인기 워드프레스 매거진 테마인 뉴스페이퍼 (Newspaper)는 최근 두 차례 크게 업데이트되면서 표준 테마 관례를 따르지 않고 조금 독특한 방식으로 테마가 구성되어 있습니다. 일반적인 방법으로 차일드 테마를 만들어 적용하려고 시도하면 의도한 대로 작동하지 않을 것입니다. 이 글에서는 최근 뉴스페이퍼의 메이저 업데이트에서 이루어진 큰 변경 사항에 대해 잠시 살펴보고, 뉴스페이퍼에서 차일드 테마 활용하는 방법에 대해 설명하겠습니다.
참고로 뉴스페이퍼 테마를 이용하면서 불편한 점 중 하나가 자동 업데이트 기능 부재였습니다. 다행히 뉴스페이퍼가 10.3.1로 업데이트되면서 자동 업데이트 기능이 추가되었습니다. 자세한 내용은 "워드프레스 뉴스페이퍼 테마 자동 업데이트 기능 추가"를 참고해보세요.
최근 뉴스페이퍼 업데이트 변경 사항: 테마의 기본 기능이 Standard Pack으로 이동
엔바토 마켓 (Envato Market)에서는 2019년 5월 31일까지 워드프레스 기본 기능만 제공하도록 제품을 재구성할 것을 테마 개발자와 플러그인 개발자에게 요구했고 뉴스페이퍼 테마는 이러한 요구사항에 부합하기 위해 버전 9.7에서 테마의 기본 기능을 tagDiv Composer 페이지 빌더로 이동시켰습니다.
그리고 버전 10에서는 tagDiv Composer에서 테마의 기본 기능을 분리하여 tagDiv Standard Pack에 테마의 기본 기능을 탑재하면서 또 한 번 큰 변화가 있었습니다.
테마 개발자는 커스터마징을 원하는 사용자들을 위해 tagDiv Cloud Library를 통해 다양한 템플릿을 제공하고 있습니다. 현재 1000개가 넘는 클라우드 템플릿을 제공하고 있습니다.
tagDiv Standard Pack 플러그인을 활성화하면 뉴스페이퍼에서 제공하는 기본 템플릿(Default Template)을 사용할 수 있습니다. 기본 템플릿만 활용할 경우 Cloud Library 플러그인은 비활성화할 수 있습니다. 뉴스페이퍼에서는 속력을 위해 Cloud Library만을 사용하도록 권장하고 있지만, 실제 속력 차이는 크지 않을 수 있습니다.
뉴스페이퍼 테마 차일드 테마 활용하는 방법
서론이 조금 길었는데요. 위의 내용을 제대로 이해하지 않으면 뉴스페이퍼에서 차일드 테마(자식 테마, 하위 테마)를 만들어 테마 파일을 수정할 경우 제대로 작동하지 않게 될 것입니다.
뉴스페이퍼에서 커스터마이징하는 방법으로 클라우드 템플릿을 사용할 수 있습니다. 그러면 관리자 페이지 내에서 거의 모든 커스텀이 가능합니다. 이 경우 차일드 테마에서는 함수 파일 정도만 활용할 수 있습니다.
스탠더드 팩(Standard Pack)을 활성화하여 뉴스페이퍼에서 제공하는 기본 템플릿을 사용하는 경우에는 tagDiv Standard Pack 플러그인 폴더 내에 있는 파일을 사용하여 커스텀해야 합니다.
