Elegant Themes의 Divi 테마를 사용하는 경우 메일링 리스트에 효과적으로 구독하도록 유도하는 Bloom 플러그인을 사용할 수 있습니다. 해외 블로그에서 글을 읽다 보면 중간에 혹은 글을 다 읽은 후에 뉴스레터에 가입하도록 유도하는 메일링 리스트 구독 팝업이 표시될 수 있습니다. Bloom을 사용하여 이러한 기능을 구현할 수 있습니다.
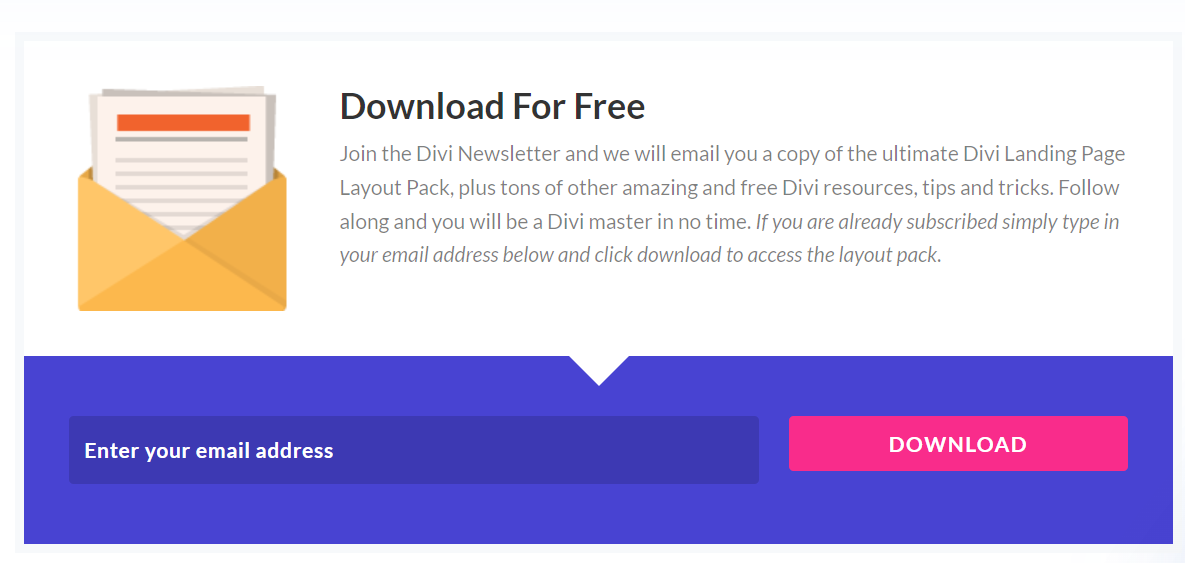
또한, 다음 그림과 같이 이메일 주소를 입력해야 무료 다운로드가 가능하도록 하려는 경우에도 이 플러그인을 사용할 수 있습니다. Elegant Themes에서는 Divi용 무료 레이아웃 팩이나 템플릿을 무료로 배포하면서 이메일 주소를 입력해야 템플릿 다운로드가 가능하도록 하고 있습니다(예시: Download a FREE Category Page Template for Divi’s Home Baker Layout Pack).

또는, 다운로드 버튼을 클릭하면 뉴스레터나 메일링 리스트에 가입하도록 하는 팝업이 표시되고, 사용자가 이메일 주소를 입력해야 다운로드가 가능하도록 설정할 수도 있습니다.
Bloom 플러그인을 사용하여 이메일 주소를 입력해야 다운로드 가능하도록 설정하기
이 글에서는 Bloom 플러그인을 사용하여 방문자가 이메일 주소를 입력해야 다운로드가 가능하도록 설정하는 방법에 대하여 살펴보겠습니다.
