워드프레스가 6.5 버전으로 업데이트되면서 기존의 Expand on click 옵션이 사라진 것 같다는 질문이 네이버 카페에 올라와서 이 문제를 확인해 보았습니다. 워드프레스 6.4 업데이트에서 도입된 Expand on click 옵션은 워드프레스가 6.5로 업데이트되면서 이미지 블록과 갤러리 블록에서 툴바로 이동했습니다.
워드프레스 블록 에디터 이미지 라이트박스 효과 - Expand on click 옵션 이동
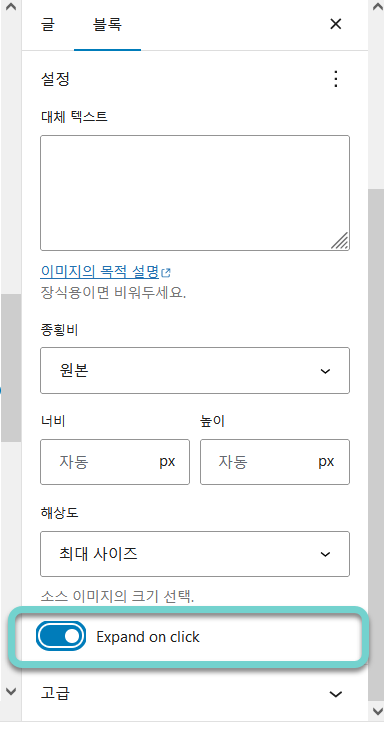
워드프레스 블록 에디터의 이미지 블록 설정에서 Expand on click 옵션을 활성화하면 이미지 클릭 시 라이트박스로 표시되었습니다.

하지만 워드프레스 6.5 버전부터는 Expand on click 옵션이 블록의 툴바로 이동했습니다.
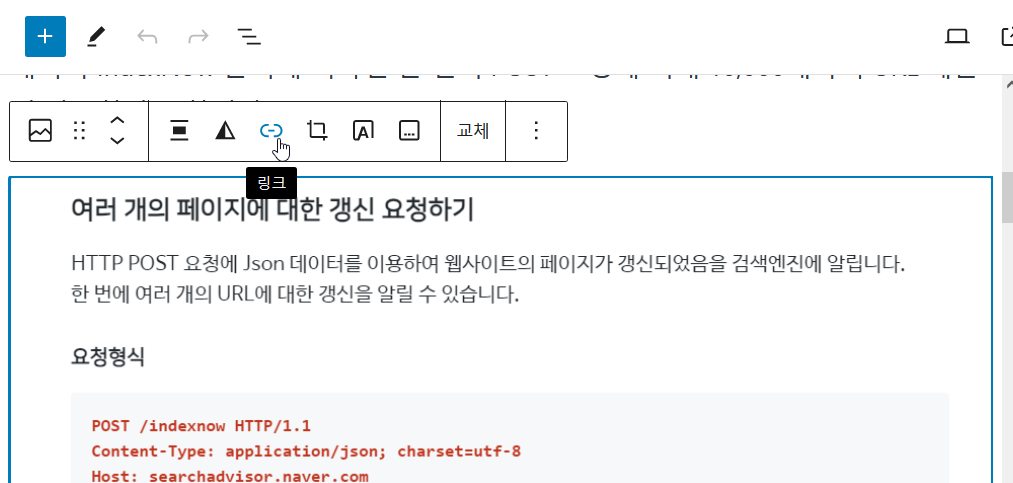
이미지 블록이나 갤러리 블록 내의 이미지를 클릭하면 그림과 같이 툴바가 표시됩니다. 툴바는 설정에 따라 블록 바로 위에 표시될 수도 있고, 상단에 표시될 수도 있습니다.

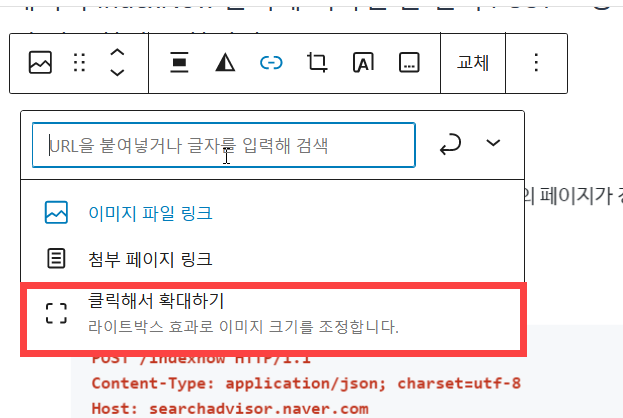
링크 아이콘을 클릭하면 이미지에 링크를 추가할 수 있는 옵션이 표시됩니다. 클릭해서 확대하기 (Expand on click) 옵션을 선택하면 이미지가 라이트박스로 표시됩니다. 팝업 형식의 모달 이미지로 표시되도록 하려는 경우 이 옵션을 선택할 수 있습니다.

