워드프레스에서는 다양한 방법으로 애드센스 광고를 넣을 수 있습니다. 지정된 위치에 광고를 넣고 싶은 경우 Ad Inserter와 같은 플러그인을 사용하면 편리합니다. 수동으로 블로그 본문의 원하는 위치에 넣고 싶은 경우 쇼트코드(단축 코드)를 만들어 넣을 수 있습니다.
다른 방법으로 패턴으로 생성하여 넣는 방법도 가능합니다. 패턴으로 생성하여 넣을 때에는 동기화됨 옵션을 선택하여 저장하면, 추후 애드센스 광고를 제거하고 싶거나 다른 광고로 바꾸려고 하는 경우 기존에 삽입한 모든 광고에 적용할 수 있습니다.
워드프레스 애드센스 수동 광고 넣는 방법
구글 애드센스 광고 생성하기
먼저 애드센스 홈페이지에서 광고 단위를 만들도록 합니다. 기존에 만든 광고가 있다면 그대로 이용하시면 됩니다.

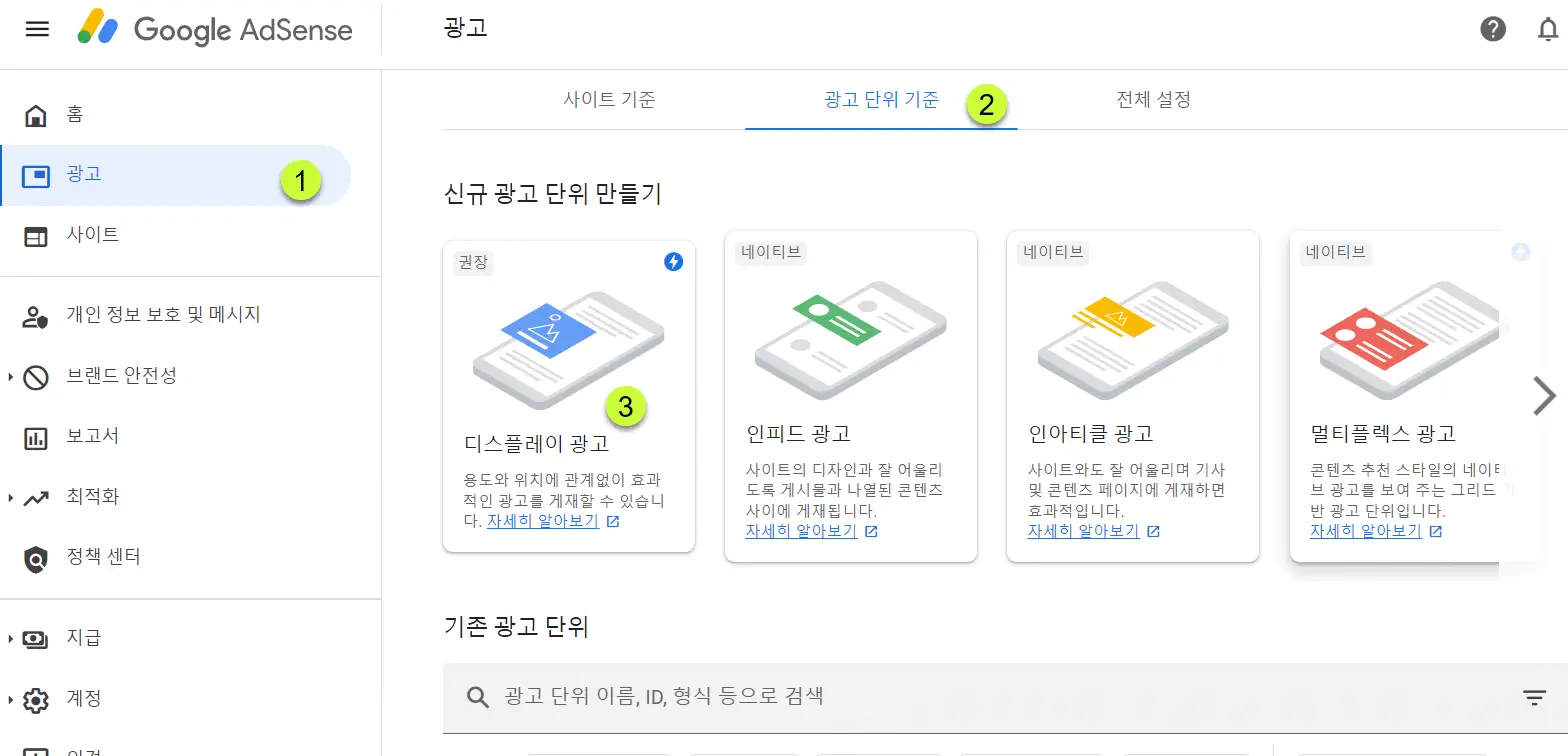
광고 » 광고 단위 기준 탭 » 디스플레이 광고(또는 네이티브 광고)를 선택합니다.
