Flatsome 테마는 워드프레스에서 쇼핑몰 구축 시에 사용할 수 있는 우커머스 전용 테마입니다. 이 테마는 꾸준히 Top 10 테마 리스트에 이름을 올리면서 인기를 얻고 있습니다. 플랫섬 테마에서 내 계정 아이콘을 클릭하면 로그인 팝업이 표시됩니다. 로그인 팝업을 비활성화하는 방법에 대해 살펴보겠습니다.
워드프레스 Flatsome 테마 로그인 팝업 비활성화하는 방법
Flatsome 테마의 '내 계정' 옵션
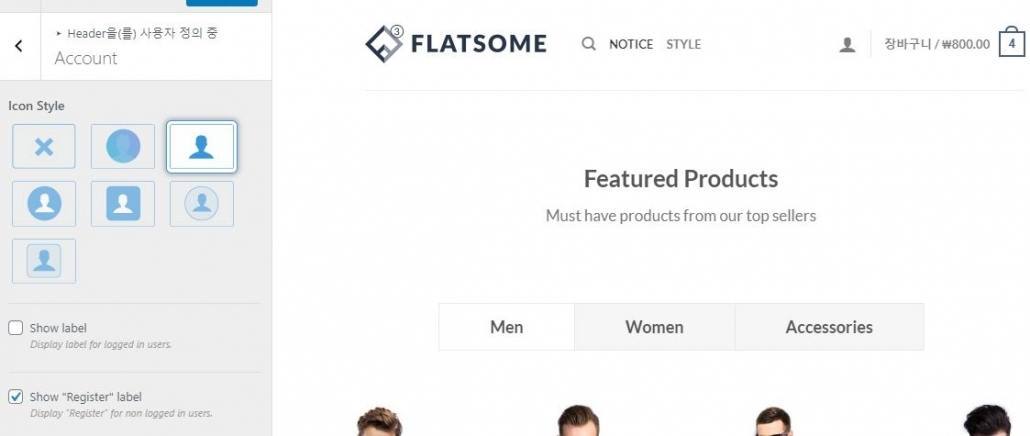
Flatsome 테마에서는 워드프레스 관리자 페이지 > 테마 디자인 > 사용자 정의하기 > Header > Account에서 내 계정 아이콘과 라벨을 표시할지 여부를 설정할 수 있습니다.

Icon Style (아이콘 스타일)에서 메뉴에 표시할 '내 계정' 아이콘 스타일을 지정할 수 있습니다. 그리고 Show label (레이블 표시)을 체크하면 아이콘과 함께 레이블(예: "내 계정")이 표시됩니다.
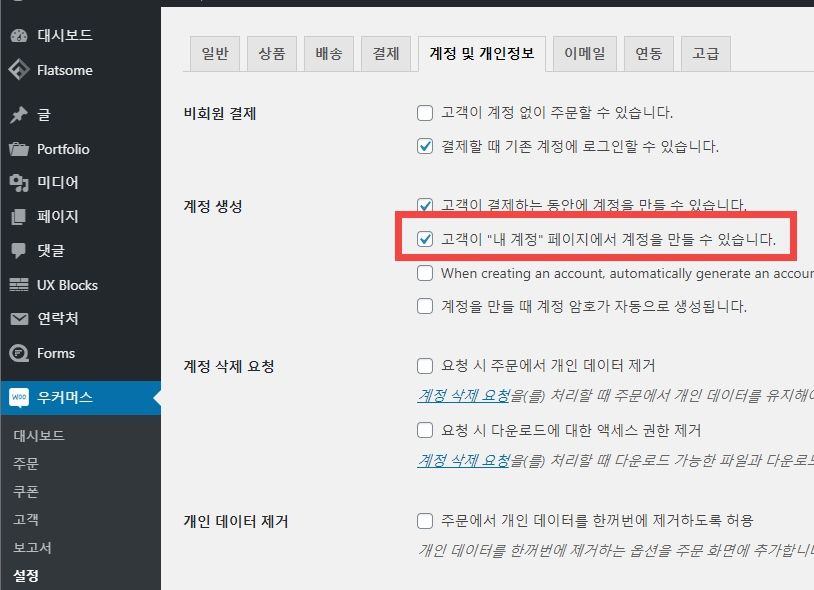
또한, Show "Register" label ("회원가입" 레이블 표시)을 체크하면 비로그인 사용자에게 "회원가입" 섹션이 함께 표시됩니다. 게스트 사용자가 내 계정 페이지에서 회원가입이 가능하도록 허용하려면 우커머스 > 설정으로 이동하여 계정 및 개인정보 탭의 계정 생성 섹션에서 고객이 "내 계정" 페이지에서 계정을 만들 수 있습니다. 옵션의 체크를 선택하면 됩니다.