기존에는 이미지에 링크를 설정하는 것과 Expand on click 기능을 동시에 설정할 수 있었는데, 이 두 기능은 동시에 설정하면 문제가 되므로 현재와 같이 링크 설정 아래로 라이트박스 옵션을 이동하는 것이 보다 일리가 있는 것 같습니다.
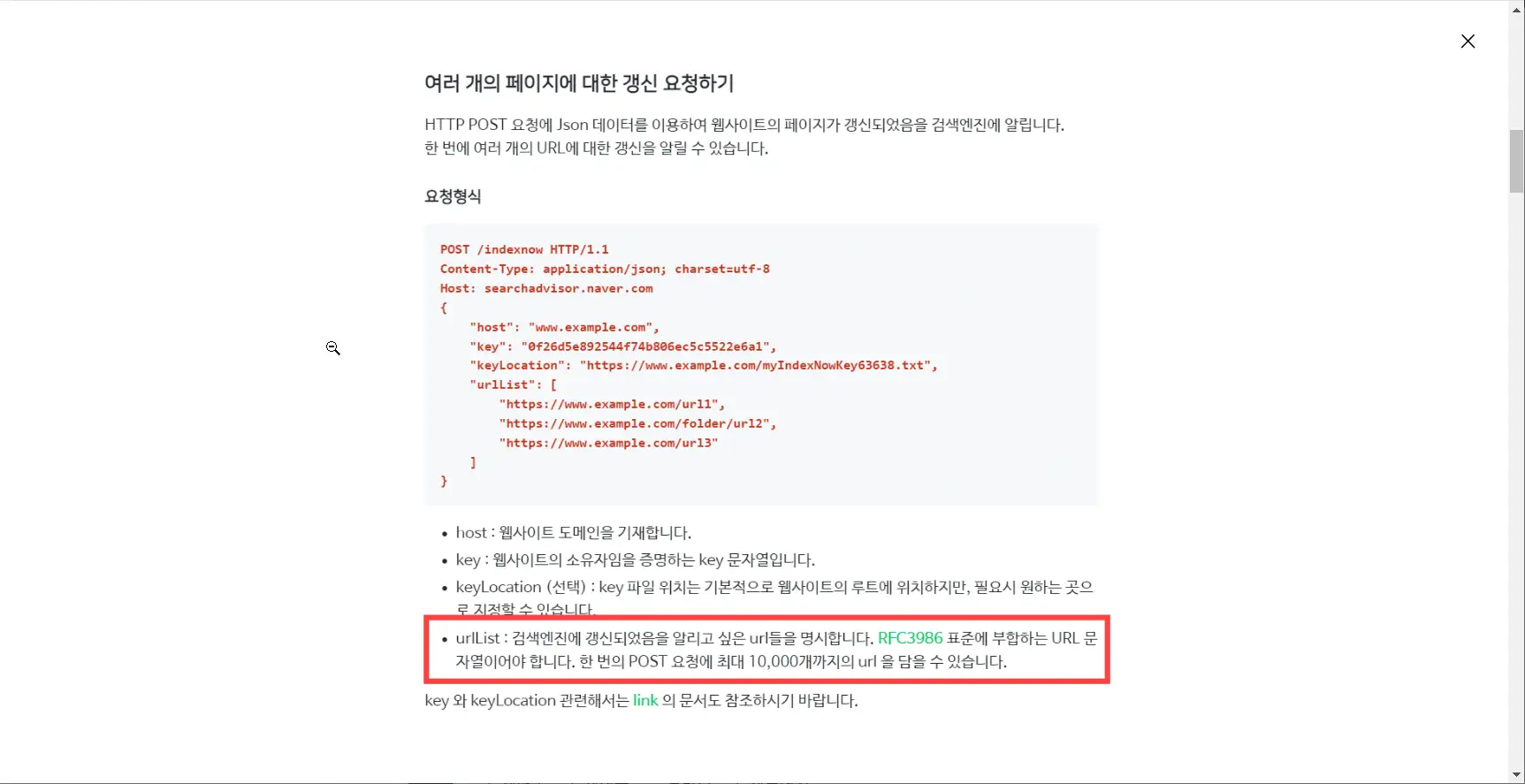
이미지를 클릭하면 확대되어 팝업으로 표시됩니다. (아래 이미지를 클릭하면 라이트박스로 표시됩니다)

기본적으로 오버레이 배경색이 흰색으로 설정되어 있습니다. 적절한 투명한 다크 색상으로 변경하면 보다 보기가 좋을 것입니다.
예시:
/* 라이트박스 */
.wp-lightbox-overlay .scrim {
background-color: #474646ad !important;
}컬러값은 적절히 변경하시기 바랍니다. 기본적인 CSS를 이해하시면 스타일을 다양하게 응용할 수 있습니다.
위의 CSS 코드를 디자인 » 사용자 정의하기 » 추가 CSS에 추가하거나 차일드 테마 내의 스타일시트 파일(style.css)에 추가할 수 있습니다.
상기 코드를 적용하면 다음과 같이 오버레이 배경 컬러가 투명한 어두운 색상으로 표시됩니다.

이 블로그의 "워드프레스 이미지 라이트박스 스타일 변경하기"에서 닫기 버튼 등에 대한 스타일을 조정하는 코드도 테스트해 보시기 바랍니다. (Expand on click의 기능은 기존과 동일하고 위치만 이동한 것 같습니다.)
뉴스페이퍼 등 일부 유료 테마에는 자체적으로 라이트박스 효과를 제공할 수도 있습니다.

댓글 남기기