워드프레스에서 js 스크립트를 로드하려면 wp_enqueue_script() 함수를 사용하여 enqueue해주어야 합니다. "워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법" 글에서 자세한 내용을 살펴볼 수 있습니다. Elegant Themes의 Divi 테마에서는 테마 옵션에서 곧바로 javascript/jQuery를 추가할 수 있는 옵션을 제공합니다.
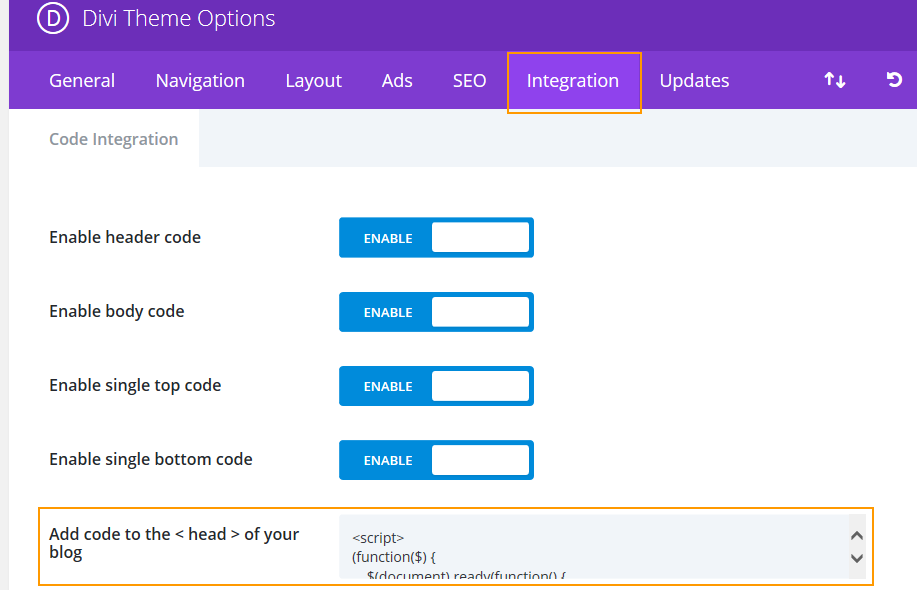
js 스크립트를 추가하려면 Divi > 테마 옵션을 클릭하고 통합 탭을 클릭합니다. 그런 다음 "당신의 블로그의 < head > 에 코드 추가"에 코드를 추가하면 됩니다.

위의 UI는 영어로 되어 있습니다. 한글 UI 번역이 마음에 들지 않아서 한글 언어 파일을 삭제한 상태입니다.
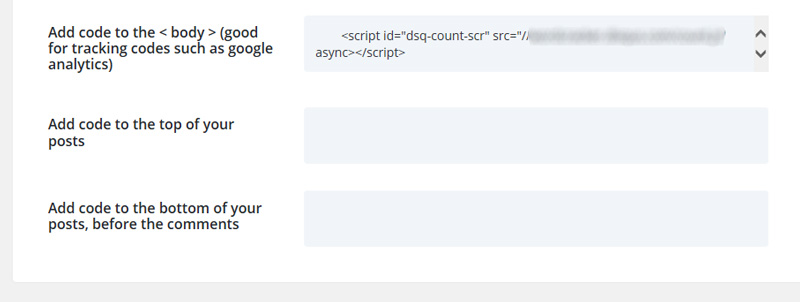
그리고 바로 아래에 구글 애널리틱스 추적 코드 등을 추가할 수 있는 섹션과 글 상단과 하단에 코드를 추가할 수 있는 섹션도 제공됩니다.

일반적으로 워드프레스에서 글 맨아래에 사용자 문구를 추가하는 방법은 "워드프레스 글 끝부분에 사용자 컨텐츠 추가하기" 글에서 설명하고 합니다. 글 상단에 추가하는 방식도 방식으로 가능합니다. (구글 애널리틱스 코드의 경우 많은 유료 테마에서 코드를 추가할 수 있는 옵션을 제공합니다.)
Divi 테마를 사용해보니 테마 옵션이 아바다 테마에 비해서는 다소 부족하지만 Divi 테마 사용자가 많아서 그런지 인터넷을 통해 다양한 정보를 검색할 수 있습니다. 그리고 Divi 테마에서는 데모와 비슷한 개념으로 사전정의된 레이아웃을 제공하여 미리 구성된 레이아웃을 곧바로 적용할 수 있습니다. 이 테스트 사이트에서 사전정의된 레이아웃을 확인해볼 수 있습니다. 또, Elegant Themes 블로그를 통해 다양한 레이아웃을 무료로 제공하고 있습니다. 이외에도 Divi 차일드 테마를 별도로 판매하는 서드파티 업체도 있습니다.
워드프레스 속도가 중요한 관심사라면 개인적으로 Enfold, X 테마 혹은 Divi 테마 정도가 괜찮은 옵션 같습니다.

댓글 남기기