메뉴 클릭 시 빨간색 또는 파란색 테두리가 표시되는 경우가 있습니다. 예를 들어, 워드프레스 OceanWP 테마에서 내비게이션 메뉴를 클릭하면 빨간색 테두리가 표시될 수 있습니다. 크롬, 엣지 브라우저 등에서 클릭 시 빨간색/파란색 테두리가 표시되는 경우 CSS를 사용하여 표시되지 않도록 할 수 있습니다.
브라우저에서 메뉴 클릭 시 빨간색/파란색 테두리를 제거하는 방법

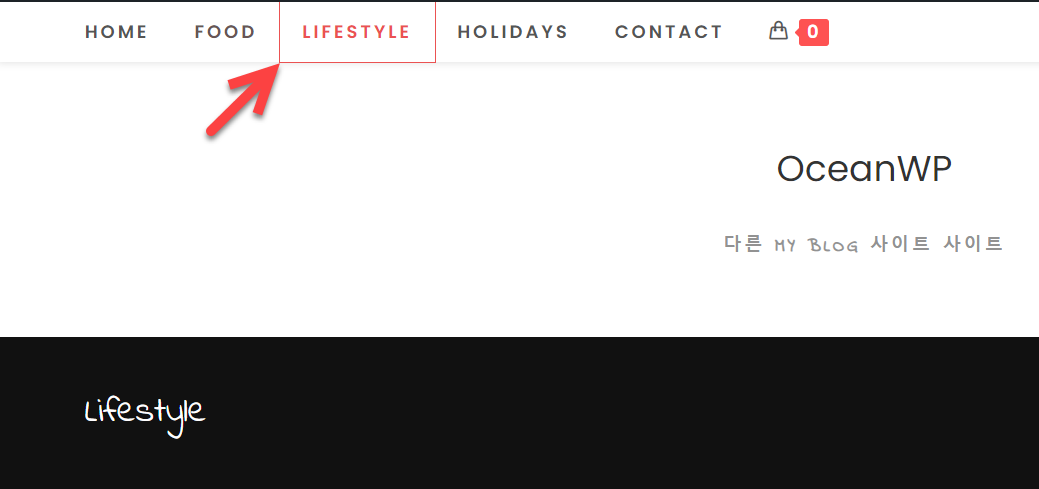
OceanWP 테마에서 메뉴를 클릭 시 위의 그림과 같이 빨간색 테두리가 표시되다 사라집니다.
다른 테마에서는 이런 효과를 주는 경우를 거의 본 적이 없고 특이하게 OceanWP 테마에서 이런 효과를 즐겨 사용하는 것 같습니다.
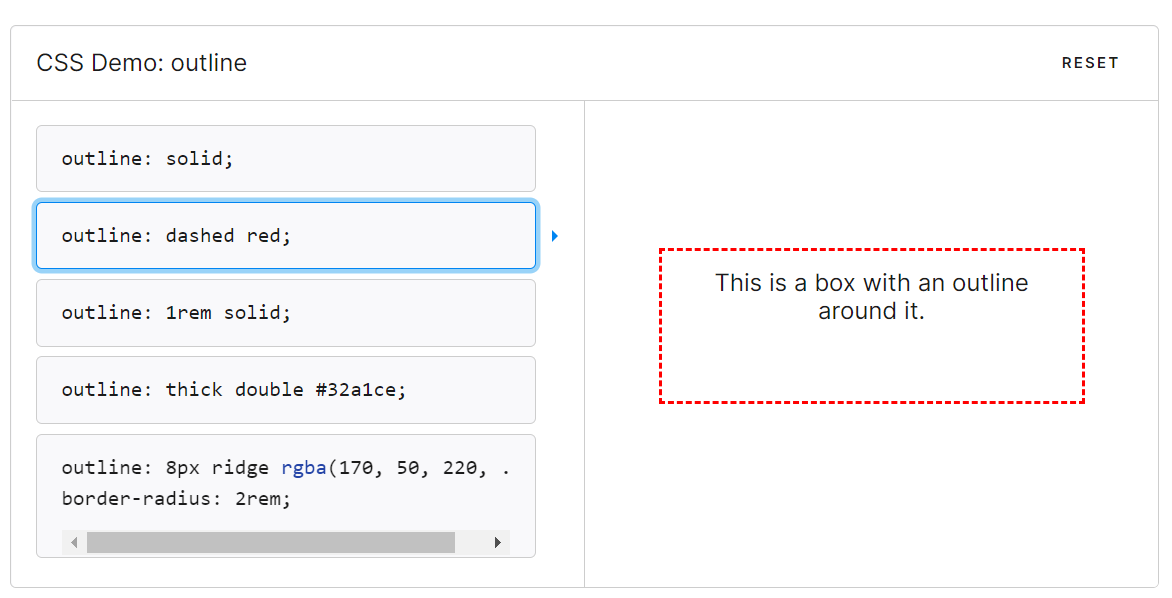
클릭 시 이런 빨간색 혹은 파란색 테두리가 표시되는 이유는 CSS로 outline 속성이 적용되었기 때문입니다. outline 속성에 대해서는 Mozilla 문서를 참고할 수 있습니다.
예시:
outline: dashed red;위의 CSS를 적용하면 클릭 시 빨간색 점선이 표시됩니다.

굵기를 설정하려면 다음과 같이 굵기를 추가할 수 있습니다.
outline: 1rem solid;CSS outline 속성 제거하기
outline 속성을 제거하려면 다음과 같은 코드를 사용할 수 있습니다.
outline: none !important;- 또는 -
outline: 0 !important;예시: 워드프레스 OceanWP 테마에서 메뉴 또는 로고 클릭 시 빨간색/파란색 테두리선이 표시되는 경우 테두리선 없애기
예를 들어, OceanWP에서는 다음과 같은 코드를 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS에 추가하면 클릭 시 테두리가 표시되지 않을 것입니다.
/* OceanWP에서 메뉴 클릭 시 빨간색 또는 파란색 테두리색이 표시되는 경우 제거하기 */
/* Remove red or blue border line when clicking on a menu item in OceanWP theme */
#site-header.top-header #site-navigation-wrap .dropdown-menu>li>a:focus {
outline: none !important;
}위의 코드로 잘 안 되는 경우 다음 코드로도 테스트해보시기 바랍니다.
#site-navigation-wrap .dropdown-menu>li a:focus {
outline: none !important;
}OceanWP 테마로 제작한 워드프레스 사이트에서 로고를 클릭할 때에도 테두리선이 표시될 수 있습니다. 이 경우에는 다음과 같은 CSS 코드로 테두리선이 사라지는지 체크해보세요.
/* OceanWP 테마 로고 클릭 시 테두리선 제거하기 */
/* Remove border line when clicking on the logo in OceanWP theme */
#site-logo #site-logo-inner a:focus {
outline: none !important;
}기본적인 CSS는 그리 어렵지 않고 배우는 데 시간도 그리 많이 소요되지 않습니다. 특정 부분의 컬러나 글자 크기 등을 원하는 대로 변경하고 싶은 경우 기본적인 CSS를 익히시면 도움이 될 것입니다.

댓글 남기기