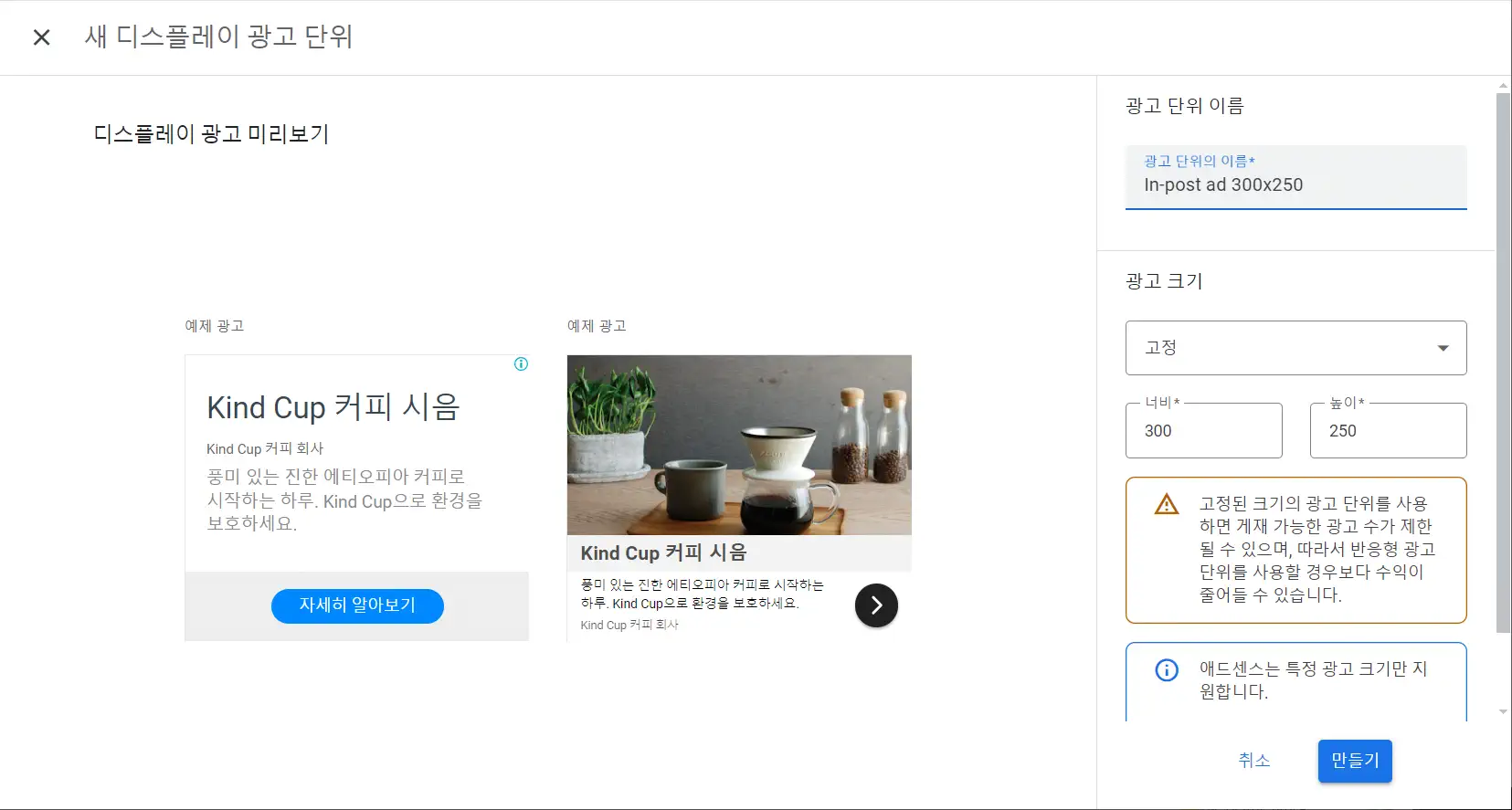
광고를 배치할 위치를 감안하여 적절한 크기의 광고를 생성합니다. 사이드바에 사용하는 경우에는 고정 크기 