워드프레스 사이트에서 로그인 사용자와 로그아웃 사용자(게스트)에게 다른 메뉴를 표시해야 하는 상황이 있을 수 있습니다. 이 경우 플러그인을 사용하거나 간단한 코드를 사용하여 회원과 비회원에게 다른 메뉴를 표시할 수 있습니다.
워드프레스 사이트에서 로그인/로그아웃 사용자에게 다른 메뉴 표시하기
로그인 사용자와 로그아웃 사용자에게 표시하는 메뉴를 다르게 설정하고 싶은 경우 아래의 방법을 이용해볼 수 있습니다.
플러그인을 사용하여 로그인/로그아웃 사용자에게 다른 메뉴 표시
플러그인을 사용하면 간단하게 가능합니다. Ultimate Member, WP-Members와 같은 멤버십 플러그인을 사용하고 있다면 멤버십 플러그인에 이런 기능이 제공됩니다.
Ultimate Member 플러그인
UM을 사용하는 경우 워드프레스 알림판 > 외모 > 메뉴에서 해당 메뉴를 선택한 다음, 개별 메뉴 항목의 표시되는 조건을 지정할 수 있습니다.

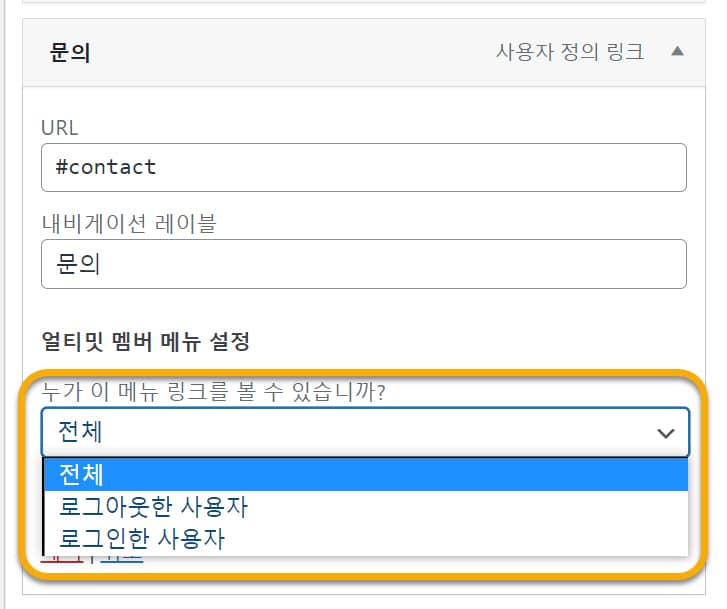
얼티밋 멤버 메뉴 설정(Ultimate Member Menu Settings) 섹션의 "누가 이 메뉴 링크를 볼 수 있습니까?(Who can see this menu link?)"에서 다음 옵션을 선택할 수 있습니다.
- 전체(Everyone): 모든 사용자에게 표시
- 로그아웃한 사용자(Logged Out Users): 로그아웃 상태의 사용자(게스트)에게 표시됩니다.
- 로그인한 사용자(Logged In Users): 로그인한 사용자(회원)에게 표시됩니다.
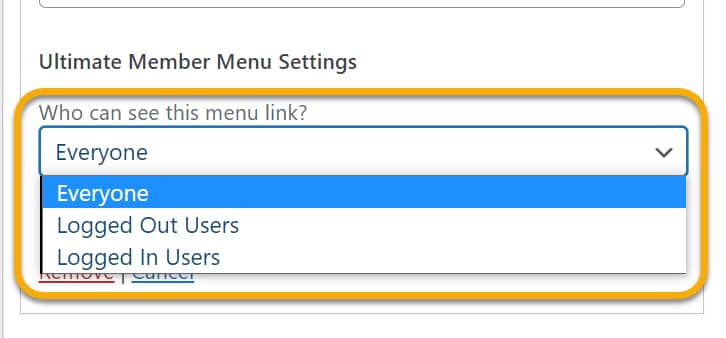
사이트 언어가 영어인 경우에는 다음과 같이 표시됩니다.

WP-Members 플러그인
또 다른 워드프레스 멤버십 플러그인인 WP-Members에서도 동일한 기능을 제공합니다.

