링크를 클릭하거나 버튼을 클릭하면 곧바로 특정 상품을 결제할 수 있도록 워드프레스 우커머스 장바구니 페이지나 결제 페이지가 표시되도록 하고 싶은 경우가 있을 수 있습니다. 아래에서 설명하는 방법으로 링크나 버튼을 클릭하면 곧바로 결제가 이루어지도록 할 수 있습니다.
기본적으로 링크를 <a class="button" href="_____________">...</a> 형식으로 링크를 추가할 수 있습니다. 링크는 텍스트 링크나 버튼 형식 등으로 다양하게 추가하는 것이 가능합니다. 페이지 빌더를 사용하는 경우 페이지 빌더에서 지원하는 버튼 요소를 이용할 수도 있습니다.
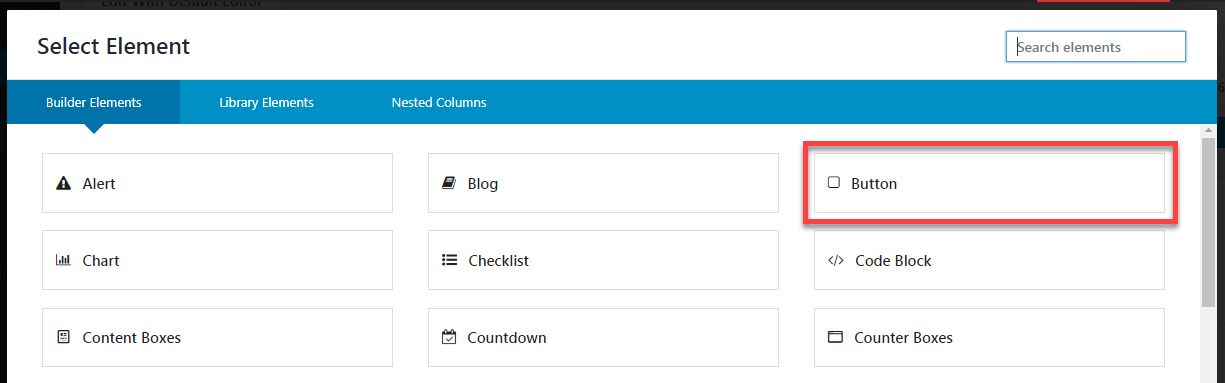
예를 들어, 아바다 테마의 Fusion Builder에서 제공하는 Button 요소를 이용하면 쉽게 버튼을 만들 수 있고 버튼 텍스트와 함께 URL도 입력할 수 있습니다.

단순 상품 (Simple Product)
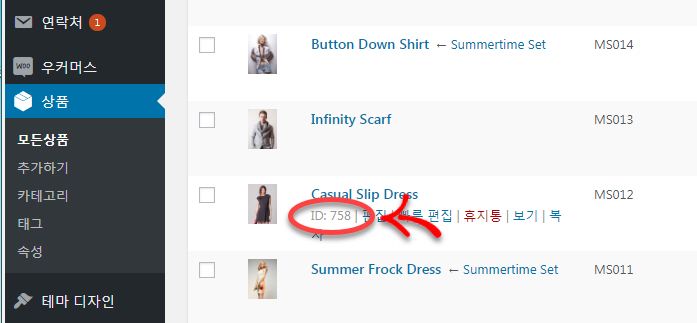
단순 상품은 매우 쉽게 장바구니에 추가하거나 장바구니에 추가한 후에 결제 페이지로 이동시킬 수 있습니다. 먼저 상품 ID를 확인하도록 합니다.