대신 반응형 크기를 선택할 수 있습니다.

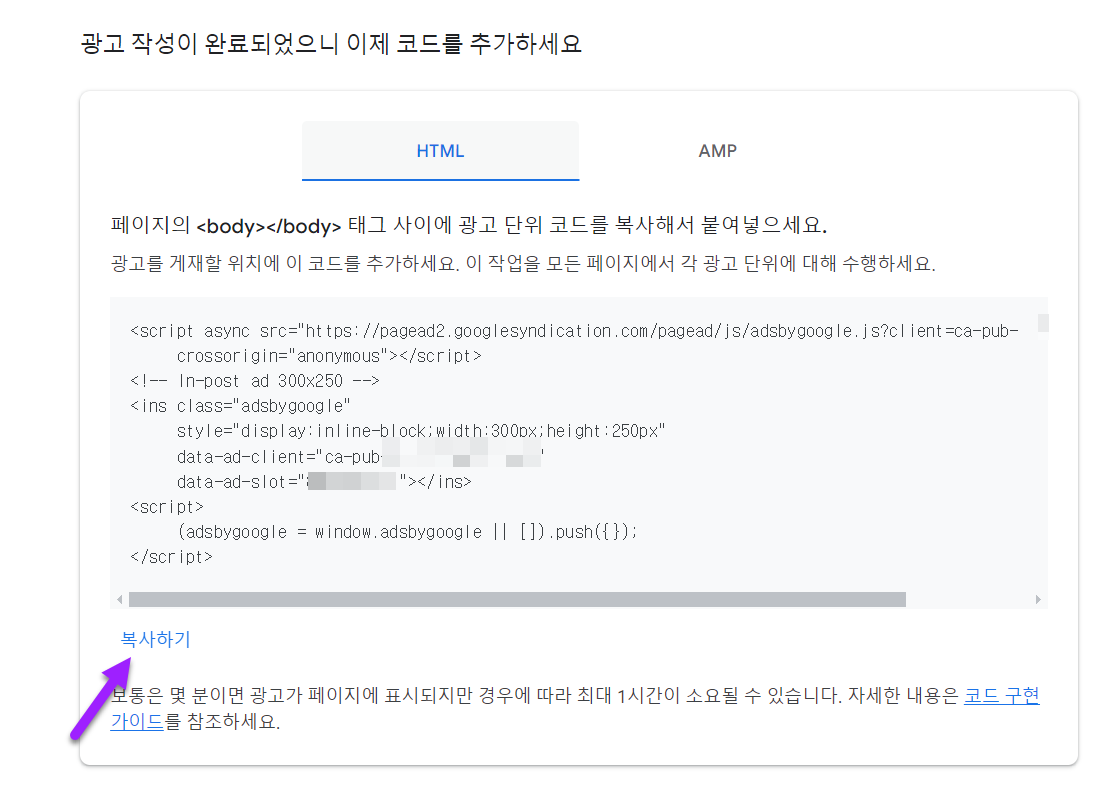
광고가 생성되면 복사하기를 눌러 애드센스 광고 코드를 복사합니다.

