
Betheme은 아바다, The7, Flatsome 다음으로 많이 판매되고 있는 인기 워드프레스 테마입니다. Be 테마는 특히 600개 이상의 데모를 제공하여 원하는 웹사이트를 쉽게 구축할 수 있도록 하고 있습니다. 이 글에서는 BeTheme 테마 데모 설치 과정을 간략하게 살펴보도록 하겠습니다.
[ 이 글은 오래 전에 작성되었지만 2021년 6월에 최신 버전의 내용에 맞게 다시 작성되어 재발행되었습니다. ]
테마 설치 시 오류가 발생하는 경우
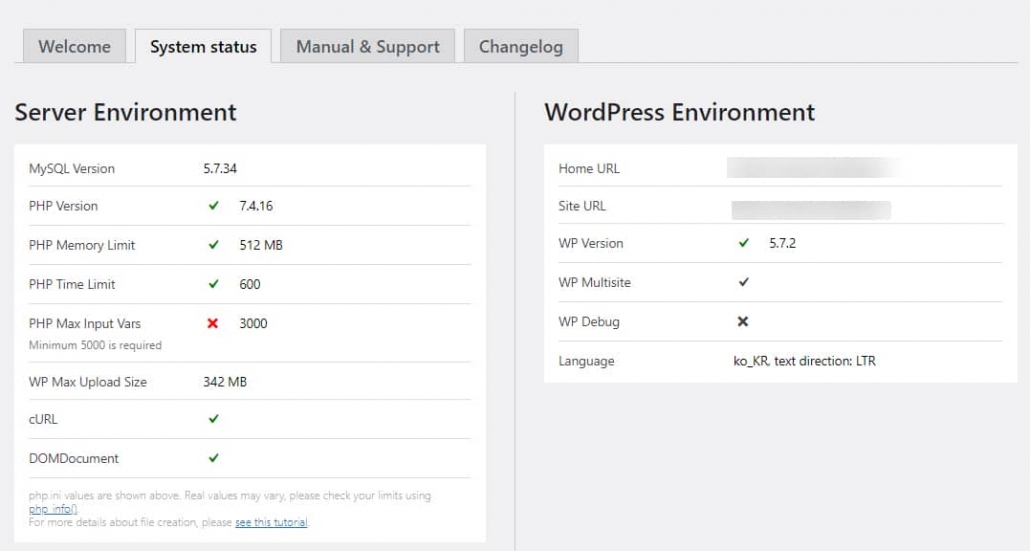
서버의 PHP 환경 설정값이 낮은 경우 이 테마를 설치하고 제대로 실행하지 못할 수 있습니다. 테스트에 사용한 서버 환경은 다음과 같습니다.
- PHP 버전: 7.4
- PHP 메모리 제한: 512MB
- PHP Time Limit: 600
- PHP max Input Vars: 3000
PHP Max Input Vars 값이 3000이지만 Betheme에서는에서는 최소 5000을 요구하고 있습니다.
BeTheme > System Status에서 서버 환경 및 워드프레스 환경 현황을 살펴볼 수 있습니다. 테마 요구 사항에 부합하지 않는 부분은 x로 표시되어 있습니다.

테마 설치나 데모 설치 시에 Error 404 또는 Bad Gateway 오류가 발생하면 다음 글을 참고하여 설정을 높여보시기 바랍니다. (잘 안 되는 경우 웹호스팅 업체에 연락하도록 합니다.)
그래도 잘 해결이 안 되면 테마 파일의 압축을 풀고 FTP를 통해 전송하도록 합니다(FTP 사용 방법은 이 글을 참고해보세요).
