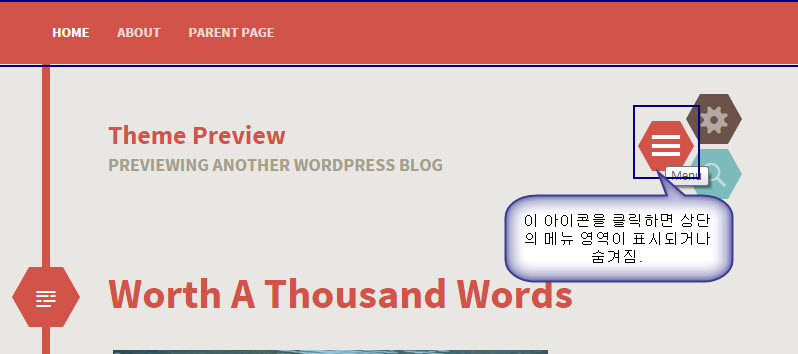
예를 들어 워드프레스 무료 테마 중 하나인 Hexa는 오른쪽의 아이콘을 누르면 "메뉴", "위젯", "검색 상자"가 각각 상단에서 아래로 내려옵니다.

다음과 같은 jQuery 스크립트로 이와 같은 효과를 얻을 수 있습니다.
$("div#head > div").hide();
$("li a").click(function () {
$("#" + $(this).attr("class")).siblings().hide();
$("#" + $(this).attr("class")).slideToggle(500);
});
워드프레스 유료 테마에 따라 위와 같은 효과를 자동으로 구현하도록 탑재되는 경우가 있지만, 이런 효과를 지원하지 않는다면 위의 스크립트를 응용하여 비슷하게 효과를 구현할 수 있을 것입니다. (참고: jsfiddle에서는 잘 작동하지만 실제 환경에서는 테스트하지 않았습니다.)

댓글 남기기