광고 코드는 다음과 비슷한 형식입니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>
<!-- In-post ad 300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8908031234"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>쇼트코드로 애드센스 광고 삽입하기 (블록 에디터 & 클래식 에디터)
애드센스 광고 스크립트를 단축코드로 만들어서 단축코드로 삽입하는 방법에 대하여 살펴보겠습니다.
애드센스 광고 코드를 숏코드로 만드는 방법으로 여러 가지가 있습니다. 여기에서는 Ad Inserter 애드센스 광고 플러그인을 사용하는 방법과 테마 함수 파일에 직접 코드를 추가하여 만드는 방법으로 진행해 보겠습니다.
Ad Inserter 플러그인을 사용하여 애드센스 광고 숏코드 만들기
Ad Inserter 플러그인이 설치되어 있다면 이 방법을 이용할 수 있습니다.
워드프레스 관리자 페이지 » 설정 » Ad Inserter 페이지로 이동합니다.

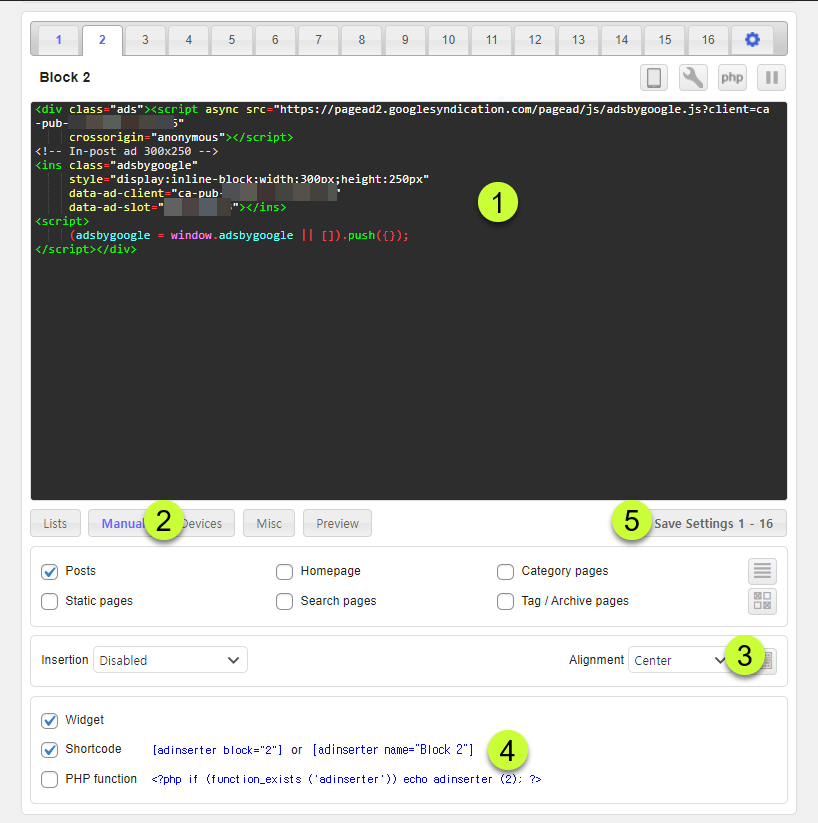
광고 코드를 다음과 같은 형식으로 입력합니다.
<div class="ads">애드센스 광고 코드</div>Manual 탭(②)을 선택하고, Alignment에서는 Center(③)를 지정합니다. 그러면 광고가 가운데 정렬이 됩니다.
