워드프레스 우커머스 쇼핑몰에 다음 우편번호 서비스 기능을 추가하여 고객이 결제하기 페이지에서 주소를 입력할 때 쉽게 도로명 주소를 입력하도록 하고 싶은 경우 우커머스 한국형 주소, Korea Address 플러그인을 사용해볼 수 있습니다.
워드프레스 우커머스 한국형 주소 플러그인 Korea Address
이 블로그에서 오래 전에 Beomps Korea Postcode Search 플러그인을 소개해드린 적이 있습니다. 하지만 이 플러그인은 현재 4년 이상 업데이트가 안 되고 있고 최신 워드프레스 버전과 우커머스 버전에서는 제대로 작동하지 않습니다.
우커머스 쇼핑몰에 한국형 주소를 입력할 수 있는 우편번호 플러그인으로 Korea Address와 Korea for WooCommerce 등의 무료 플러그인이 있습니다. 하지만 Korea for WooCommerce는 테스트해보니 제대로 작동하지 않는 것 같습니다. Korea Address는 Flatsome 테마와 Avada 테마에서 테스트해보니 잘 작동했습니다.
우커머스 한국형 주소, Korea Address 플러그인 설치
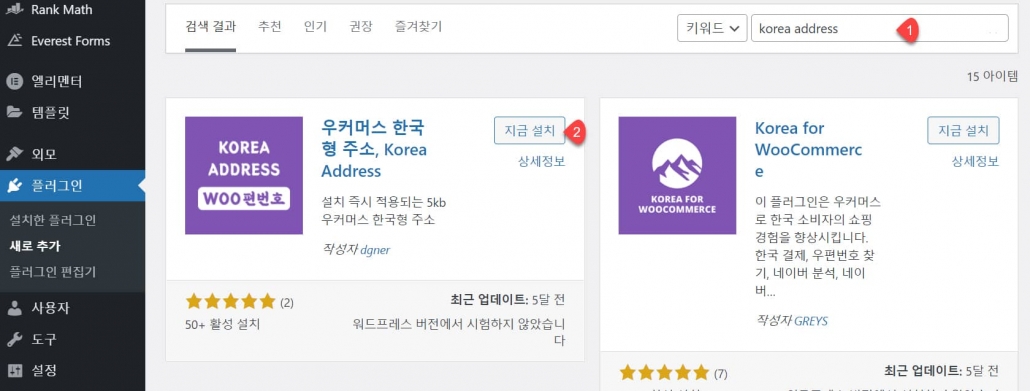
우커머스 한국형 주소, Korea Address는 워드프레스 플러그인 저장소에 등록된 무료 플러그인입니다. 워드프레스 관리자 페이지에서 플러그인 > 새로 추가로 이동한 다음, 'korea address'를 검색하여 설치하도록 합니다.

이 플러그인은 설치한 후에 별도의 설정이 필요하지 않습니다. 결제 페이지(체크아웃 페이지)에 우편번호 버튼이 추가되어 고객들이 버튼을 클릭하여 주소를 검색할 수 있게 됩니다.
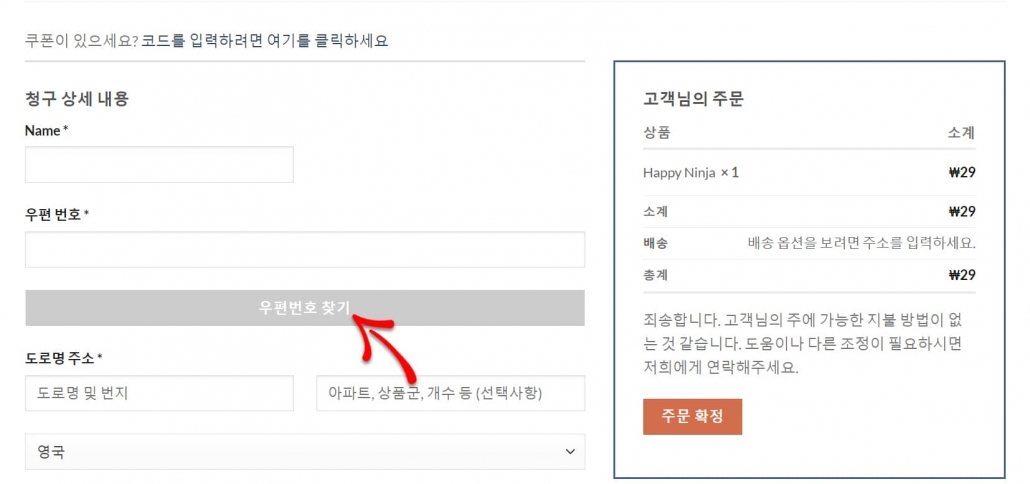
다음은 우커머스용 테마인 플랫섬(Flatsome)을 설치한 사이트의 결제 페이지를 보여줍니다. '우편번호 찾기' 버튼이 '우편 번호' 필드 아래에 추가되어 있습니다.

마우스를 올리면 위의 그림과 같이 버튼 모양으로 표시됩니다. 마우스를 올리지 않을 경우 플랫섬 테마에서는 글자만 표시되므로 간단한 CSS를 사용하여 버튼 모양으로 표시되도록 스타일을 변경할 수 있습니다. 예를 들어, 다음과 같은 CSS 코드를 사용하여 우편번호 찾기 버튼에 테두리 색을 지정할 수 있습니다.
/* Add border-color to the postcode button in Flatsome theme */
input.postcode-button {
border: 1px solid #ddd;
}또한, 버튼 스타일이 테마와 어울리지 않는 경우에도 마찬가지로 CSS를 사용하여 스타일을 적절히 조정하시기 바랍니다. CSS 코드는 알림판 > 외모 > 추가 CSS에 추가하면 됩니다.
마치며
이상으로 우커머스 한국형 주소 플러그인인 Korea Address에 대해 간략히 살펴보았습니다.
우편번호 플러그인은 사용자 수가 많지 않기 때문에 플러그인 개발자들이 중도에 업데이트를 하지 않고 방치되는 경우가 종종 있습니다. 이 플러그인도 사용자 수가 50명 정도에 불과합니다. 우커머스 쇼핑몰에 우편번호 검색 버튼을 표시하고 싶은 경우 이 플러그인을 많이 이용하면 편리하게 다음 우편번호 서비스 기능을 추가할 수 있습니다.
'API 로딩 시 허용되지 않는 파라미터가 감지되었습니다' 에러 발생 시
다음 우편번호 서비스를 이용하여 우편번호 기능을 추가한 워드프레스 사이트에서 '[우편번호 서비스 로딩 오류] 워드프레스에서 API 로딩 시 허용되지 않는 파라미터가 감지되었습니다. 사이트 관리자(개발자)분께서는 가이드페이지( https://postcode.map.daum.net/guide )의 기본 사용법을 참고하시어 수정 부탁드립니다.' 오류가 발생하는 경우:
- 우편번호 관련 플러그인을 최신 버전으로 업데이트합니다.
- 문제를 일으키는 플러그인을 다른 플러그인으로 대체합니다.

댓글 남기기