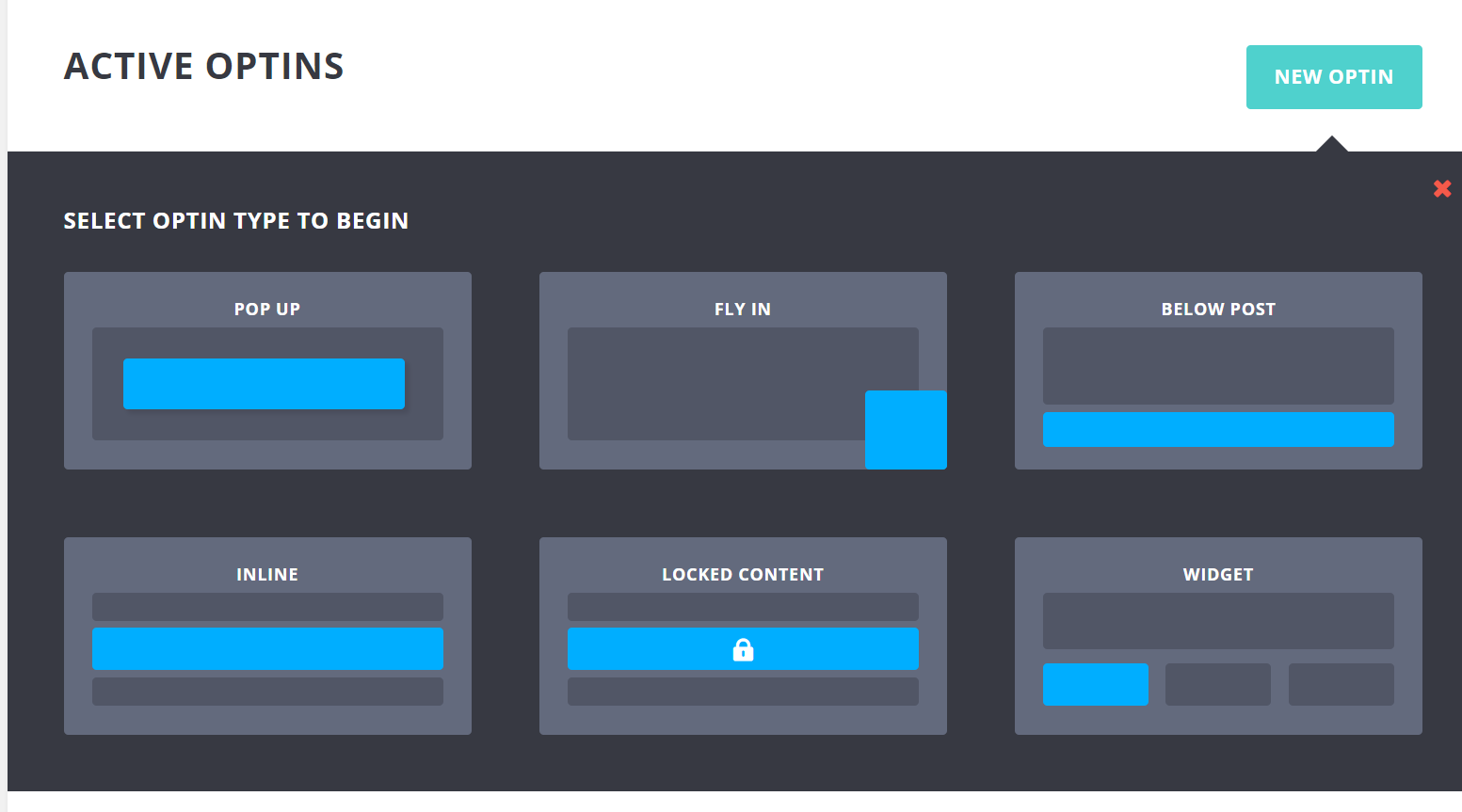
Optin 양식을 만들 때 OPTIN TYPE(옵트인 유형)에서 POP UP 등을 선택하는 경우에는 다운로드 버튼 클릭 시 또는 스크롤 시 뉴스레터 가입 팝업이 표시되도록 할 수 있습니다.
페이지 중간에 원하는 위치에 이메일 입력 양식을 표시하고 싶은 경우에는 OPTIN TYPE에 INLINE을 선택합니다.