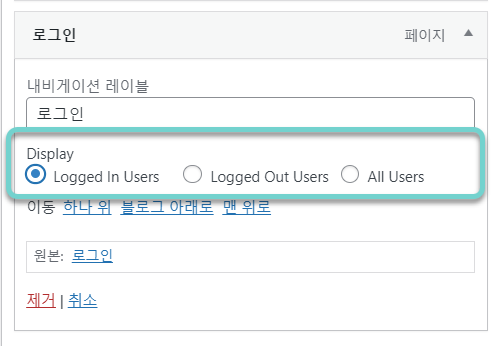
Display 옵션에서 로그인 사용자(Logged In Users), 로그아웃 사용자(Logged Out Users) 또는 모든 사용자(All Users)에게 표시하도록 설정할 수 있습니다.
Conditional Menus 플러그인
회원제 플러그인이 설치되어 있지 않다면 무료 플러그인인 Conditional Menus 플러그인을 사용할 수 있습니다. 이 플러그인은 특정 페이지에 다른 메뉴를 표시할 수 있는 등 다양한 기능이 제공됩니다.
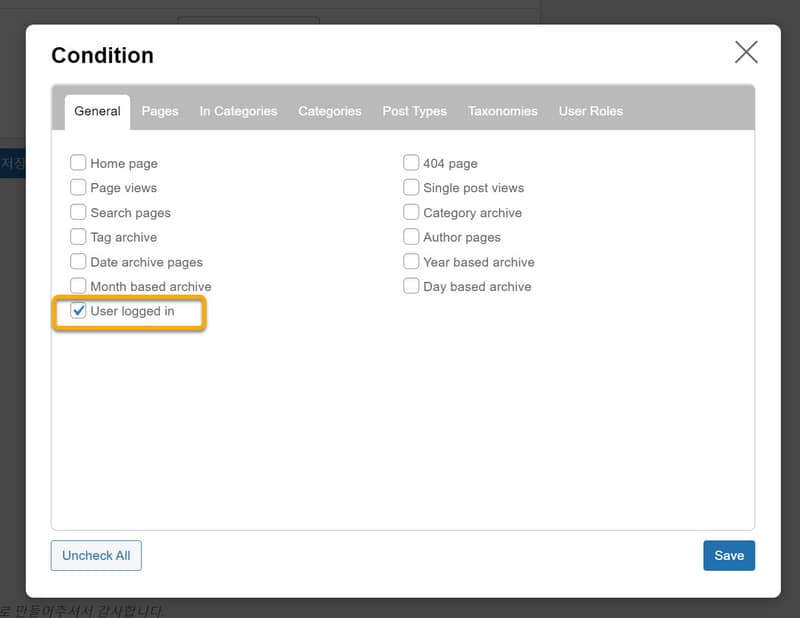
Condition(조건) 창의 General 탭에서 User logged in을 체크하면 로그인한 사용자에게만 해당 메뉴가 표시됩니다.

이 플러그인에 대한 자세한 내용은 "워드프레스 페이지에 따라 다른 메뉴 표시하기"를 참고해보시기 바랍니다.
커스텀 코드를 사용하여 로그인 사용자와 비로그인 사용자에게 다른 메뉴 표시하기
플러그인을 사용하지 않는 경우 커스텀 코드를 사용하여 로그인 사용자와 비로그인 사용자에게 다른 메뉴를 표시하는 것이 가능합니다.
먼저 외모 > 메뉴에서 로그인 사용자에게 표시할 메뉴(예: logged-in)와 게스트 사용자에게 표시할 메뉴(예: logged-out)를 각각 만들어 구성합니다.
그런 다음, 다음 코드를 테마의 함수 파일에 추가하도록 합니다.
// 로그인 사용자와 비로그인 사용자에게 다른 메뉴 표시하기
// Show a different menu nagivation for logged-in users and logged-out users
function wpc_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in()) {
if( 'top-navigation' == $args['theme_location'] ) { // top-navigation을 테마에 맞게 적절히 변경
$args['menu'] = 'logged-in';
}
} else {
if( 'top-navigation' == $args['theme_location'] ) { // top-navigation을 테마에 맞게 적절히 변경
$args['menu'] = 'logged-out';
}
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'wpc_wp_nav_menu_args' );theme_location은 테마에 따라 다릅니다. 아바다 테마의 경우 상단 테마의 theme_location은 "top_navigation"이고 메인 메뉴의 theme_location은 "main_navigation"입니다.
플러그인을 사용하지 않는 경우에 이 방법을 이용해볼 수 있습니다.
하지만 엘리멘터 프로를 사용하여 헤더 템플릿을 만드는 경우 메뉴 내비게이션에 아마 theme_location이 할당되지 않을 것입니다. 이 경우에는 이 방법을 이용할 수 없습니다.
마치며
이상으로 로그인/로그아웃 사용자에게 다른 메뉴를 표시하는 방법에 대해 살펴보았습니다. 메뉴 끝에 로그인/로그아웃 등의 메뉴 항목을 추가하고 싶은 경우에는 "워드프레스 메뉴에 로그인/로그아웃 메뉴 항목을 추가하는 방법"을 참조하시기 바랍니다.

댓글 남기기