Shortcode를 체크(④)하고 설정 저장(Save Settings 1 - 16) 버튼을 클릭합니다.
Ad Inserter의 쇼트코드의 예시:
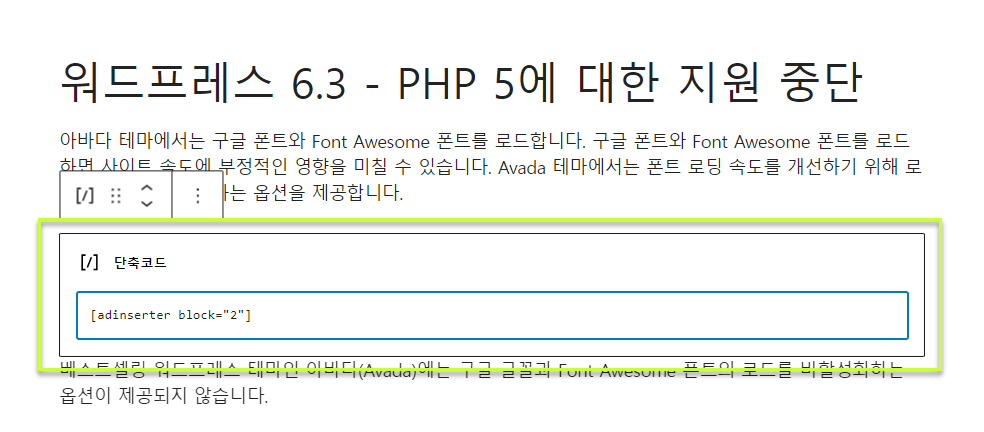
[adinserter block="2"] 또는 [adinserter name="Block 2"]이제 원하는 위치에 쇼트코드를 붙여넣기 하여 광고를 표시할 수 있습니다. 블록 에디터와 클래식 에디터(고전 편집기)에서 모두 사용이 가능합니다.

상기 그림은 블록 에디터에서 단축코드 블록에 애드센스 단축코드를 추가하는 예를 보여줍니다.
쇼트코드를 입력하는 것이 번거로운 경우, 상용구로 지정하여 빠르게 입력하는 것도 가능합니다. (예를 들어, 애드센스; 또는 애;를 입력하면 숏코드로 바뀌도록 상용구를 지정할 수 있습니다.)
테마 함수 파일에 코드를 추가하여 쇼트코드 만들기
Ad Inserter 플러그인을 사용하지 않는 경우 테마 함수 파일에 직접 코드를 추가하여 숏코드를 만들 수 있습니다. 차일드 테마가 설치되어 있지 않다면 차일드 테마를 먼저 만들기 바랍니다. 차일드 테마를 만들지 않고 부모 테마의 함수 파일에 직접 코드를 추가할 경우, 추후 테마 업데이트 시에 코드가 사라집니다.
차일드 테마 내의 함수 파일(functions.php)에 다음과 같은 형식으로 코드를 추가합니다.
// 애드센스 숏코드 함수
function get_adsense($atts) {
return '<div class="ads"><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>
<!-- In-post ad 300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8908031234"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></div>';
}
add_shortcode('adsensead', 'get_adsense');이 작업을 위해서는 FTP/SFTP에 접속하여 파일을 편집할 수 있어야 합니다.
테마 파일은 /wp-content/themes/child-theme-folder/ 디렉터리에 위치합니다. 차일데 테마 폴더 이름은 테마에 따라 다릅니다(예: 아바다 테마의 경우 avada-child).
광고가 가운데 정렬되도록 CSS 스타일을 추가할 수 있습니다. 외모 » 사용자 정의하기 » 추가 CSS에 커스텀 코드를 추가하여 스타일을 지정합니다. 예시:
.ads {
text-align: center;
margin: 25px 0 20px 0;
}여백 등을 적절히 설정하도록 합니다. 기본적인 CSS를 이해하면 도움이 됩니다.
