요.
본문에도 나와 있듯이 Autoptimize 등과 같은 최적화 플러그인을 설치할 경우 제대로 작동하지 않을 수 있습니다. 캐시 플러그인과 최적화 플러그인을 비활성화하여 테스트해보시기 바랍니다.
Breeze 플러그인을 비활성화 해봐도 마찬가지 입니다 ㅠㅠ
다른 플러그인도 모두 비활성화하여 테스트해보시기 바랍니다.
Thumbnail Settings 에서 Show thumbnail 을 체크하고 Size of thumbnail 을 Specified width and height 로 설정 후 밑에 Width of thumbnail 과 Height of thumbnail 크기를 지정해도 왜 적용이 안될까요?