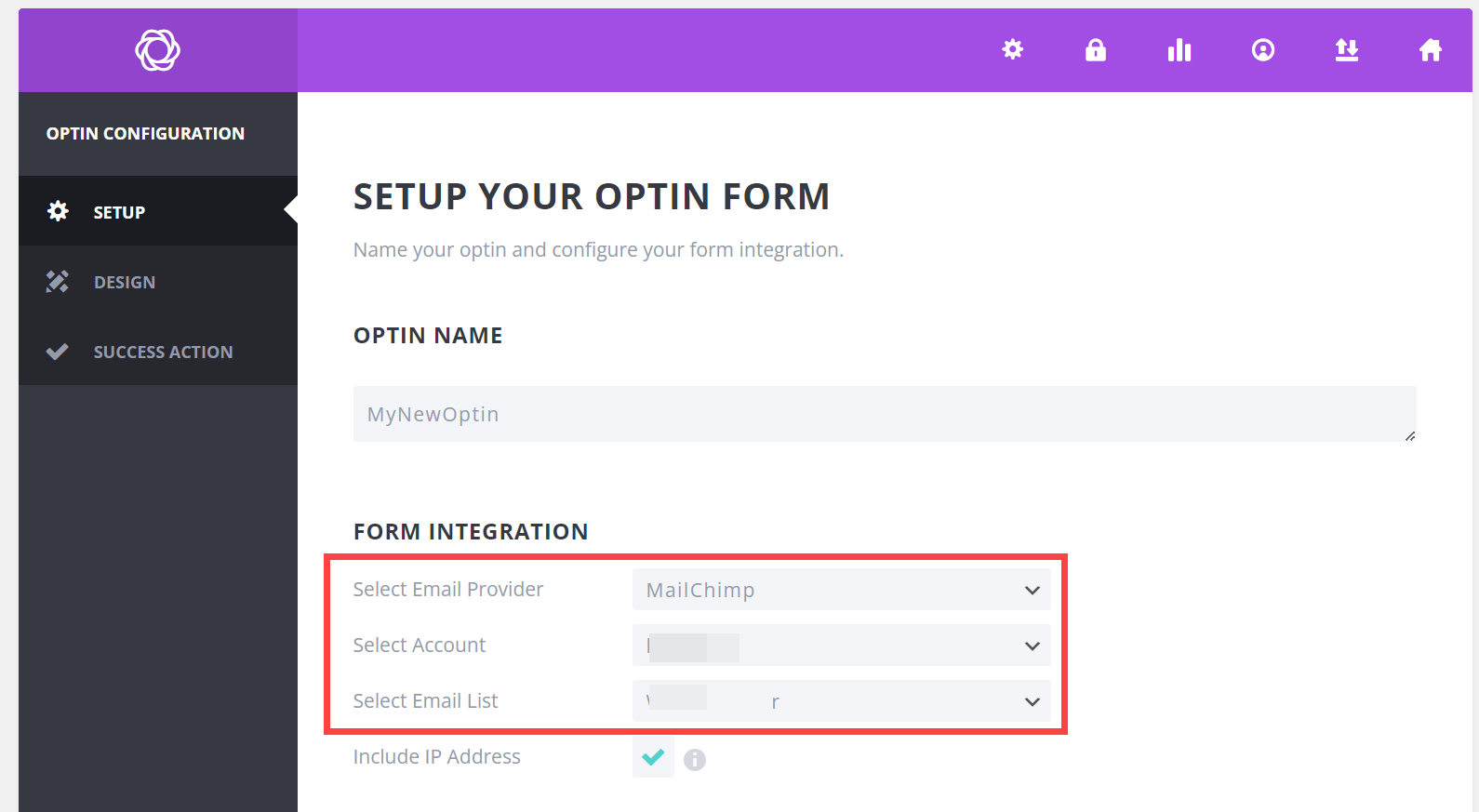
이메일 주소 입력 후 다운로드가 되도록 리디렉션시키려면 FORM INTEGRATION(양식 통합) 섹션의 Select Email Provider(이메일 제공자 선택)에서 특정 이메일 제공자를 선택해야 합니다.

이메일 제공자 선택 드롭다운에서 Custom HTML Form을 선택하면 Success Action이 비활성화되고 이메일 주소 입력 후 다운로드하도록 리디렉션시킬 수 없습니다.
The Success Actions are disabled when Custom HTML form is selected. In that case the redirection would need to be set in the setting of the email provider you are using if they have such an option to redirect users to a custom page after the form is submitted created by their custom code. The Bloom plugin cannot control how a Custom HTML form works or redirects.
Bloom에서는 사용자 정의 HTML 양식의 작동이나 리다이렉트를 제어할 수 없다고 합니다.
그러므로 이메일 주소 입력 후 다운로드가 가능하도록 하려면 이메일 제공업체 중 하나를 선택해야 합니다(예: HubSpot, MailChimp, MailerLite, MailPoet, Mailster, Salesforce). MailChimp를 선택할 경우 Account Name(계정명)과 API 키를 입력하여 계정을 연결해야 합니다.