광고 상하에 적절한 여백을 적용하여 광고와 콘텐츠가 분리되도록 보여야 합니다. 텍스트와 광고가 너무 붙어 있는 경우, 텍스트 내 링크를 클릭하려다 광고를 클릭하게 되는 경우가 있습니다. 그런 경우 애드센스 정책 위반이 될 수 있습니다.
다만, 애드센스 수익 지불 방식이 CPC에서 CPM으로 변경되었기 때문에 현재에도 이러한 정책이 유지되는지는 체크할 필요가 있을 것 같습니다. 정책 위반을 떠나서 광고와 콘텐츠 사이에 적절한 간격을 두면 가독성 향상에 도움이 됩니다.
이제 다음과 같은 쇼트코드를 사용하여 본문의 원하는 위치에 광고를 추가할 수 있습니다.
[adsensead]패턴을 사용하여 애드센스 광고를 수동으로 넣기 (블록 에디터 전용)
다른 방법으로 워드프레스 블록 에디터에서 지원되는 패턴을 활용하여 블로그 포스트 본문에 중간 광고를 추가할 수 있습니다.
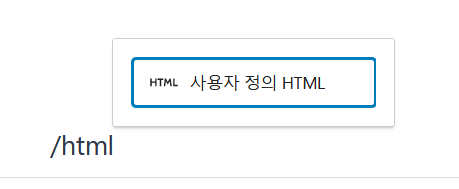
패턴을 활용하고 싶은 경우 먼저 패턴으로 사용할 블록을 만들어야 합니다. /html 단축키를 눌러 사용자 정의 HTML 블록을 선택합니다(키보드 단축키 참조).

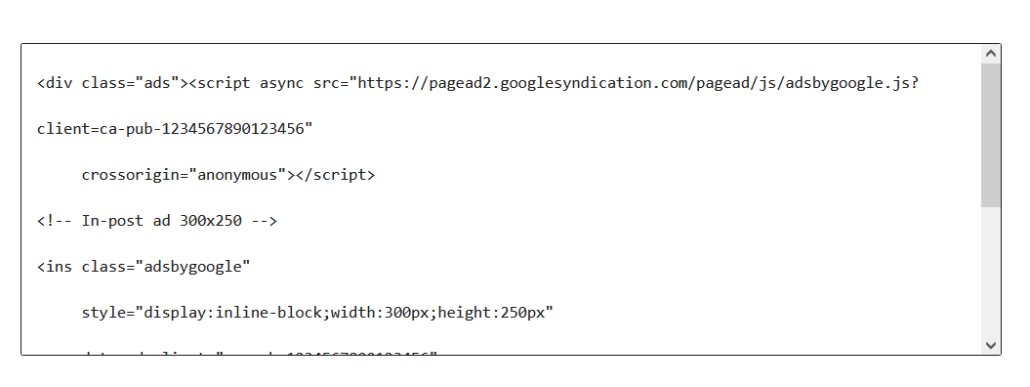
사용자 정의 HTML 블록에 다음과 같은 형식으로 코드를 추가합니다.
