
워드프레스에서 특정 페이지나 글에 기본 메뉴가 아닌 다른 메뉴를 표시해야 하는 경우가 있습니다. 이 글에서는 페이지나 글에 따라 다른 메뉴를 표시하는 방법에 대해 살펴보겠습니다.
테마에서 기능을 제공하는 경우
Avada나 Jupiter 같은 테마에서는 페이지와 글 편집 화면에서 다른 메뉴를 지정할 수 있는 옵션이 제공됩니다.
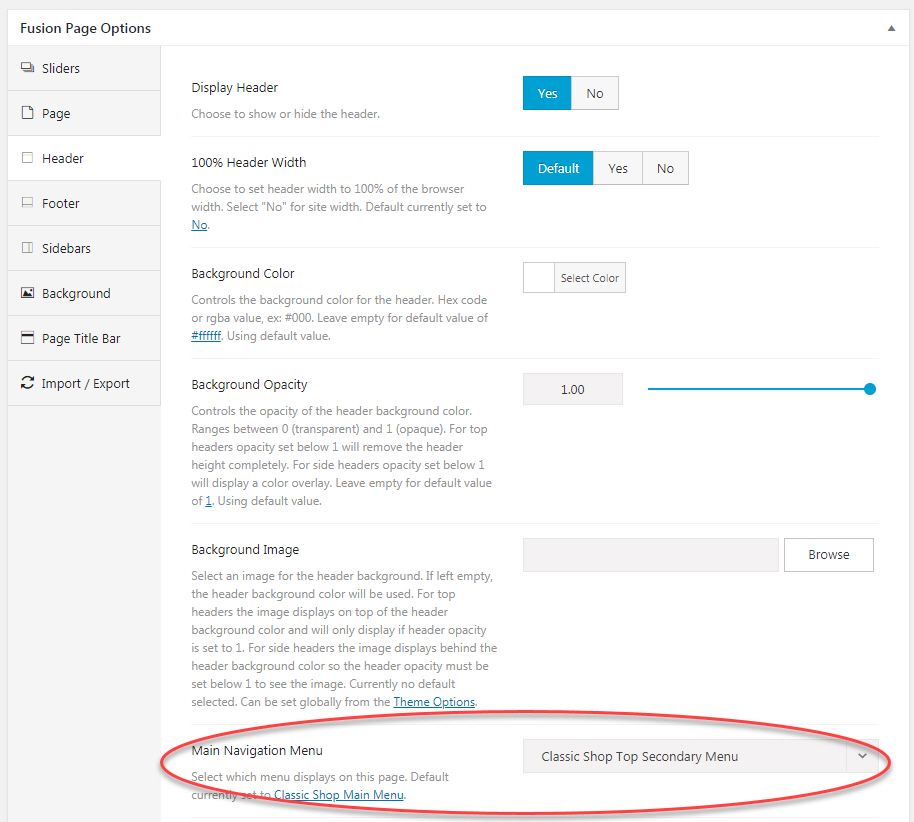
예를 들어, 아바다 테마의 페이지 편집 화면 하단에 표시되는 Fusion Page Options > Header > Main Navigation Menu에서 해당 페이지나 글에 표시할 내비게이션 메뉴를 설정할 수 있습니다.

