$("#test").hide()
ID가 "test"인 요소를 숨깁니다.
예제:
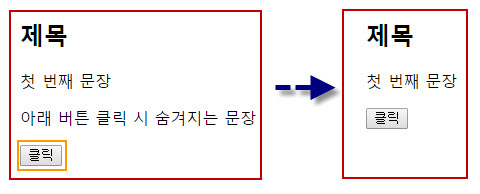
<head> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <meta http-equiv="Content-Type" content="text/html; charset=euc-kr"> </head><body> <h2>제목</h2> <p>첫 번째 문장</p> <p id="test">아래 버튼 클릭 시 숨겨지는 문장</p> <button>클릭</button> </body></html>
(Source: w3schools.com)


댓글 남기기