워드프레스에서 커스텀 글꼴을 사용하는 다양한 방법이 있습니다. 구글 글꼴의 경우 구글 폰트 플러그인을 설치할 수 있습니다. 보다 빠르게 폰트를 로드하려는 경우 글꼴을 로컬에서 로드하는 것을 고려할 수 있습니다. 엘리멘터 프로(Elementor Pro)에서는 커스텀 글꼴을 등록하여 사용할 수 있습니다.
워드프레스 엘리멘터 프로 커스텀 글꼴 사용하기
이 글에서는 Noto Sans KR 글꼴을 엘리멘터 프로의 Custom Fonts(커스텀 폰트)에 등록하는 방법에 대하여 살펴보겠습니다.
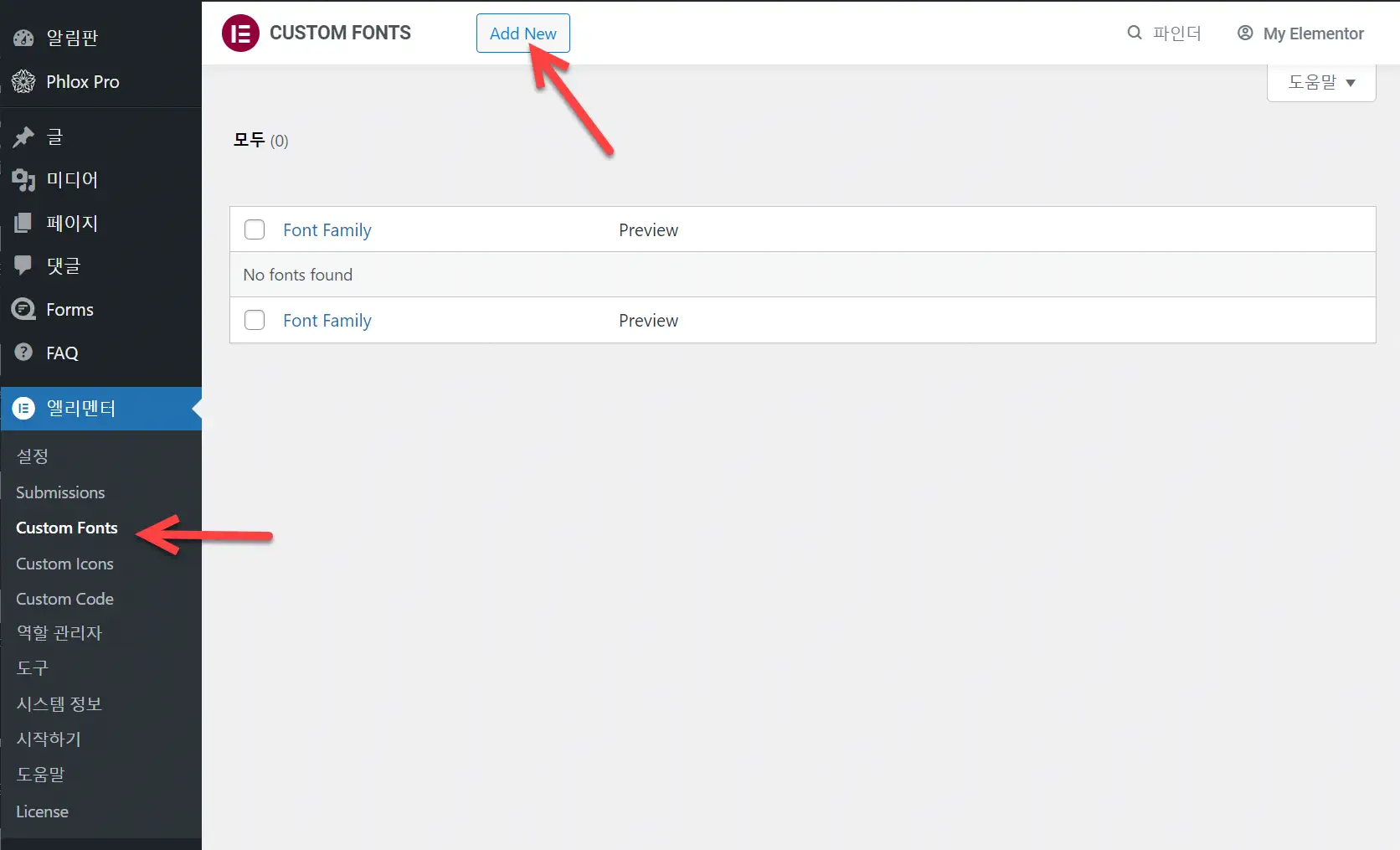
워드프레스 알림판 » 엘리멘터 » Custom Fonts로 이동한 다음, Add New 버튼을 클릭합니다.

