무료 페이지 빌더 Elementor Page Builder
개인적으로 페이지 빌더를 별로 선호하지 않습니다. 특히 Visual Composer가 많이 사용되고 있지만 VC는 사이트 속도를 크게 떨어뜨릴 뿐만 아니라 다양한 문제를 야기합니다.
페이지 빌더를 고려하는 경우 비주얼 컴포저는 가급적 피하는 것이 바람직할 듯 합니다. (저는 테마를 선택할 때 어쩔 수 없는 경우가 아니라면 비주얼 컴포저가 탑재된 테마를 선택하지 않으려고 노력하고 있습니다.)
무료 페이지 빌더로 Elementor Page Builder가 있습니다. 이 빌더는 최근에 개인적으로 테스트를 진행하고 있는데, 다행히 사이트 속도 저하는 별로 없는 것 같습니다.
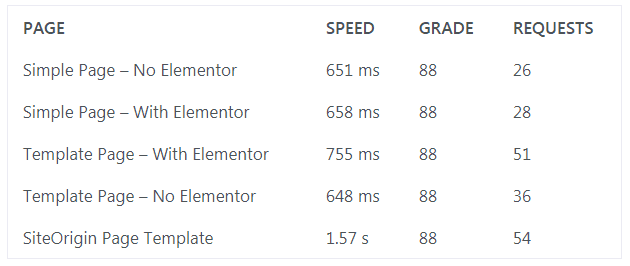
해외의 한 사이트에서 페이지 빌더가 없을 때와 Elementor와 SiteOrigin을 사용했을 때 속도를 비교한 것이 있습니다. 결과는 Elementor를 사용했을 때 속도 저하가 그리 크지 않게 나왔습니다.

물론 이것은 특정 상황에서 테스트한 것으로 모든 상황에 적용되는 것은 아닙니다.
Elementor의 경우 사용자 평가도 비교적 괜찮은 편이고 다양한 요소와 템플릿이 제공됩니다.
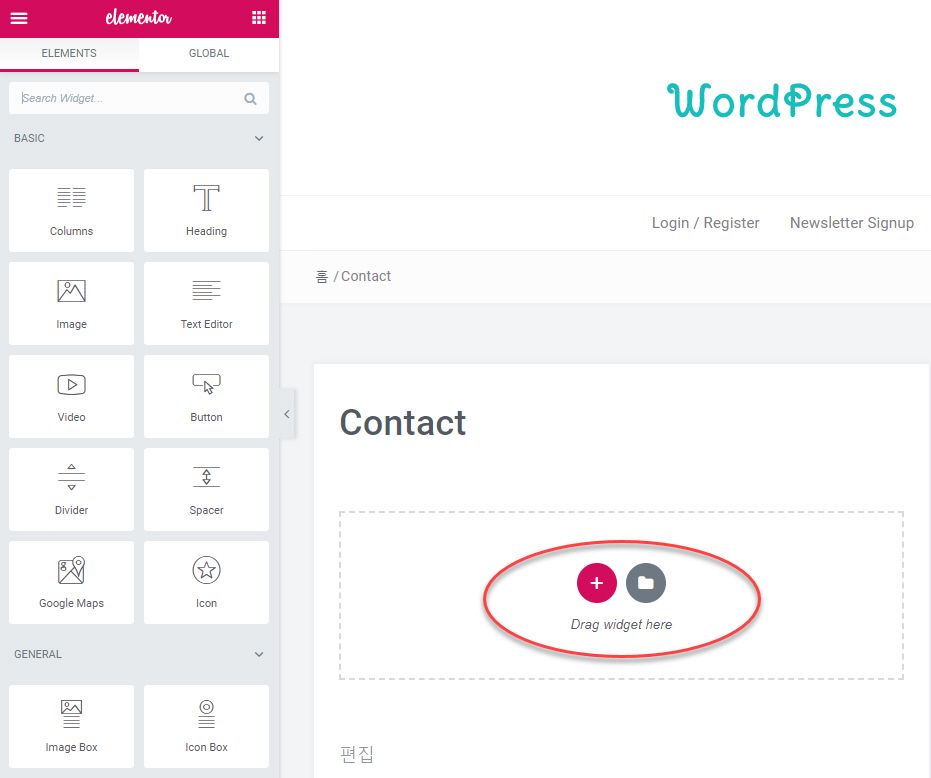
 사용법은 기존에 페이지 빌더를 사용했다면 쉽게 사용이 가능할 것입니다. 페이지에서 Elementor Page Builder를 사용하도록 선택하니 위와 같은 화면이 표시되네요.
사용법은 기존에 페이지 빌더를 사용했다면 쉽게 사용이 가능할 것입니다. 페이지에서 Elementor Page Builder를 사용하도록 선택하니 위와 같은 화면이 표시되네요.
화면을 살펴보면 어떻게 사용하면 될지 알 수 있을 정도로 직관적이고 사용이 쉬운 것 같습니다.
그림에서 동그라미로 표시된 아이콘 중 + 기호는 Add New Section(새 섹션 추가) 아이콘으로, 이 아이콘을 선택하면 섹션을 만들고 왼쪽에서 요소를 끌어올 수 있습니다. 오른쪽의 파일 모양의 Add Template(템플릿 추가) 아이콘을 클릭하면 미리 디자인된 템플릿을 선택할 수 있습니다.