BE 테마 설치 후 플러그인 설치
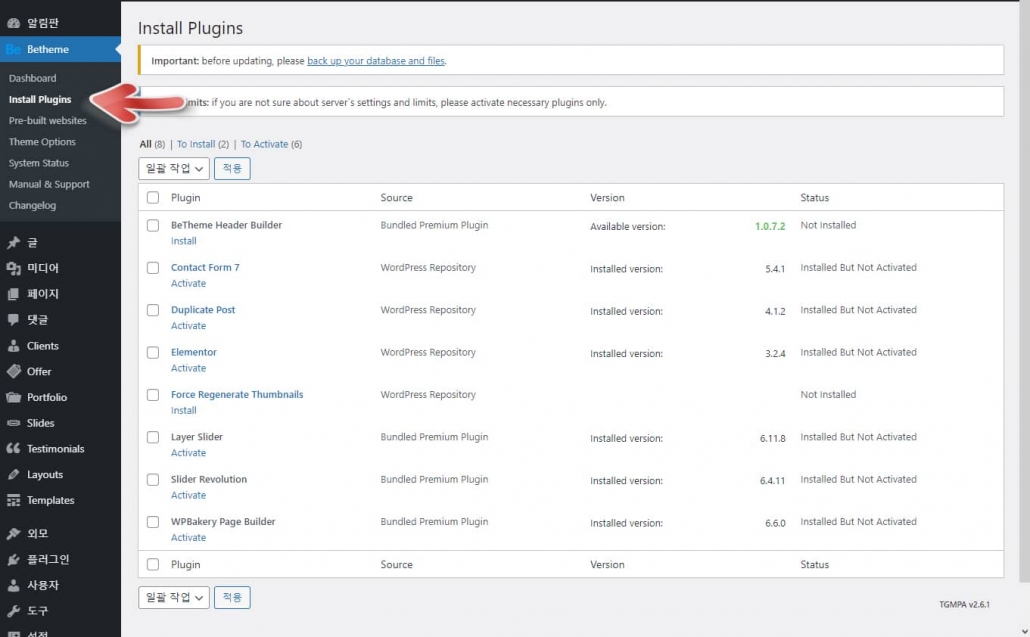
BE 테마를 설치하고 Betheme > Dashboard에서 Purchase Code를 입력하여 테마 라이선스를 등록할 수 있습니다. 그리고 Betheme > Install Plugins에서 테마 사용에 필요한 플러그인을 설치할 수 있습니다.

저는 BeTheme Header Builder만 설치하고 다른 플러그인은 데모에서 요구하는 경우에만 설치하여 활성화했습니다. 데모 로드 후에 Force Regenerate Thumbnails를 실행하면 썸네일이 새로 생성됩니다. 엘리멘터 페이지 빌더를 사용하려는 경우에는 엘리멘터를 설치/활성화하도록 합니다.
WPBakery Page Builder도 함께 탑재되어 있지만, 설치하지 않는 것이 바람직한 것 같습니다. WPBakery 페이지 빌더(일명 "비주얼 컴포저")는 몇 년 전만 해도 많은 유료 테마에 사용되었지만 속도 문제와 버그 때문에 엘리멘터에 밀리고 있습니다.
BeTheme 테마 데모 설치하기
BeTheme에는 현재 600개가 넘는 사전 설정 레이아웃(데모)을 제공합니다. BeTheme은 Muffin Builder를 기본 페이지 빌더로 탑재하고 있지만, 엘리멘터에 대한 지원도 추가하여 엘리멘터용 데모도 제공합니다.
