처음 Front-end Membership Modules라는 워드프레스 회원 등록관리 플러그인을 소개한 이후 몇 가지 업데이트가 이루어졌습니다. 이 글에서는 구체적으로 등록 양식에 우편주소 검색창과 개인정보 동의 체크란을 추가하는 방법을 살펴보겠습니다.

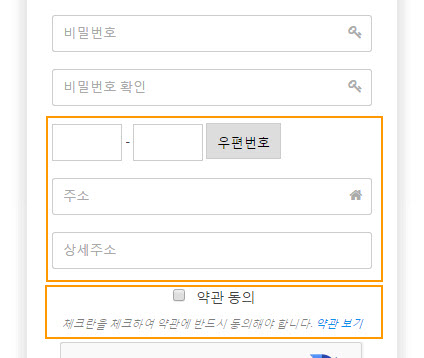
위의 그림과 같이 우편주소와 약관동의 체크란을 입력할 수 있습니다.
우편주소 검색 추가하기
Javascript 코드 추가하기
우편주소 검색은 다음 우편검색 서비스를 이용하도록 합니다. 다음 우편검색 서비스 페이지를 방문하여 마음에 드는 예제를 선택합니다. 예제에 나와있는 ID 속성자는 임의로 변경이 가능하지만 편의상 예제에 나와 있는 코드를 기준으로 설명합니다.
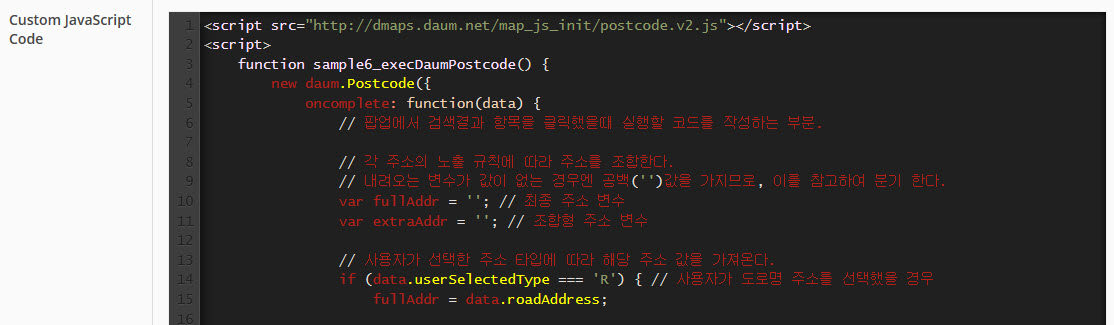
먼저 예제 코드에서 javascript 부분을 CSSJocky 아래의 Membership Modules 메뉴에서 Configuration > Custom CSS or javascript의 입력창에 복사하도록 합니다.
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// .....
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_address2").focus();
}
}).open();
}
</script>
예를 들어 위와 같은 코드를 "Custom JavaScript Code" 옆의 입력 필드에 복사하여 넣습니다.
우편번호 검색 필드
이하의 작업은 Customize Forms에서 진행합니다. 원하는 폼 이름 옆의 "Customize Fields" 아이콘을 눌러 새로운 필드를 추가하거나 수정할 수 있습니다.
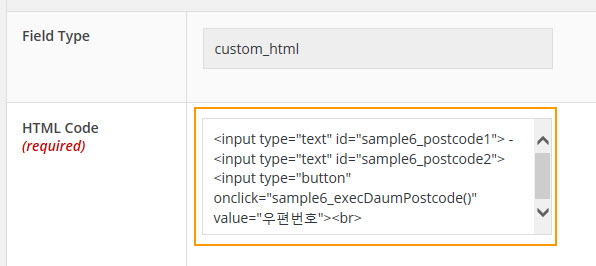
우편번호 검색 필드는 두 개의 텍스트 입력 필드와 하나의 Custom HTML 필드로 구성해도 되지만, 편의상 하나의 "Custom HTML"로 설정해도 됩니다. 저는 편의상 우편번호 검색 필드 부분을 하나로 처리하여 "Custom HTML" 필드를 추가하여 코드를 넣는 방식을 선택했습니다. (꼭, 우편번호 정보를 받아야 하는 경우에는 각 우편번호 입력창에 대하여 텍스트 입력 필드를 선택해주시면 되겠습니다.)

위와 같이 우편번호 검색 입력 필드와 검색 버튼 부분의 코드를 그대로 복사해 넣으면 됩니다.
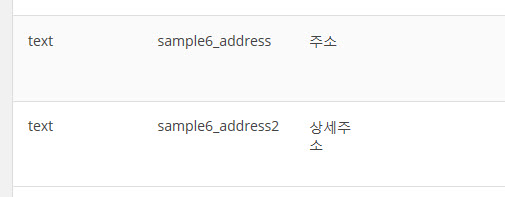
주소 필드와 상세 주소 필드
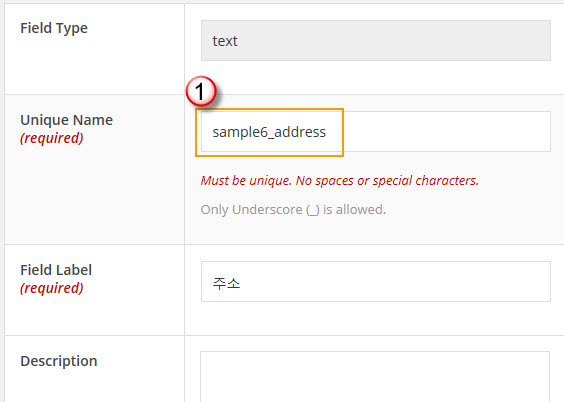
주소와 상세 주소 필드 부분은 각각 텍스트 입력 필드를 선택하되, Unique Name에 각 ID 값을 입력하도록 합니다.