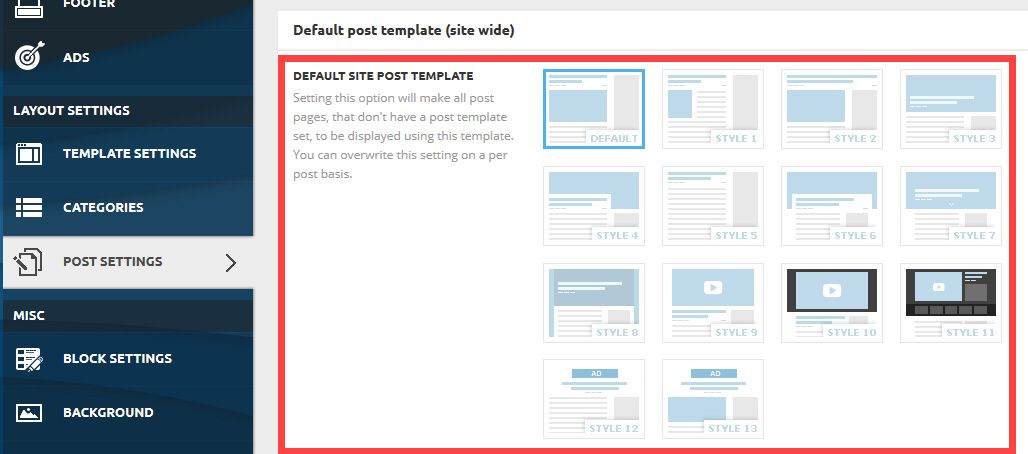
예를 들어, 스탠더드 팩을 사용하는 경우 포스트 템플릿으로 Default Site Post Template에서 제공되는 스타일 중 하나를 선택할 수 있습니다.

tagDiv Standard Pack 플러그인을 비활성화하면 위에 표시된 템플릿은 표시되지 않습니다.
포스트 템플릿으로 Style 1을 선택하였고 스타일 1을 수정하고 싶은 경우, tagDiv Standard Pack 플러그인 폴더 내에 있는 style 1 템플릿 파일을 뉴스페이퍼 차일드 테마 폴더 아래로 복사하여 수정해야 합니다.
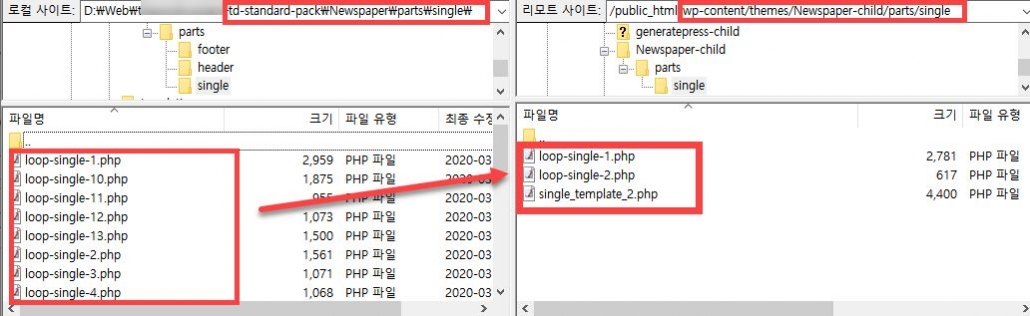
즉, 이 경우 /wp-content/plugins/td-standard-pack/Newspaper/parts/single 폴더에 있는 스타일 파일(스타일 2의 경우 loop-single-2.php 파일과 single_template_2.php 파일)을 차일드 테마 폴더 내의 /wp-content/themes/Newspaper-child/parts/single 폴더로 복사하여 해당 파일을 수정해야 합니다.

위의 그림과 같이 td-standard-pack 플러그인 폴더를 PC로 다운로드한 후에 PC에서 FTP를 통해 필요한 파일을 해당 폴더로 업로드하시면 됩니다. FTP 사용 방법을 모르는 경우 여기를 참고해보세요.
예시: 포스트 날짜를 글 수정 날짜로 변경하기 (포스트 템플릿)
예시로 스타일 2에서 글 제목 아래에 표시되는 포스트 날짜(글 발행 날짜)를 글 수정 날짜로 변경하는 방법을 살펴보겠습니다.
포스트 템플릿 파일은 /wp-content/plugins/td-standard-pack/Newspaper/parts/single 폴더 아래에 있습니다. 이 폴더 아래에 있는 single_template_2.php 파일을 /wp-content/themes/Newspaper-child/parts/single 폴더로 복사합니다.