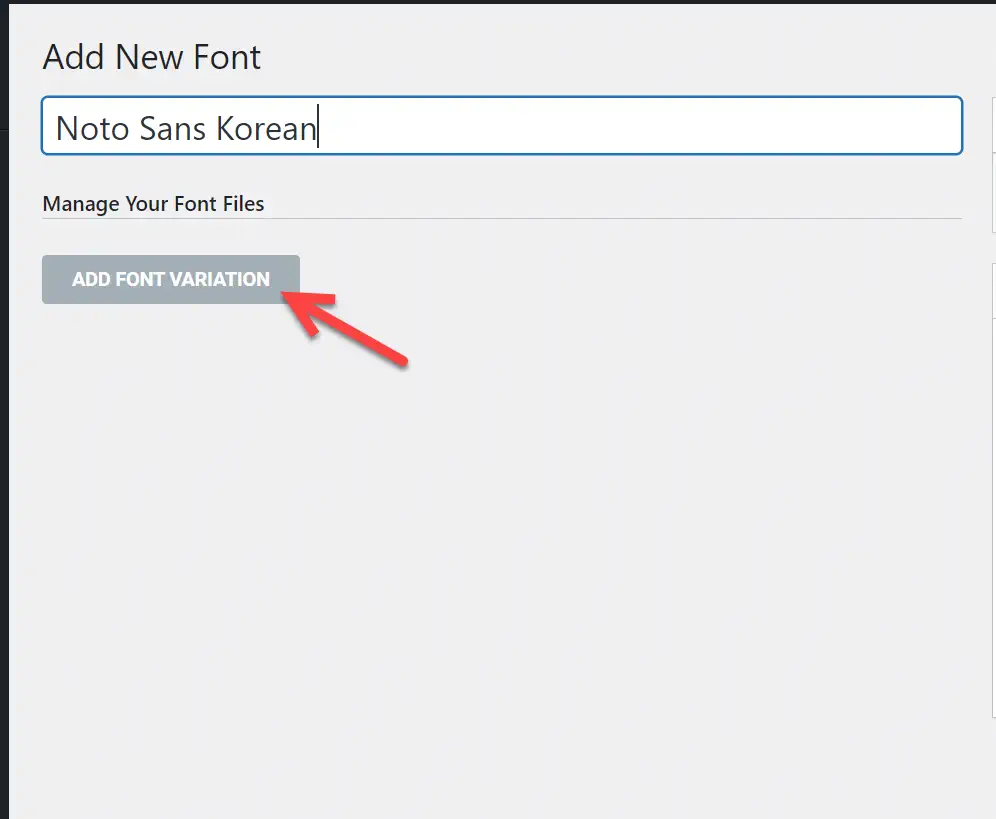
Add New Font(새 글꼴 추가) 화면이 표시되면 글꼴 이름을 지정하고 ADD FONT VARIATION을 클릭합니다.

이 과정을 진행하기 전에 먼저 글꼴을 다운로드하여 변환해야 합니다. Noto Sans KR 글꼴은 구글 사이트에서 다운로드가 가능합니다.
글꼴 파일을 다운로드하였다면 글꼴을 다음과 같은 포맷으로 변환하도록 합니다.
- WOFF 포맷
- WOFF2 포맷
- TTF 포맷
- SVG 포맷
- EOT 포맷
SVG 포맷은 Legacy iOS에서 사용된다고 엘리멘터에서 안내하고 있습니다. EOT 포맷은 IE6 ~ IE9 브라우저에서 사용된다고 하네요. SVG 포맷과 EOT 포맷은 없어도 될 것 같습니다. 네이버 카페에 Noto Sans KR 폰트를 WOFF, WOFF2, TTF, EOT 포맷으로 변환하여 업로드했습니다. 다운로드하여 활용할 수 있습니다.