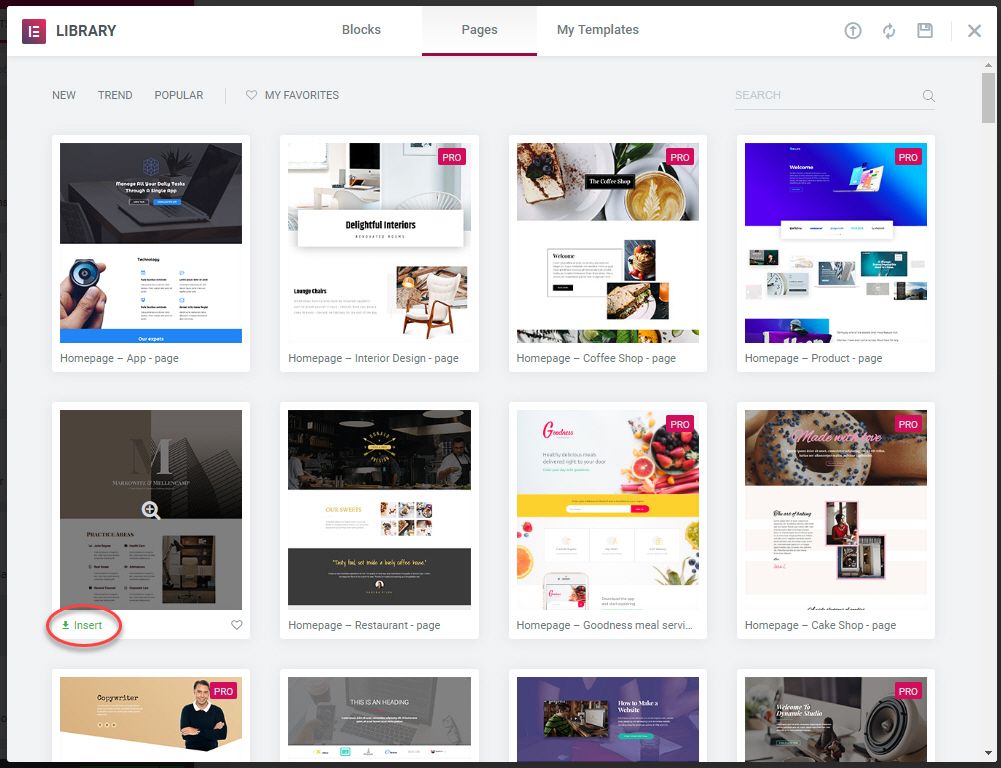
Add Template 아이콘을 클릭하면 위와 같이 미리 만들어진 페이지나 블록을 불러올 수 있는 화면이 표시됩니다. 마음에 드는 템플릿에 마우스를 올리고 Insert를 클릭하면 템플릿이 로드됩니다.
사전 디자인된 템플릿 중에서 생각한 레이아웃과 비슷한 레이아웃의 템플릿이 있다면 시간과 노력을 많이 절감할 수 있을 것입니다. 템플릿을 로드한 다음 원하는 대로 수정하거나 처음부터 하나씩 만드는 것도 가능합니다.
앞서 언급했듯이 페이지 빌더는 가급적 사용하지 않는 것이 바람직하지만 레이아웃 작업을 위해 사용해야 하는 경우 Elementor를 고려해볼 수 있습니다. 무료 페이지 빌더로서는 괜찮은 기능을 보여주는 것 같습니다.
자세한 내용은 Elementor Page Builder 웹사이트를 참고해보시기 바랍니다.

댓글 남기기