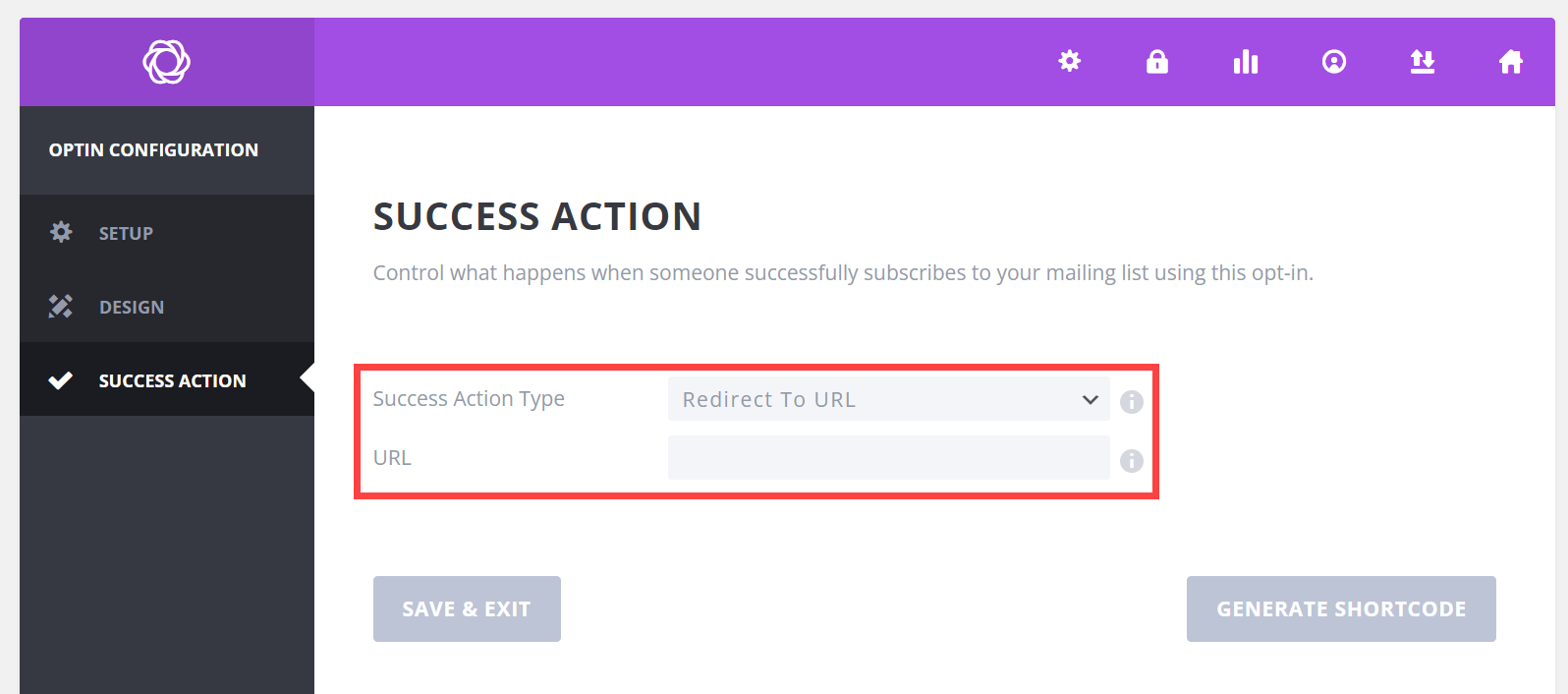
SUCCESS ACTION(성공 시 동작) 메뉴에서 Success Action Type을 Redirect To URL을 선택하고 URL에 리디렉션될 경로를 지정합니다. 파일 다운로드를 원하는 경우 URL 필드에 다운로드할 파일의 경로를 입력하면 됩니다.

Generate Shortcode 버튼을 클릭하면 숏코드가 생성됩니다. 해당 숏코드를 복사하여 이메일 주소 입력 양식을 표시할 곳에 붙여넣기 하도록 합니다.