위의 그림에서 ID 부분이 상품 ID입니다.
1개의 단순 상품을 장바구니에 추가하기
다음과 같은 형식으로 URL을 추가합니다.
<a class="button" href="http://www.example.com/?add-to-cart=758">장바구니에 담기</a>
링크 내의 도메인 주소는 해당 도메인 이름으로 변경하도록 합니다. 버튼을 클릭하면 ID=758인 상품 1개가 장바구니에 추가됩니다.
1개의 단순 상품을 3개 수량으로 장바구니에 추가하기
이 경우에는 다음과 같은 형식으로 URL을 추가하면 됩니다.
<a class="button" href="http://www.example.com/?add-to-cart=758&quantity=3">장바구니에 담기</a>
링크를 클릭하면 ID가 758인 1개 상품이 3개 수량으로 장바구니에 추가됩니다. 종류가 다른 2개의 상품을 URL로 장바구니에 추가할 수는 없습니다.
1개의 단순 상품을 장바구니에 담은 후에 장바구니(Cart) 페이지로 이동하기
상품을 장바구니에 추가한 후에 장바구니 페이지로 이동하려면 다음과 같이 URL을 추가하도록 합니다.
<a class="button" href="http://www.example.com/cart/?add-to-cart=758">장바구니</a>
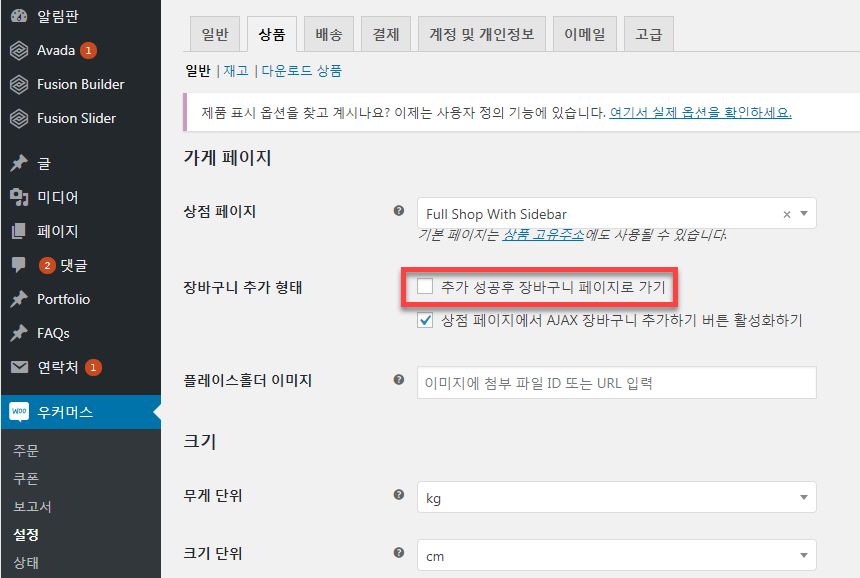
장바구니 페이지의 URL을 바꾼 경우에는 /cart/를 적절히 변경하시기 바랍니다. 그리고 우커머스 > 설정 > 상품 > 장바구니 추가 형태에서 상점 페이지에서 AJAX 장바구니 추가하기 버튼 활성화하기 옵션을 체크해야 합니다.
1개의 단순 상품을 장바구니에 담은 후에 결제(Checkout) 페이지로 이동하기
상품을 장바구니에 추가한 후에 장바구니 페이지로 이동하려면 다음과 같이 URL을 추가하도록 합니다.
<a class="button" href="http://www.example.com/checkout/?add-to-cart=758">결제하기</a>
링크가 제대로 작동하려면 우커머스 > 설정 > 상품 > 장바구니 추가 형태에서 상점 페이지에서 AJAX 장바구니 추가하기 버튼 활성화하기 옵션을 체크하고 "추가 성공후 장바구니 페이지로 가기"를 비활성화합니다.

옵션 상품
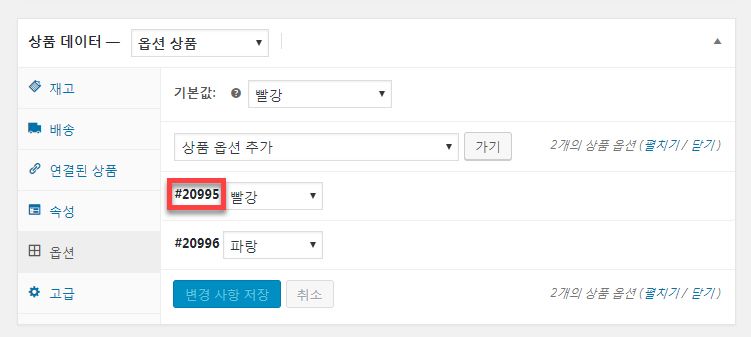
옵션 상품의 경우 상품 ID 외에 옵션 ID와 속성 이름 슬러그, 속성 용어 슬러그를 확인해야 합니다. 먼저 속성 ID는 상품 편집 화면에서 확인이 가능합니다.

위의 그림에서 Variation ID(옵션 ID)는 20995입니다.
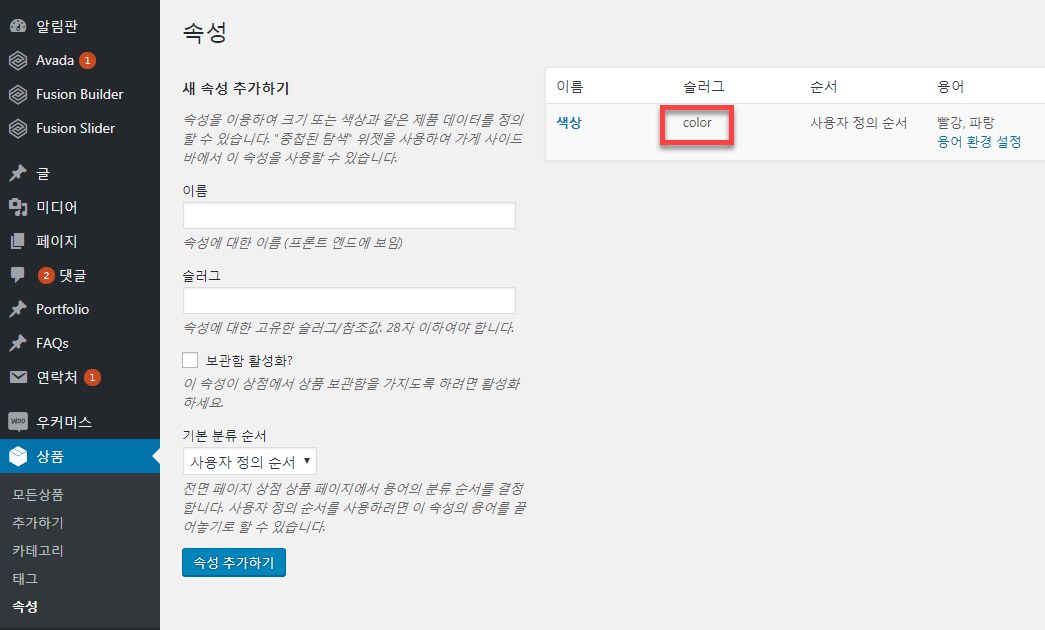
속성 이름 ID와 속성 용어 ID는 상품 > 속성 페이지에서 확인할 수 있습니다.