예를 들어 "주소" 필드의 편집 화면을 보면:

표시된 "Unique Name"에는 다음 우편검색 서비스 예제에서 "주소" 부분의 ID 값에 해당합니다.
<input type="text" id="sample6_address" placeholder="주소">
"상세 주소" 부분도 동일한 방법으로 필드를 추가하면 됩니다.
이상의 과정을 마치면 맨 위의 그림과 같이 우편번호 검색창과 주소 필드가 추가됩니다. 코드를 이상 없이 넣었으면 정상적으로 작동함을 확인할 수 있습니다. (임의로 ID를 변경하여 넣을 때 간혹 오류가 발생하는 경우가 있습니다. 그런 경우 하나씩 대조하여 오류를 수정하도록 합니다.)
이용 약관 동의란 추가하기
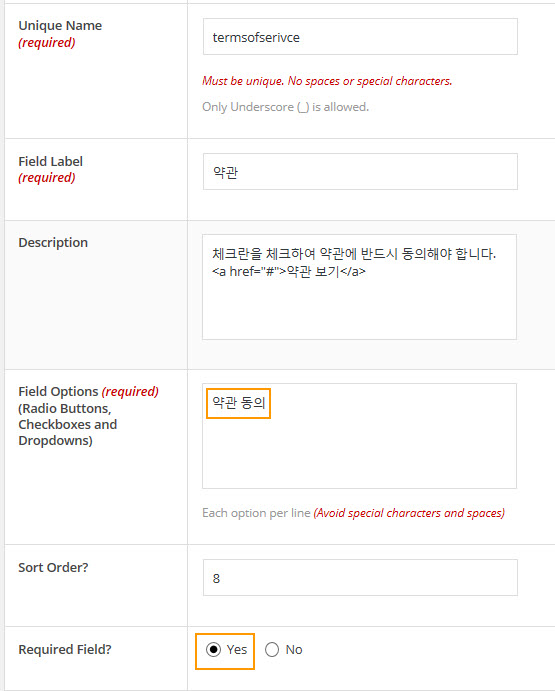
이용약관 동의란은 "checkbox" 필드를 추가하여 구현할 수 있습니다.

여기서 중요한 점은 "Required Field?" 부분을 "Yes"로 선택해야 한다는 점입니다. Description 부분에 위와 같이 이용약관 링크를 추가할 수 있습니다. Field Options 부분에 적당한 문구를 입력합니다. (예: "동의")
이상으로 Front-end Membership Modules 워드프레스 플러그인에서 우편번호 검색과 이용약관 동의란을 추가하는 방법을 살펴보았습니다.


안녕하세요 블로그 보면서 항상 많은 도움 받고있습니다.
혹시 아실까해서 문의드리는데요..주소입력되게끔 수정하고나니 잘 되던 프로필업데이트가 안되네요 ㅠㅠ 프로필 업데이트 버튼을 누르면 404페이지가 나오는데...뭐가문제인지 답답하네요 ㅠㅠ
안녕하세요?
댓글 남겨주셔서 감사합니다. 이 글이 작성된지 꽤 오래되었네요. 다음 우편주소 API도 아마 업데이트되었을 것 같습니다. 먼저 업데이트된 다음 우편주소 서비스의 매뉴얼을 숙지하여 다시 추가해보시기 바랍니다.
네 다음 우편주소는 물론 최신걸로 적용했구요, 카페검색해보니 저랑 비슷한 증상이신분도 계시더라구요 물론 어찌 해결했는진 모르겠지만 프론트엔드멤버십플러그인의 버그일까요? 우편번호 넣기전에는 문제없던게 이제 다 되었다 싶으니 이런 문제가 또 발생할줄...ㅠㅠ
다음 우편주소 js 파일과 충돌이 발생하는 것 같네요.
전문가에게 의뢰하여 충돌이 발생하는 부분을 수정해야 할 것 같습니다.
참고로 다음 우편주소를 사용하면 사이트가 많이 느려진다는 것을 어디에서 본 적이 있습니다. 다른 우편주소 서비스가 있으면 다른 것으로 대체하는 것이 좋을 듯 합니다.
안녕하세요? 만약 위에 설명한 방법으로 우편번호 찾기를 추가할 경우 오류가 발생하면 https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-wp-members%EC%97%90%EC%84%9C-%EC%9A%B0%ED%8E%B8%EB%B2%88%ED%98%B8%EB%A5%BC-%EC%B6%94%EA%B0%80%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/ 글의 방법을 참고로 시도해보시기 바랍니다.