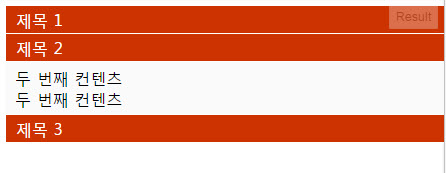
아코디언 기능(컨텐츠 펼침/접힘 토글) jQuery II
앞에서 설명했던 jQuery 코드를 응용하여 항목을 누르면 다른 항목은 모두 숨겨지도록 수정한 버전입니다. 시각적인 효과상으로 보기 좋도록 slideUp()을 이용했습니다. $(document).ready(function() { jQuery(".content").hide(); //content 클래스를 가진 div를 표시/숨김(토글) $(".heading").click(function() { $(".content").not($(this).next(".content").slideToggle(500)).slideUp(); }); }); 데모 (* 참고: ...