비회원 결제 기능을 허용하려면 비회원 결제 섹션의 이 페이지에서 고객이 계정 없이 주문할 수 있습니다. 옵션을 체크하면 됩니다.
회원 가입을 유도하는 것이 재구매로 이어질 가능성이 높을 것입니다. 회원가입에 대한 거부감이 있는 사용자들을 위해 비회원 결제 기능을 활성화할 수 있습니다. 비회원 결제를 허용한 겨우 비회원으로 주문을 한 후에 회원으로 가입하도록 유도하는 좋습니다. 이 경우 Thank You 페이지를 활용할 수 있습니다("우커머스용 맞춤형 Thank you 페이지 플러그인 - YITH Custom Thank You Page" 참고).
하지만 우리나라에서는 쇼핑몰에서 상품을 구매할 때 회원가입하는 것에 대하여 거부감이 덜하고 당연하게 생각(?)하는 경향이 있기 때문에 비회원 결제 기능을 비활성화해도 될 것 같다는 생각이 드네요.
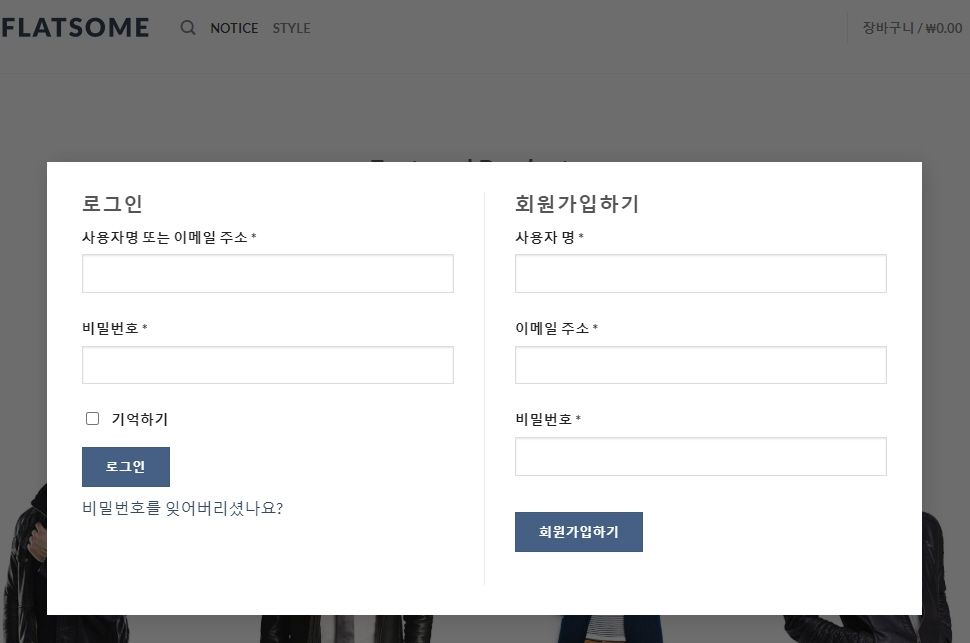
위와 같이 Flatsome 테마의 Account 옵션을 설정하면 메뉴에 내 계정 아이콘이 (설정에 따라 라벨과 함께) 표시되고, 비로그인 사용자가 아이콘을 클릭하면 팝업 창으로 로그인 섹션 또는 로그인/회원가입 섹션이 표시됩니다. (로그인 사용자가 '내 계정' 아이콘을 클릭하면 곧바로 '내 계정' 페이지로 이동합니다.)

이렇게 팝업으로 표시되는 형식을 사용자들이 많이 원하기 때문에 로그인 팝업 기능을 Flatsome 테마에서 제공하는 것으로 보입니다.
로그인/회원가입 팝업 비활성화하기
개인적으로는 이런 방식이 무난한 것 같지만, 로그인 팝업을 비활성화하고 곧바로 내 계정 페이지가 표시되도록 하기를 원하는 사용자들이 드물지만 있습니다. 그런 경우, wp-content/themes/flatsome/template-parts/header/partials 폴더 아래의 element-account.php 파일을 찾아서 다름 라인을 삭제하면 됩니다.
<?php if( get_theme_mod('account_login_style','lightbox') == 'lightbox' && !is_checkout() && !is_account_page() ) echo 'data-open="#login-form-popup"'; ?>하지만 이 방법을 이용하여 테마 파일을 수정하면 추후 테마 업데이트 시에 수정 사항이 사라집니다. 다른 방법으로 자바스크립나 jQuery를 사용하여 data-open 속성을 제거하는 것을 고려해볼 수 있습니다. 예를 들어, 다음과 같은 코드 스니펫을 차일드 테마 내의 함수 파일(functions.php)에 추가할 수 있습니다.