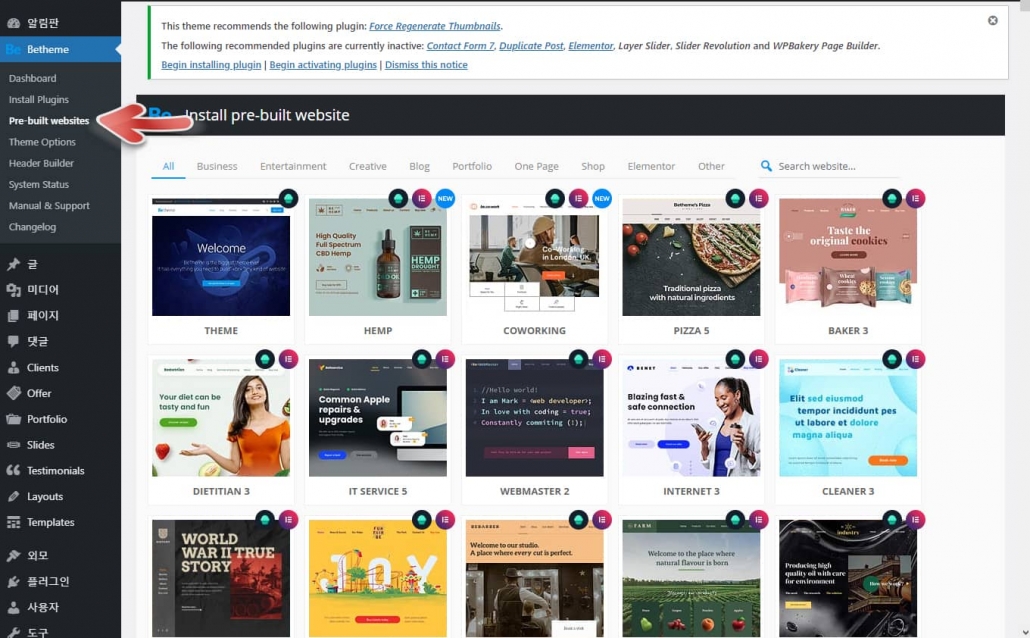
Be 테마를 설치하고 라이선스를 등록했다면 BeTheme > Pre-built websites에서 데모를 살펴보고 원하는 데모를 설치할 수 있습니다.

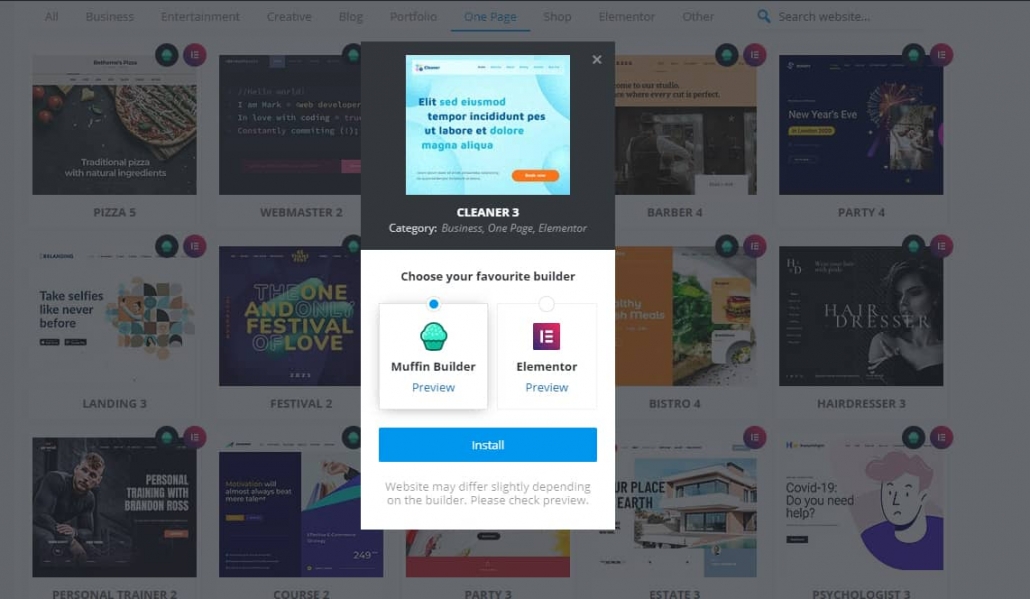
상단의 탭에서 특정 분야의 데모를 확인할 수 있습니다. Business, Entertainment, Creative, Blog, Portfolio, One Page, Shop 등의 탭이 있으며, Elementor 탭을 클릭하면 엘리멘터용 데모만 살펴볼 수 있습니다.
원하는 데모를 선택하면 아래와 비슷한 팝업이 표시됩니다.

예시로 선택한 원페이지 데모 중 하나인 Cleaner 3은 Muffin Builder용과 Elementor용이 있습니다. (기존 Muffin Builder용 데모를 엘리멘터용 데모로도 만들어 지속적으로 추가 중인 것 같습니다.) 엘리멘터용 데모를 원하는 경우 Elementor를 선택하고 Install을 클릭합니다.

