블로그 글을 램덤하게 표시하기
블로그의 특성상 최신 글이 맨 위에 올라오고 오래된 글은 뒤로 밀려나게 됩니다. 그러다 보면 오래된 글은 방문자에게 잘 노출이 되지 않게 됩니다. 이 경우 사이드바(혹은 다른 위젯 영역)에 블로그 글을 랜덤하게 표시해주면 오래된 글이 노출되도록 하는 효과를 얻을 수 있습니다.
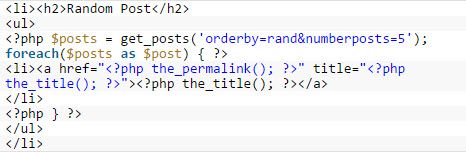
이를 위해 다음과 같은 코드를 사용할 수 있습니다.

사이드바에 사용자 코드 적용하기
사이드바에 위의 코드를 적용하는 방법을 살펴보겠습니다. 위의 코드를 그대로 적용하면 추가로 CSS 작업을 하여 레이아웃을 조정해야 합니다. 다음과 같은 방법을 사용하면 별도로 레이아웃 작업을 할 필요가 없이 코드를 그대로 적용이 가능합니다.
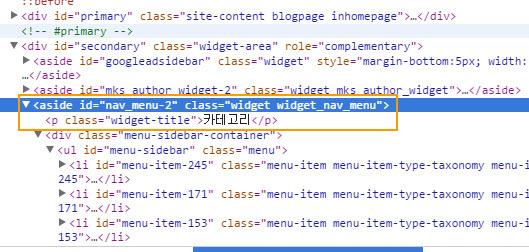
먼저 사이드바에서 요소 검사를 합니다. 사이드바에 있는 임의의 위젯에 대하여 검사하면 됩니다.

이 그림을 통해 테마에서 사이드바 위젯에 적용된 요소를 알 수 있습니다. 이 요소를 위의 코드에 적용합니다. 이 경우 위의 코드를 다음과 비슷하게 수정하도록 합니다. 워드프레스 테마에 따라 다르며, 다른 사용자 컨텐츠를 추가할 때에도 이 방법을 사용하면 편리하게 사이드바나 다른 위젯 영역에 원하는 컨텐츠를 쉽게 추가할 수 있습니다.
<aside id="random_post_widget" class="widget widget_random_post">
<p class="widget-title">랜덤 포스트</p>
<ul>
<?php $posts = get_posts('orderby=rand&numberposts=5'); //표시하고자 하는 개수를 조정합니다
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
</aside>
이 코드를 sidebar.php 파일의 적당한 위치에 추가해보면 사이드바에 5개의 블로그 글이 램덤하게 표시됩니다.

글의 요약문을 추가하려면 <?php the_excerpt(); ?> 코드를 적당한 곳에 추가하면됩니다. 그리고 썸네일은 <?php the_post_thumbnail(); ?> 코드 형식을 사용할 수 있습니다.
이 방법을 사용하면 별도의 플러그인 없이 원하는 개수의 블로그 글을 임의의 순서로 사이드바에 표시할 수 있습니다.

댓글 남기기