// 플랫섬 테마에서 로그인 팝업 비활성화하기
add_action('wp_footer', 'remove_data_open');
function remove_data_open() { ?>
<script>
jQuery(".account-item a").removeAttr("data-open");
</script>
<?php
}(위의 코드는 예시용일 뿐입니다. 더 좋은 코드가 있으면 댓글로 알려주시기 바랍니다.)
꼭 로그인 팝업을 비활성화하고 싶은 경우 위의 방법을 이용할 수 있습니다.
워드프레스에서 제공하는 로그인/회원가입 페이지가 마음에 들지 않으면 커스텀 로그인 페이지 플러그인을 사용하면 효과적일 수 있습니다. 플러그인을 사용하면 로그인 페이지에 원하는 배경 이미지를 추가할 수 있고 회사 로고를 쉽게 표시할 수 있습니다.
마치며
Flatsome 테마는 다목적 우커머스 테마로서 쇼핑몰과 함께 회사 소개 사이트, 블로그 등을 만들고자 하는 경우에도 활용할 수 있습니다. 제한적이지만 Flatsome에서 제공하는 블로그 레이아웃을 이용하면 심플한 블로그 사이트도 함께 운영할 수 있습니다.
블로그만을 염두에 두고 있다면 이런 테마보다는 유명한 뉴스페이퍼나 혹은 이 블로그에 사용되고 있는 GeneratePress 테마나 다른 블로그용 테마를 사용하는 것이 더 적합할 수 있지만, 쇼핑몰을 함께 운영하려는 경우 Flatsome을 하나의 선택지로 고려해볼 수 있습니다. (또는, 아바다, 엔폴드 등의 다목적 테마를 활용하는 것도 하나의 방법일 수 있습니다.)

안녕하세요. 관리자님,
테마+우커머스로 쇼핑몰을 만들려고 기획을 하다보니 결국에 막히는게 한국형결제모듈이 특정테마에서 작동하지 않을까 걱정이 되더군요. 코드*샵 이란 곳에 질의를 해봤는데, 테마를 리뷰해보시고 "우커머스는 테마에서 지원하나, 결제폼이 우커머스와 호환되지 않아 자사의 플러그인 동작유무 파악이 힘들다"라는 답변을 드렸습니다.
Traveler 란 테마인데, 업계에 있는 관계로 조금씩 준비해보려고 하는데 이부분에 막혀 진행이 안되네요. WP 테마들 중 이런 문제로 인해 한국형 결제모듈이 작동하지 않는 경우가 많은지 궁금합니다.
안녕하세요, 김정완님.
Traveler 테마를 사용하시는 분이 간혹 계시네요.
워낙 테마가 많고 플러그인이 많기 때문에 호환성 여부는 장담할 수 없습니다.
코드*샵 플러그인과의 호환성은 직접 사용해보지 않으면 파악하기 어려울 것 같습니다.
Traveler 테마에서는 다음과 같은 플러그인과는 테스트가 되었다고 하네요.
- With WooCommerce checkout you can use with some plugins tested by us below: WooCommerce PayPal Express Checkout, WooCommerce Stripe Payment Gateway, Stripe Payment Gateway for WooCommerce, YITH WooCommerce Stripe, Stripe Payment Gateway WooCommerce Addon, Authorize.net Payment Gateway For WooCommerce, WooCommerce Braintree Payment Gateway
도움이 되는 답변을 드리지 못해 죄송합니다.
안녕하세요!
https://makemoneyskills.com/
이 웹사이트에 적용된 테마가 무엇인지 알고 싶습니다!!
테마를 다 찾아봤는데 비슷한 것이 잘 없네요. 특히 모바일에서 접속했을 때 다른 테마들과 완전히 다릅니다.ㅠㅠ
안녕하세요, 이석민님.
해당 사이트를 살펴보니 평범하네요.
마음에 드는 무료 또는 유료 테마를 사용하여 커스텀하면 될 것 같습니다.
모바일에서 모양은 CSS로 조정 가능합니다. 모바일에서는 글 요약문이 표시되지 않네요. CSS를 사용하여 숨길 수 있습니다.
이 블로그에 사용 중인 GeneratePress 테마로도 어렵지 않게 비슷하게 만들 수 있을 것입니다.
https://www.thewordcracker.com/basic/%EB%B8%94%EB%A1%9C%EA%B7%B8-%EB%A6%AC%EB%89%B4%EC%96%BC-generatepress-%ED%85%8C%EB%A7%88/
기본적인 CSS를 익히면 도움이 될 것입니다.