폰트 변환은 온라인에서 무료 폰트 변환기를 활용하여 수행할 수 있습니다.
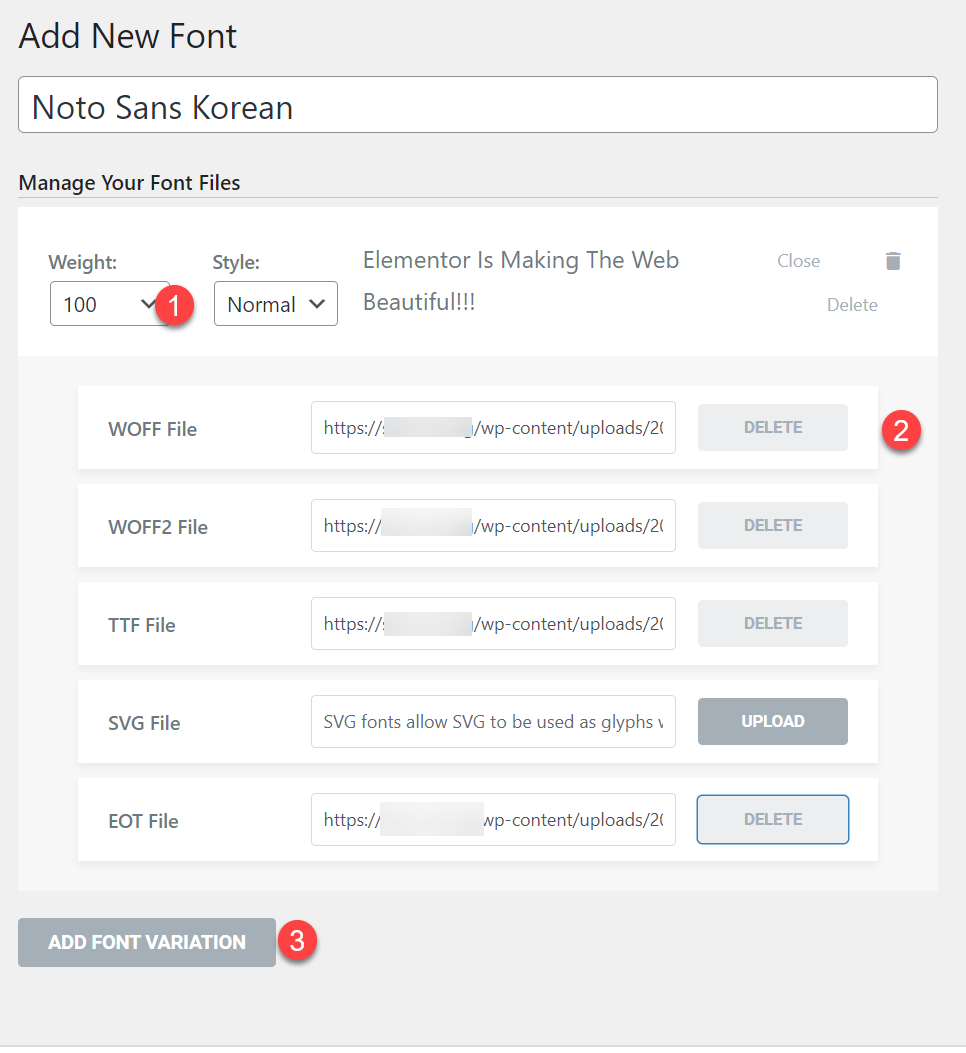
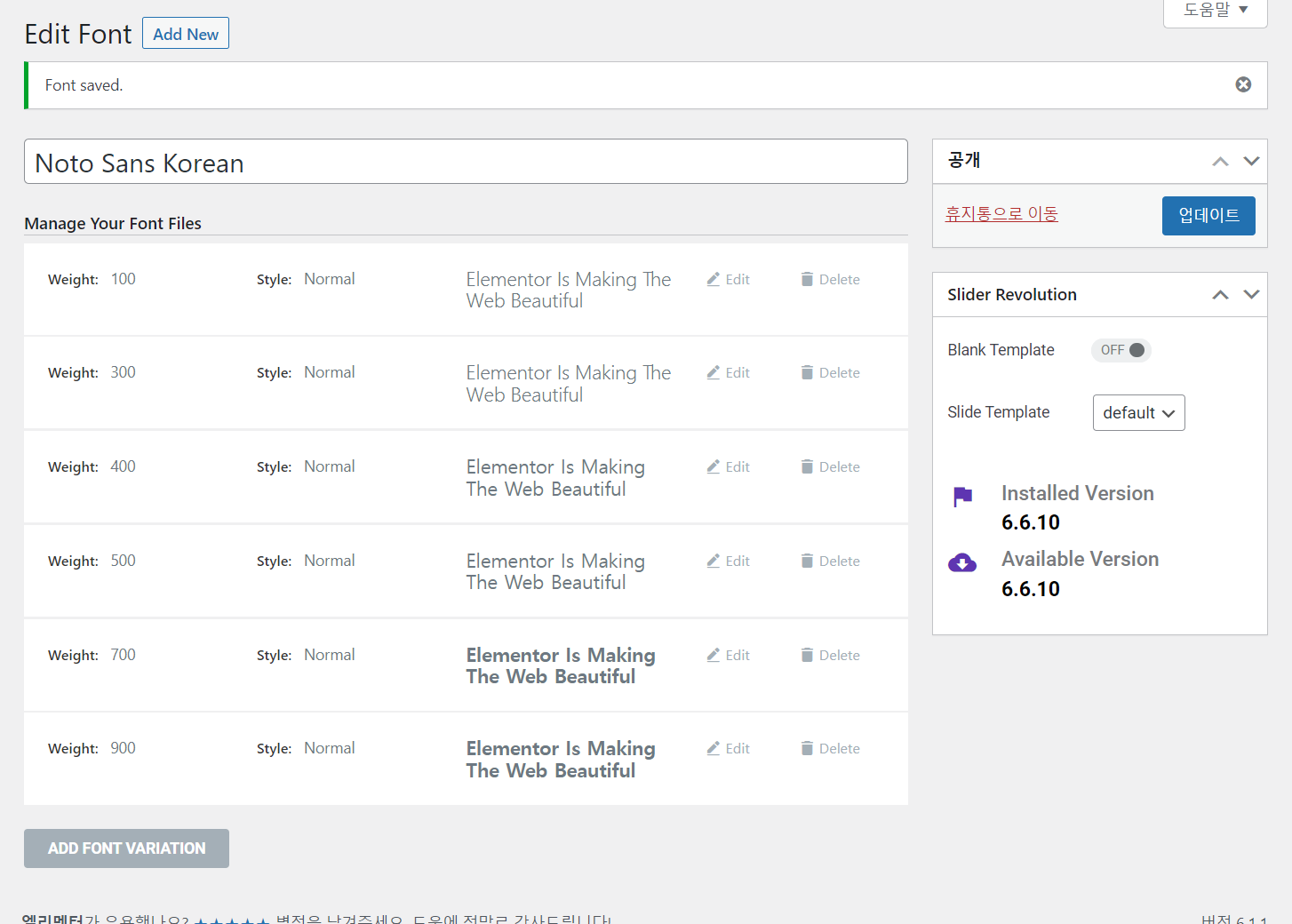
폰트가 준비되었다면 폰트 굵기별로 업로드합니다.

Weight에서 폰트 두께(Normal, Bold, 100 ~ 900)를 선택하고 각 포맷의 파일(WOFF, WOFF2, TTF, SVG, EOT)을 업로드합니다.
업로드가 모두 완료되면 Add Font Variation 버튼을 클릭하여 다른 굵기의 폰트를 업로드합니다. Noto Sans KR 폰트의 굵기는 아래를 참고해보세요.