보통 이 옵션을 별도로 지정하지 않으면 메인 메뉴로 지정된 기본 메뉴가 표시됩니다.
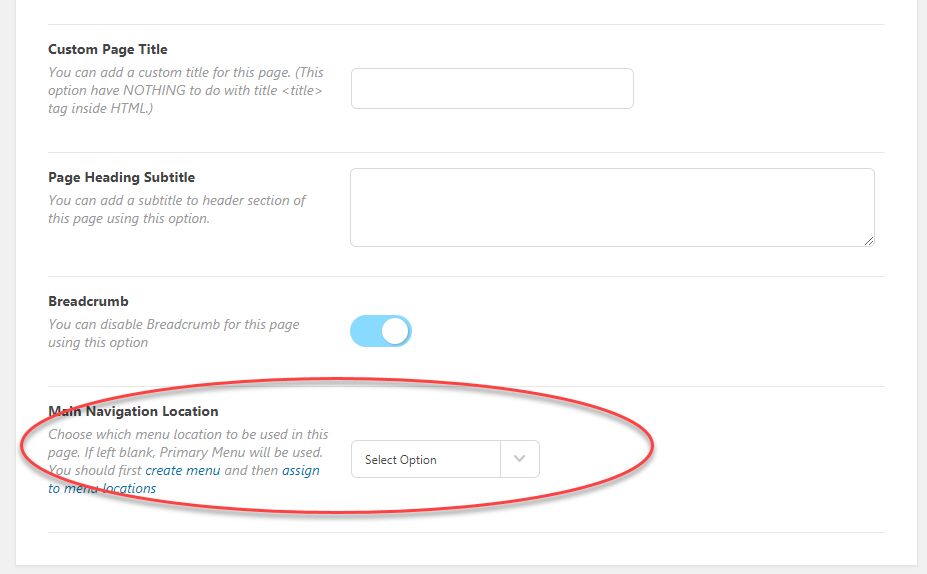
Jupiter 테마에서도 비슷합니다. Jupiter Page Options의 Main Navigation Location에서 메뉴를 지정할 수 있습니다.

하지만 이러한 옵션은 일부 테마에만 제공됩니다. 사용 중인 테마에서 이 옵션이 없는 경우 플러그인을 사용하거나 직접 코딩을 하는 방법을 이용해야 합니다.
플러그인 사용하기
플러그인을 사용하여 개별 페이지나 글에 다른 내비게이션 메뉴를 배치할 수 있습니다. 이 기능을 하는 유명한 플러그인으로 Page Specific Menu Items가 있지만 현재 2년 이상 업데이트가 되지 않고 있으므로 가급적이면 사용하지 않는 것이 좋을 듯 합니다.
유사한 플러그인으로 PageMenu가 있습니다. 이 플러그인은 Page Specific Menu Items보다는 덜 사용되고 있지만, 최근에 업데이트되었으므로 이 플러그인으로 테스트해보시기 바랍니다.
사용자 코드
플러그인을 사용하면 편리하지만 자주 업데이트가 안 되어 개발자에 의해 버려지는 경우가 있습니다. 또, 플러그인을 많이 사용해서 좋을 것은 없습니다.
직접 코드를 만들어 넣고 싶다면 다음 코드를 사용 중인 테마(자식 테마)의 함수 파일에 넣으시기 바랍니다. (자식 테마를 사용하지 않으면 추후 테마 업데이트 시 코드가 사라지게 됩니다.)
// Conditionally change menus
add_filter( 'wp_nav_menu_args', 'bb_wp_nav_menu_args' );
function bb_wp_nav_menu_args( $args = '' ) {
// change the menu in the Header menu position
if( $args['theme_location'] == 'header' && is_page('1159') ) {
$args['menu'] = '32'; // 32 is the ID of the menu we want to use here
}
return $args;
}
// 출처: https://beyondbeaver.com/wordpress-different-main-menu-on-different-pages/
여기서...
- wp_nav_menu_args는 워드프레스 필터입니다. 자세한 내용은 워드프레스 공식 문서를 참고해보세요.
- $args[‘theme_location’] == ‘header’ 부분은 메뉴의 위치에 맞게 적절히 변경해주세요.
- $args['menu'] 부분은 메뉴의 ID입니다.
- is_page('1159') 부분은 해당 메뉴가 표시되기를 원하는 페이지를 지정합니다.
메뉴의 ID를 확인하려면 외모 > 메뉴로 이동한 다음 해당 메뉴를 선택한 후에 "선택"을 누릅니다. 그러면 메뉴 편집 화면이 표시됩니다. 이때 브라우저 주소란을 확인해보면 메뉴의 iD를 확인할 수 있습니다.
![]()
위의 코드는 테스트를 해보지 않아서 제대로 작동하는지 여부를 장담할 수 없습니다.

댓글 남기기