<div class="ads">애드센스 광고 코드</div>
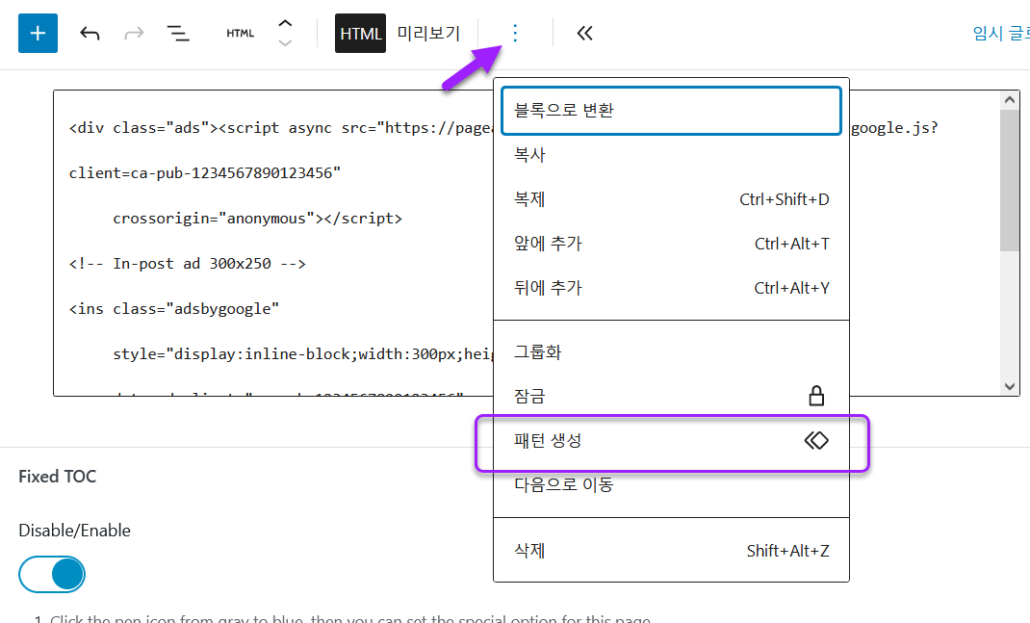
이제 사용자 정의 HTML 블록을 패턴으로 변환합니다.

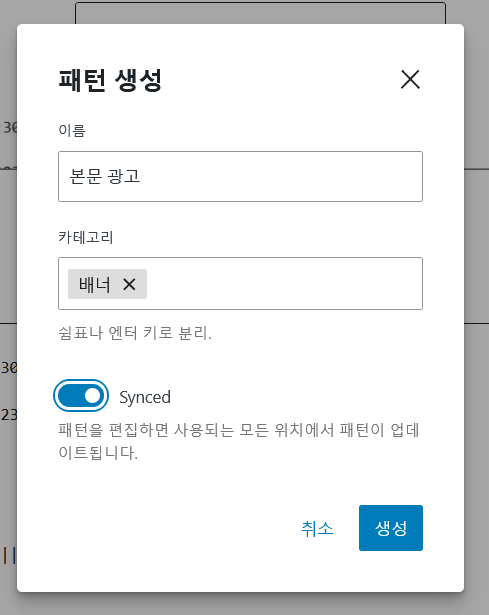
패턴 생성을 클릭하면 패턴 생성 팝업이 표시됩니다. 패턴 이름(예: 애드센스 중간광고 등)을 입력하고 Synced (동기화됨) 옵션을 활성화합니다.

동기화됨 옵션을 활성화할 경우, 이 패턴을 다른 곳에서 편집하면 기존에 삽입된 모든 패턴이 업데이트됩니다. 추후에 광고를 교체하거나 제거하려는 경우 유용합니다.
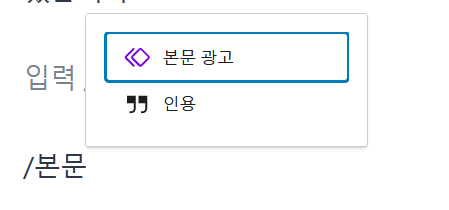
패턴이 생성되면 원하는 위치에 /패턴명을 입력하여 쉽게 패턴을 선택하여 추가할 수 있습니다.

패턴(재사용 가능 블록)에 대한 다음 글을 참고해보세요.
외모 » 사용자 정의하기 » 추가 CSS에 커스텀 CSS 코드를 추가하여 스타일을 지정할 수 있습니다. 상기의 "테마 함수 파일에 코드를 추가하여 쇼트코드 만들기" 섹션 하단을 참고해 보세요.

댓글 남기기