지난 글에서 "워드프레스에서 Fancybox를 사용하여 외부 URL 페이지를 라이트박스로 여는" 방법을 살펴보았습니다. 하지만 Fancybox는 설치하기가 조금 복잡하고 라이트박스 형식이라 무거운 면이 있습니다. 이 글에서는 매우 간단하게 jQuery를 사용하여 외부 링크를 팝업 형태로 여는 방법을 살펴보겠습니다.

다음 코드를 js 파일(예: popup.js)로 저장하고 테마 폴더 아래에 js 폴더를 만들고 복사합니다. (창 크기 등은 적절히 조정)
jQuery(document).ready(function($) {
$('.popup').click(function() {
var NWin = window.open($(this).prop('href'), '', 'scrollbars=1,height=400,width=400');
if (window.focus)
{
NWin.focus();
}
return false;
});
});
// Source: wordpress.org
다음으로 할 일은 이 js 파일을 후크(enqueue)시키는 작업을 해야 합니다. 테마 함수 파일(functions.php)에서 다음과 비슷한 코드를 추가하고 저장하도록 합니다.
function wp_enqueue_script( 'wpb_poupexternal', get_stylesheet_directory_uri() . '/js/popup.js', array('jquery'), '20150430', true );
add_action('wp_enqueue_scripts', 'cc_popup_script');
이미 다른 js 파일을 enqueue시킨 경우에는 wp_enqueue_script(...) 부분만 추가하면 됩니다.
이제 php 파일이나 html 파일에 팝업으로 띄우고자 하는 곳에 class="popup"을 추가하도록 합니다.
<a href="http://www.abc.com" class="popup">외부 링크를 팝업창으로 열기</a>
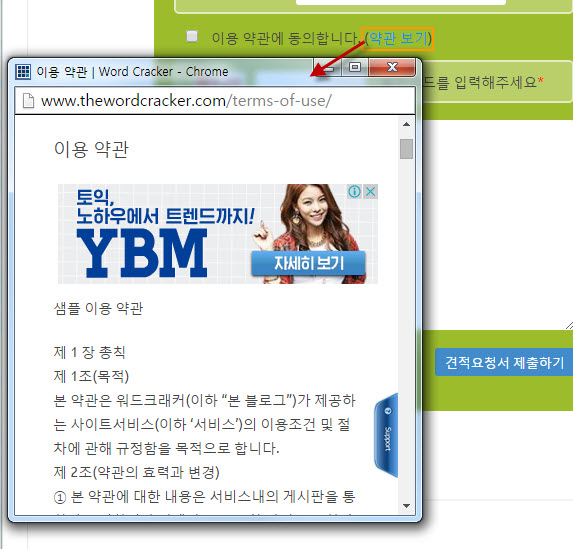
데모
이 방법을 사용하면 별도의 플러그인을 추가하지 않고 간단한 jQuery로 팝업 창을 띄울 수 있습니다.

너무너무 유용한 정보 감사합니다.