- NotoSansKR-Thin: 100
- NotoSansKR-Light: 300
- NotoSansKR-Regular: 400
- NotoSansKR-Medium: 500
- NotoSansKR-Bold: 700
- NotoSansKR-Black: 900
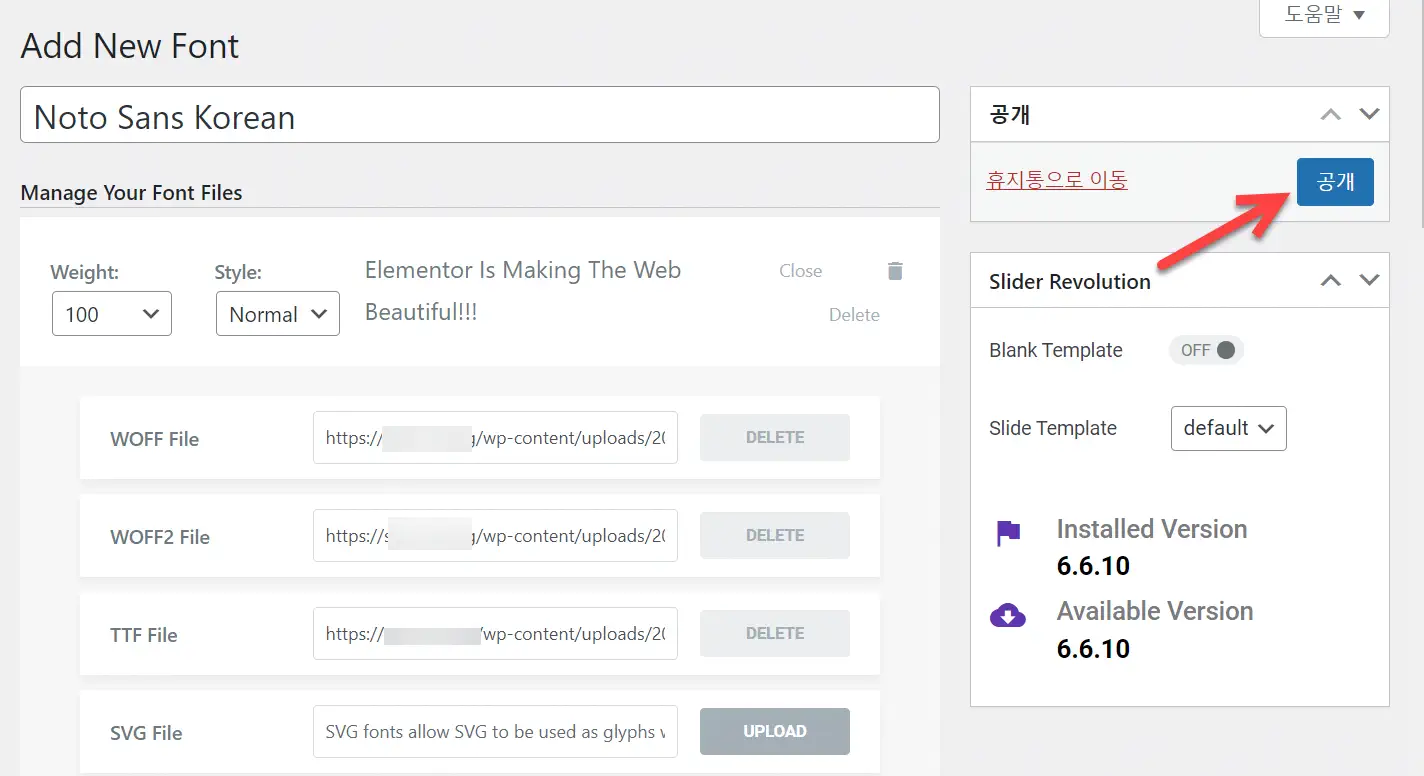
모든 굵기의 폰트를 업로드했다면 "공개" 버튼을 클릭하여 글꼴을 공개합니다.

업로드한 전체 글꼴 (굵기) 목록이 표시됩니다. 글꼴을 삭제하거나 추가할 수 있습니다.