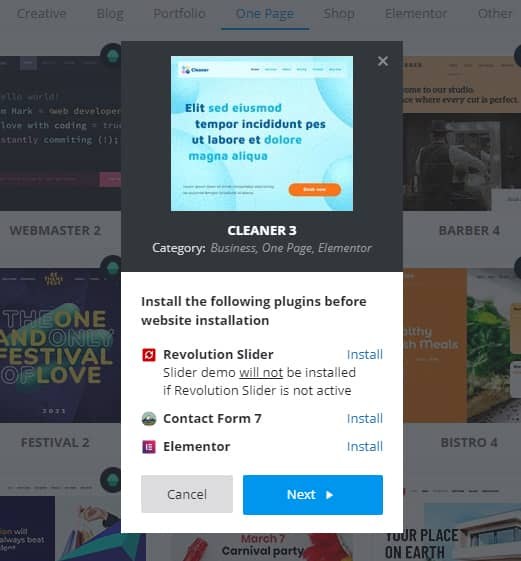
특정 데모를 사용하기 위해서는 특정 플러그인이 필요할 수 있습니다. 가령 엘리멘터용 Cleaner 3 데모를 올바르게 설치하려면 Revolution Slider, Contact Form 7, Elementor가 필요합니다.
플러그인 옆의 Install을 클릭하면 플러그인 설치 화면으로 이동합니다. 플러그인을 설치/활성화하고 다시 BeTheme > Pre-built websites로 돌아와서 데모를 선택하고 설치하면 됩니다.
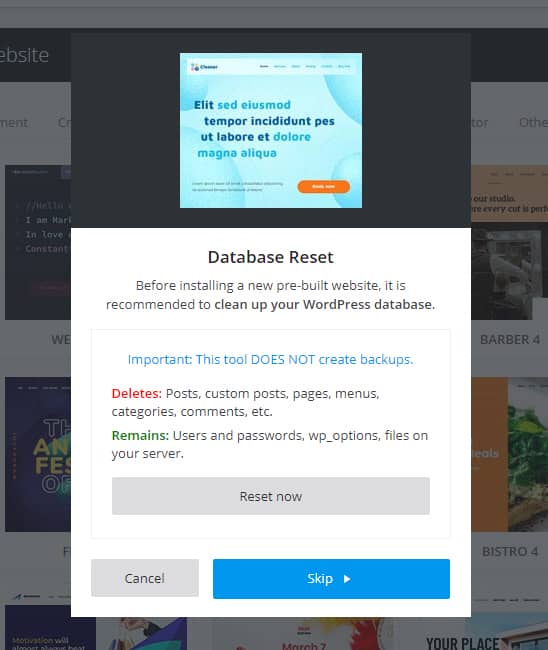
데모를 설치하기 전에 사이트 백업을 받아놓는 것이 안전합니다. 위의 팝업 화면에서 Next를 누르면 데이터베이스를 초기화할 것인지를 묻는 팝업이 표시됩니다.

Reset now 버튼을 누르면 기존 데이터가 초기화됩니다. 글, 페이지 등이 있는 경우 Skip을 누르도록 합니다.
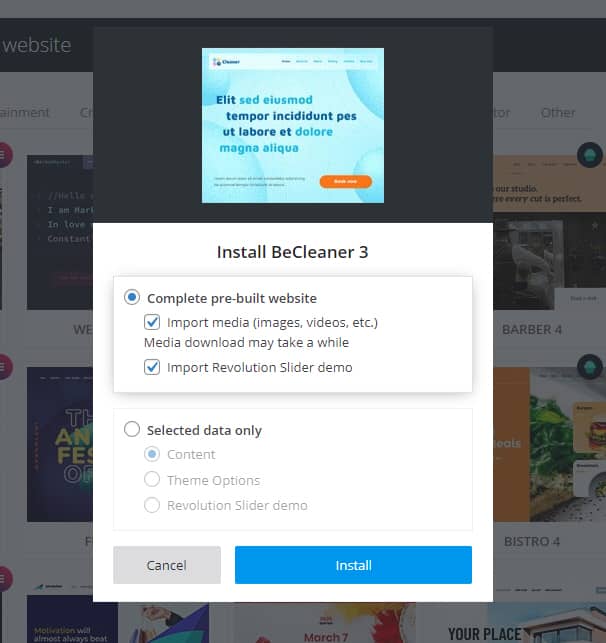
다음으로 설치할 데이터를 선택하는 팝업 화면이 표시됩니다.