차일드 테마 폴더 아래로 복사한 single_template_2.php 파일을 열고 다음 라인을 찾습니다.
<?php echo $td_mod_single->get_date(false);?>이 라인을 다음 라인으로 대체합니다.
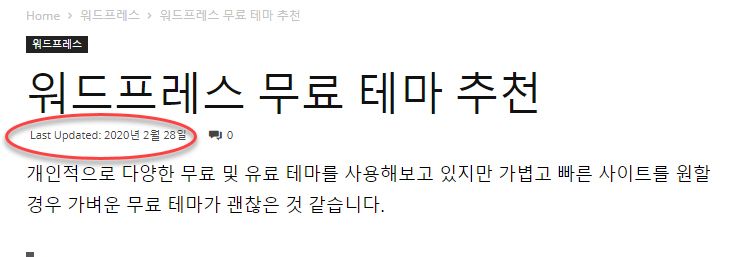
<span class="td-post-date"> Last Updated: <time class="entry-date updated td-module-date" datetime="<?php echo esc_html(date(DATE_W3C, get_the_modified_time('U'))) ?>" ><?php the_modified_date(get_option('date_format')) ?></time> </span>변경 사항을 업로드하고 사이트를 새로 고침하면 개별 포스트에 글 발행 날짜 대신 글이 최종 업데이트된 날짜가 표시될 것입니다.

글 발행 날짜 대신 업데이트 날짜를 표시하면 구글 등 검색엔진에 글이 최종 수정된 날짜가 반영되어 SEO(검색엔진최적화)에 유리할 수 있습니다.
기본 템플릿 스타일 single.php 파일 수정 사항이 반영되지 않는 문제
포스트 템플릿 옵션에서 Default Site Post Template으로 첫 번째 스타일인 Default를 선택하는 경우 커스터마이징하려면 single.php 파일과 loop-single.php 파일을 수정해야 합니다. 이 두 파일은 /wp-content/plugins/td-standard-pack/Newspaper 폴더에 있습니다. 이 파일들을 /wp-content/themes/Newspaper-child 폴더로 복사하여 수정할 수 있습니다.
하지만 이 파일을 수정해도 수정 사항이 반영되지 않을 수 있습니다. 최신 버전에서 이 버그가 수정되었는지 몰라도 얼마 전에 테스트했을 때 수정 사항이 반영되지 않는 문제가 있었습니다.
이 문제가 발생하면 single.php 파일에서 다음 라인을 찾도록 합니다.
require_once(TDSP_THEME_PATH . '/loop-single.php');이 라인을 다음 라인으로 교체합니다.
require_once('loop-single.php');저장한 후에 잘 작동하는지 테스트해보시기 바랍니다.
마치며
이상으로 인기 매거진 테마인 뉴스페이퍼에서 최근 메이저 업데이트에서 크게 변경된 사항과 차일드 테마를 사용하여 커스텀하는 방법에 대해 살펴보았습니다.
다른 테마에서 차일드 테마를 만들어 작업해보신 분들은 뉴스페이퍼의 이러한 방식이 표준 관례와는 거리가 멀다는 것을 느끼게 될 것입니다. 뉴스페이퍼에서 템플릿을 커스텀하고 싶은 경우 tagDiv Cloud Library를 사용하면 편리할 수 있습니다.

저번에 올리신다는 내용 올리셨네요 ^^
뉴스페이퍼를 사용하시는 분들에게는 많은 도움이 될 만한 내용입니다.
감사합니다.
뉴스페이퍼 테마의 차일드 테마 사용법에 대한 글을 몇 달 전부터 계획하고 있었지만 이제야 올리네요.ㅠ
보통은 클라우드 템플릿을 이용하여 커스텀을 많이 할 것 같습니다. 기본 템플릿(Standard Pack)을 사용하는 경우 이 글을 참고하여 차일드 테마를 활용할 수 있을 것입니다.