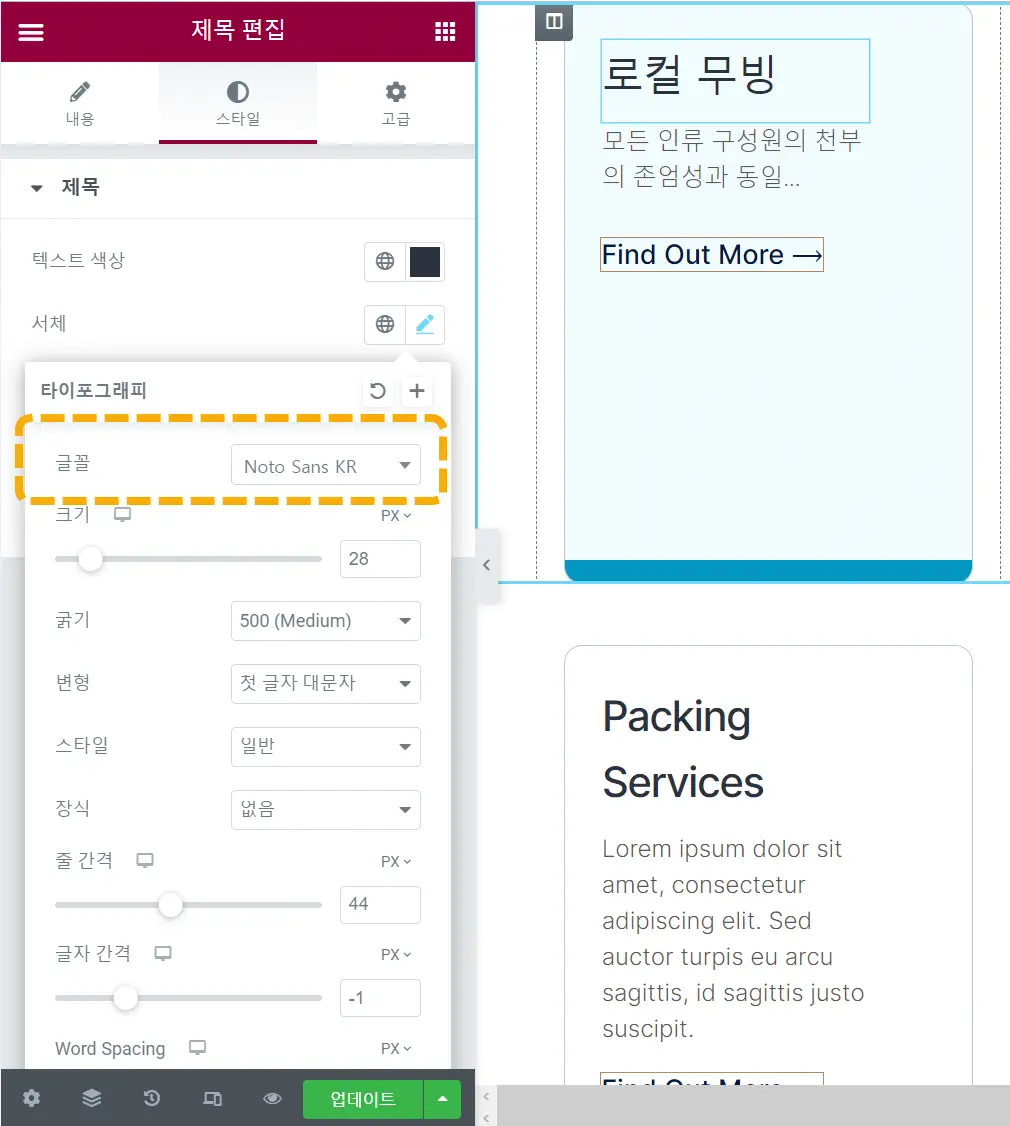
이제 엘리멘터로 작업 시 스타일 탭의 서체 섹션에서 커스텀 폰트를 선택하여 적용할 수 있습니다.

"Divi 테마에 구글 웹 폰트 적용하기 (한글 글꼴 변경)"에 언급된 것과 같이 다음과 같은 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가하여 사이트 전체에 Noto Sans KR 폰트를 적용할 수도 있습니다.
*:not(i):not(.fa):not(.ab-icon):not(.ab-item):not(.dashicons) { font-family: arial, 'Noto Sans KR', sans-serif; }
댓글 남기기