일부 데이터만을 설치하는 것도 가능합니다. 전체 데모 데이터를 설치하려는 경우 Complete pre-built website를 체크합니다. 미디어를 로드하고 싶지 않다면 Import media 체크란을 해제합니다. 또한, 레볼루션 슬라이더 데모를 임포트하고 싶지 않은 경우에는 Import Revolution Slider demo 체크란을 해제합니다.
일부 데이터만 설치하고 싶은 경우 Selected data only를 체크합니다. Content (콘텐츠), Theme Options (테마 옵션), Revolution Slider demo (레볼루션 슬라이더 데모) 중에서 하나를 선택할 수 있습니다.
Install을 클릭하면 데모 설치가 시작됩니다.
데모를 설치했다면 이제 입맛에 맞게 컨텐츠와 레이아웃을 수정하는 작업이 남았습니다. 이제부터가 본격적인 시작이라 할 수가 있습니다.
Betheme 테마의 데모에 설치된 이미지는 라이선스가 있을 수 있으므로 실제 프로젝트에 사용하려는 경우 테마 판매자에게 문의해보는 것이 안전합니다. (베스트셀링 테마인 아바다 테마의 데모에 포함된 이미지는 라이선스 문제 때문에 데모용으로만 사용이 가능하고 실제 사이트에는 사용할 수 없습니다.)

안녕하세요,
혹시 Betheme의 데모페이지는 호환이 가능한가요? 예를 들어 corporation1과 corporation2를 각각 다운로드 받아 그중에 맘에 드는 페이지만을 취하여 섞어 사용할 수 있는지 궁금합니다.
Themeforest 테마에서는 일반적으로 말씀하신 방법대로 사용할 수 없습니다. 데모를 설치한 후에, 다른 데모를 로드하려면 기존 데모를 제거한 후에 다른 데모를 설치해야 합니다. 그렇게 하지 않으면 설정이 꼬여서 의도한 대로 작동하지 않게 됩니다. (Divi 테마에서는 레이아웃 페이지 단위로 로드가 가능하므로 개별적으로 레이아웃을 로드하고, 한 페이지에 여러 개의 레이아웃을 로드하여 조합하여 사용할 수 있습니다.)
만약 corporation 1과 corporatein 2를 혼합하여 사용하고 싶다면 다음과 같은 방법을 고려해볼 수 있을 것입니다.
1. 사이트 1에 Corporation 1 데모를 설치합니다.
2. 사이트 2에 Corporateion 2 데모를 설치합니다.
3. 사이트 2에서 페이지를 Export합니다.
4. 사이트 1에서 Export된 데이터를 Import합니다.
이렇게 할 경우 테마 옵션은 로드되지 않기 때문에 사이트 1에 로드된 Coporation 2 데모 페이지들이 사이트 2와 완전히 동일하지는 않을 것입니다.
위의 방법이 제대로 작동하지 않으면...
사이트 2에 로드된 페이지들을 페이지 빌더로 열어서, 사이트 1에 새로 페이지를 하나 만들과 사이트 2에 로드된 페이지와 동일하게 만들어볼 수 있을 것입니다.
빠른 회신 감사드립니다.
이미 Betheme을 구매했는데 아쉽네요ㅠㅠ
선생님께 먼저 문의드리고 했어야했는데...
알겠습니다. 유익한 답변 다시한번 감사드립니다.
이것은 아바다, 엔폴드 등 테마포레스트의 대부분 테마에서 동일합니다. 두 개의 데모를 동시로 로드할 수는 없습니다. Avada 테마와 Newspaper 테마의 경우 데모 제거 옵션을 제공합니다. 다른 테마에서는 WP Reset과 같은 플러그인을 사용하여 데모를 제거할 수 있습니다.
아바다 데모 제거: https://avada.tistory.com/916
다른 데모 설치하는 방법: https://avada.tistory.com/2273