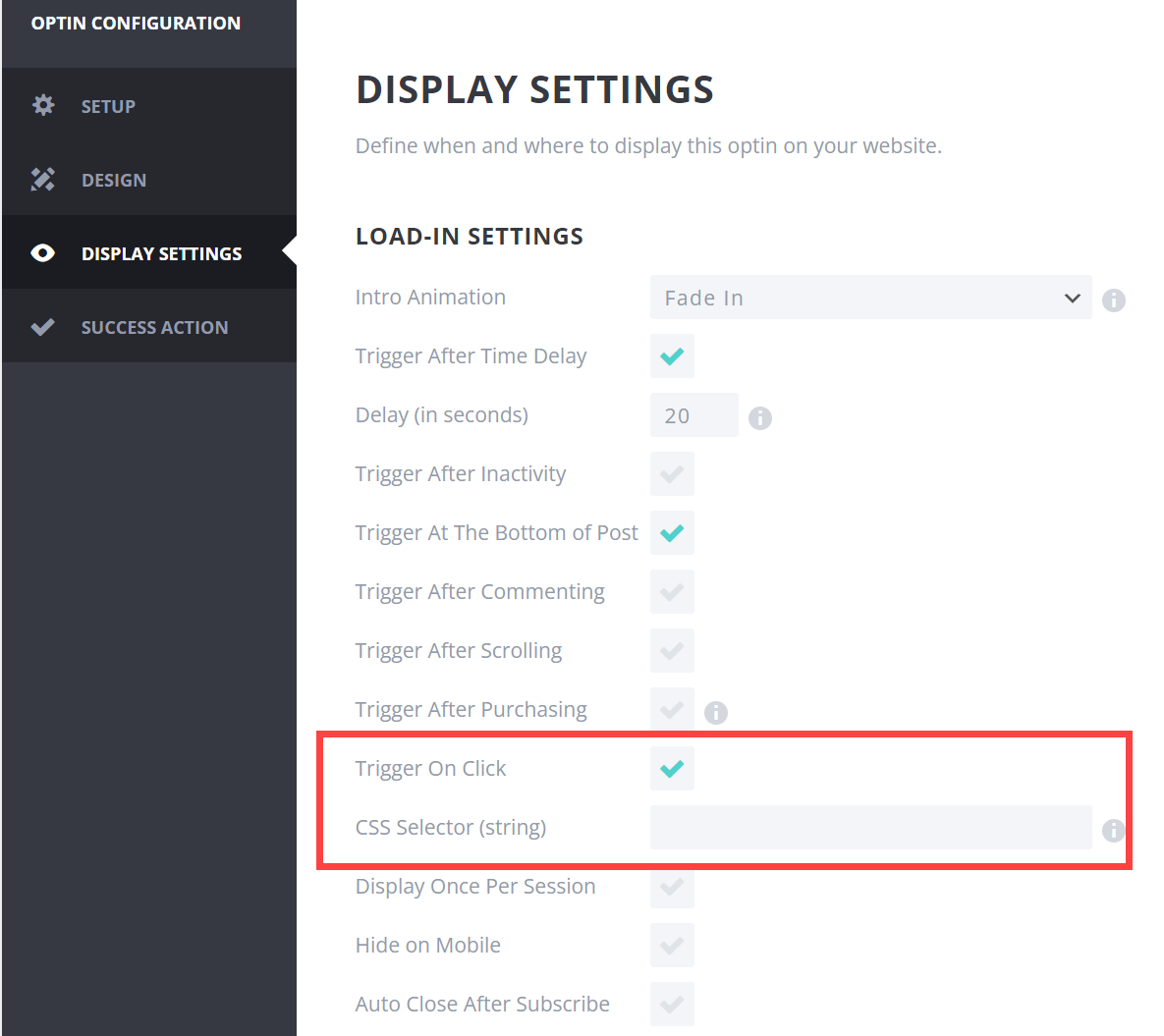
만약 다운로드 버튼 클릭 시 메일링 리스트 등록 팝업이 표시되도록 하고 싶은 경우에는 OPTIN TYPE(옵트인 유형)에서 POP UP 등으로 선택하고 Display Settings(표시 설정)에서 Trigger On Click(클릭 시 트리거)을 선택하고 CSS Selector에 다운로드 버튼에 지정된 CSS 선택자를 입력하면 됩니다.

마치며
이상으로 Bloom 플러그인을 사용하여 파일 다운로드를 하려면 이메일 주소를 입력하도록 유도하는 양식을 표시하는 방법에 대하여 살펴보았습니다. Bloom을 사용하면 효과적으로 뉴스레터 구독자나 메일링 리스트 가입자를 모집할 수 있습니다. (Bloom은 이메일 주소를 수집하여 메일침프와 같은 이메일 제공자에게 넘겨주는 역할을 합니다.)
Elegant Themes의 Divi 테마는 Avada 테마와 함께 가장 많이 판매된 베스트셀링 워드프레스 테마입니다. Elegant Themes에서는 매주 새로운 Divi용 레이아웃 팩을 제공하고 있으며 Theme Builder를 가장 먼저 도입하여 알림판에서 전체 사이트 편집이 가능하므로 아바다 테마와 비슷하게 커스텀이 용이합니다.


댓글 남기기