이 글에서는 워드프레스에서 플러그인을 사용하여 메뉴와 헤더를 고정하는 방법을 살펴보겠습니다. 플러그인 페이지에서 검색해보면 몇 가지 플러그인이 검색되는데 두 가지 플러그인을 다루어보려고 합니다. 이 글에서는 메뉴만을 고정할 수 있는 myStickymenu라는 플러그인을 테스트해보았습니다.
메뉴를 고정하는 myStickymenu 플러그인
먼저 myStickymenu을 다운로드하여 설치합니다.

설치하여 활성화하면 알림판에서 설정 아래에 myStickymenu라는 항목이 추가됩니다.

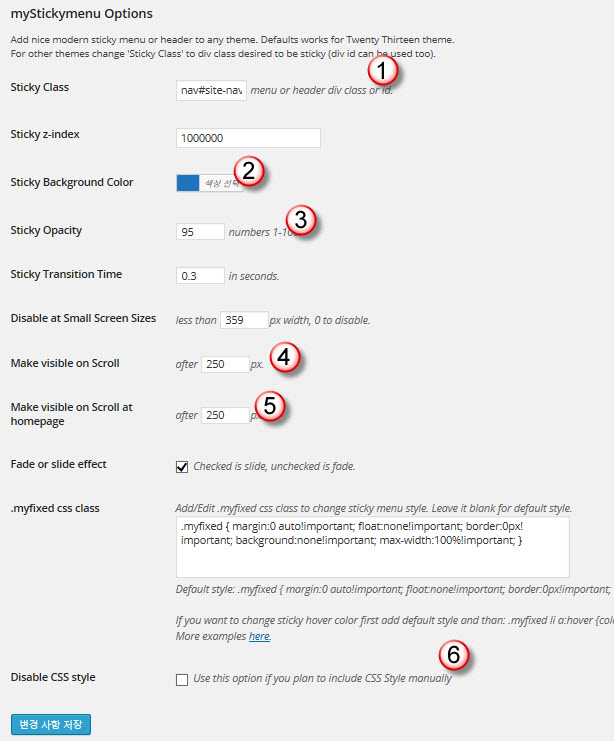
여러 가지 옵션이 있습니다.
(1) 고정할 메뉴의 클래스나 ID를 입력합니다.
(2) 메뉴의 배경 색상을 지정합니다.
(3) 투명도(불투명도)를 설정합니다.
(4) 이 값은 가령 300px로 지정하면 300px를 스크롤한 후부터 메뉴가 고정됩니다.
(5) 이 값은 (4)와 동일하며 홈페이지에서의 값입니다.
(6) 메뉴 클래스를 제대로 지정했는데, 잘 안 되는 경우 이 옵션을 해제하니 잘 되었습니다.
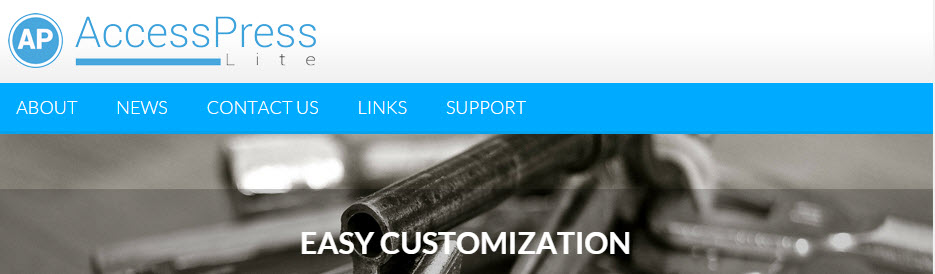
실제 작동을 살펴보겠습니다. 테스트 테마의 본래 메뉴 모양입니다.

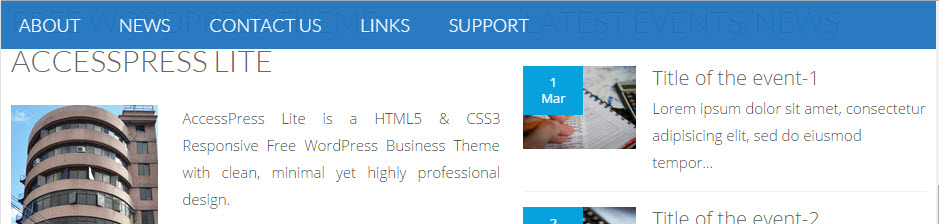
아래로 스크롤하면 메뉴가 위로 올라가 보이지 않는 보통의 메뉴입니다. myStickymenu를 사용하여 메뉴를 고정한 모양입니다.

이상으로 간단한 플러그인을 사용하여 메뉴를 고정하는 방법에 대해 살펴보았습니다. 헤더를 비롯한 거의 모든 요소를 고정할 수 있는 플러그인은 여기를 참고해보시기 바랍니다.
UberMenu - Sticky Menu Extension
무료 플러그인으로 만족스러운 결과를 얻지 못하는 경우 유료 플러그인을 고려해볼 수 있습니다. UberMenu 메가 메뉴는 스타일리쉬한 메뉴를 만들어주는 플러그인으로 많은 사용자의 사랑을 받고 있습니다. 그리고 이 플러그인의 확장 기능으로 UberMenu - Sticky Menu Extension 플러그인을 함께 사용하면 더 좋은 효과를 얻을 수 있을 것입니다.

여기에서 실제 작동을 확인해볼 수 있습니다[이 플러그인은 엔바토 마켓의 코드캐년에서 제거되었습니다].

메뉴활성화부분은 유료결제를해야 구현가능하네요
메뉴 활성화라는 것이 구체적으로 무엇을 의미하는지 조금 자세히 설명해주시겠어요?
UberMenu - Sticky Menu Extension 플러그인은 Codecanyon에서 제거되었습니다.