위의 그림에서 color가 속성 이름 ID입니다. URL에 사용될 때에는 attribute_pa_color와 같이 attribute_pa_ 뒤에 추가됩니다.
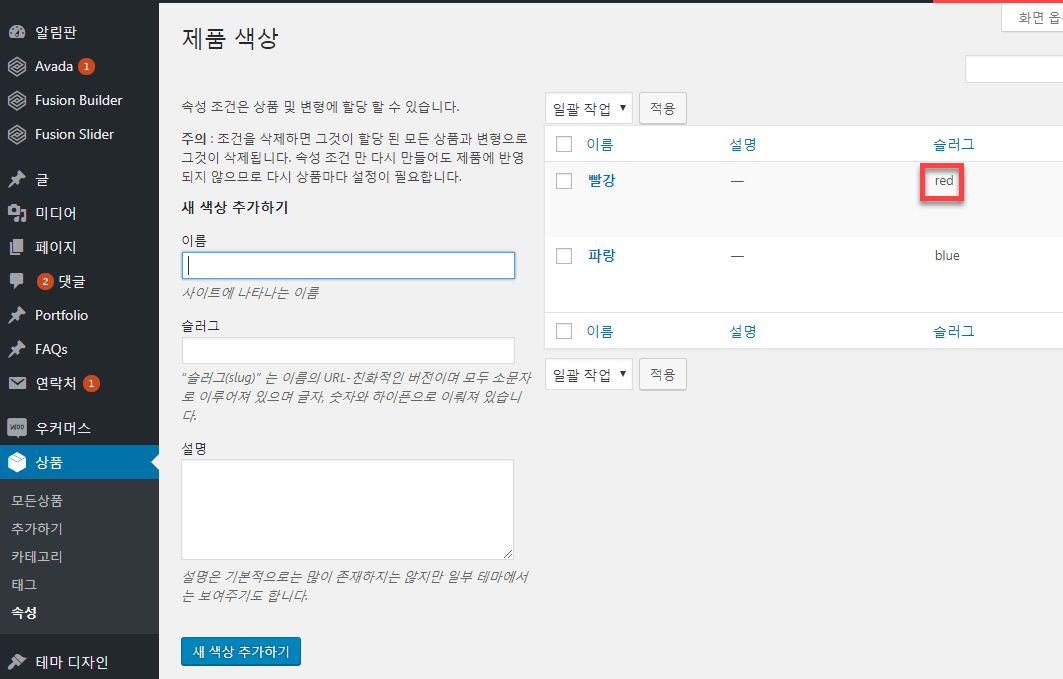
용어 환경 설정을 클릭하여 속성 용어 ID를 확인할 수 있습니다.

위의 그림에서 속성 용어 ID는 red입니다. URL에서는 attribute_pa_color=red처럼 사용됩니다.
1개의 옵션 상품(속성 1개만 포함)을 장바구니에 추가하려는 경우 다음과 같은 형식으로 URL을 추가합니다.
<a class="button" href="http://www.example.com/?add-to-cart=758&attribute_pa_color=red&variation_id=20995">장바구니에 담기</a>
1개의 옵션 상품에 2개의 속성을 포함하여 장바구니에 추가하려면 다음 형식으로 URL을 사용할 수 있습니다.
<a class="button" href="http://www.example.com/?add-to-cart=758&7&attribute_pa_color=red&attribute_pa_size=m&variation_id=20995">장바구니에 담기</a>
수량을 추가하려는 경우 &quantity=3처럼 파라미터를 추가하면 됩니다.
그리고 장바구니에 상품을 추가한 다음에 장바구니 페이지로 이동하려면 다음과 같이 /cart/ 경로를 추가합니다.
<a class="button" href="http://www.example.com/cart/?add-to-cart=758&attribute_pa_color=red&variation_id=20995">장바구니</a>
마찬가지로 상품을 장바구니에 추가한 후에 결제 페이지로 리디렉션하려면 /checkout/ 경로를 추가하도록 합니다.

댓글 남기기