들어가며
워드프레스 테마 파일을 수정할 경우 반드시 차일드 테마(하위테마, 자식테마)를 만들어서 작업해야 추후 업데이트 시에 문제가 발생하지 않습니다. 만약 차일드 테마를 만들지 않고 작업을 할 경우 나중에 테마가 업데이트가 되면 수정 사항이 사라지게 됩니다.
차일드 테마를 만드는 방법은 WordPress Codex 문서에 자세히 나와 있습니다. 자세한 내용은 이 글을 참고할 수 있습니다. 참고로 기존의 많은 글에서는 스타일시트를 @import 방식으로 포함하는 방법을 설명하고 있지만, 이 보다는 Codex 문서와 나와 있는 enqueue 방식을 사용하는 것이 좋습니다.
원클릭으로 차일드 테마를 만드는 One-Click Child Theme 플러그인
하지만 워드프레스나 컴퓨터에 익숙하지 않은 분들 중에는 차일드 테마를 만드는 것에 부담을 느끼는 것을 종종 보아왔습니다. FTP를 통해 차일드 테마(하위 테마)를 만드는 것이 익숙하지 않은 경우 플러그인을 사용하여 간단하게 차일드 테마를 만들 수 있습니다.

워드프레스 알림판에서 플러그인 > 플러그인 추가하기에서 One-Click Child Theme을 검색한 후에 이 플러그인을 선택하여 설치하고 활성화해주도록 합니다.
이 플러그인은 3년 이상 업데이트가 안 되어 사실상 방치되고 있는 플러그인입니다. 아직까지 작동은 잘 되는 것 같습니다만 이 플러그인보다는 이 글에서 소개하는 Child Theme Configurator 플러그인을 사용하는 것이 더 좋을 것 같습니다.
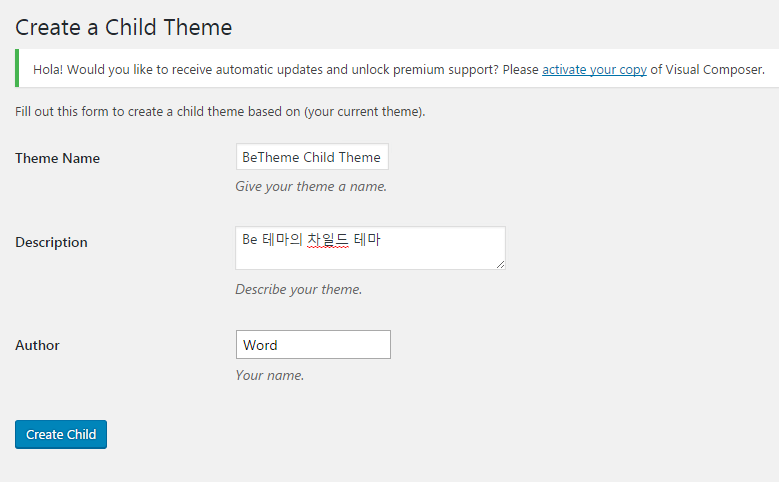
One-Click Child Theme 플러그인을 활성화했다면 외모 > Child Theme으로 이동합니다. 그러면 Create a Child Theme 페이지가 표시됩니다.

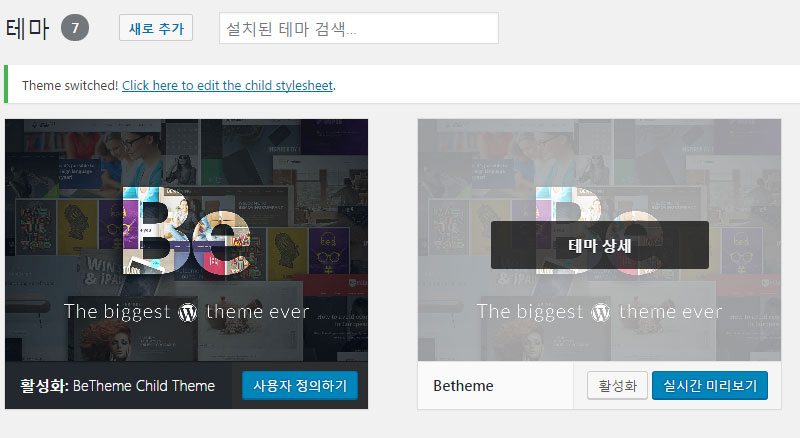
Create a Child Theme 페이지에서는 현재 활성화된 테마의 차일드 테마(하위 테마)를 만들 수 있습니다. 위와 비슷하게 알맞게 정보를 입력하고 "Create Child"를 클릭하면 차일드 테마가 생성되면서 활성화됩니다. 외모 > 테마로 이동하면 방금 만든 차일드 테마가 활성화된 것을 볼 수 있습니다.

테스트로 인기 테마 중 하나인 BE 테마의 차일드 테마를 만들어 보았습니다. 위의 그림처럼 정상적으로 BeTheme Child Theme이 만들어졌습니다.
이제 외모 > Child Theme을 클릭하여 스크린샷을 다른 이미지로 대체할 수 있습니다. 정상적으로 차일드 체마가 만들어졌다면 One-Click Child Theme 플러그인일 비활성화해도 됩니다. 플러그인이 많아서 좋을 것은 없으니까 불필요한 플러그인은 비활성화하거나 삭제하는 것이 좋습니다.
플러그인을 사용하지 않고 차일드 테마 만들기
참고로 One-Click Child Theme 플러그인을 사용하여 차일드 테마를 만들면 WordPress Codex 문서에서 권장하는 방식으로 차일드 테마가 만들어집니다. 플러그인을 사용하지 않고 직접 FTP에서 차일드 테마를 만들려고 하는 경우 /wp-content/themes/ 아래에 차일드 테마 폴더를 하나 만들고(예: betheme-child-theme) 다음과 비슷한 형식으로 함수 파일과 스타일시트 파일을 만들어서 올리면 됩니다. (아래 파일 내용은 One-Click Child Theme 플러그인을 사용하여 만든 차일드 테마의 내용을 그대로 복사한 것입니다.)
functions.php 파일
<?php
//
// Recommended way to include parent theme styles.
// (Please see http://codex.wordpress.org/Child_Themes#How_to_Create_a_Child_Theme)
//
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
//
// Your code goes below
//
style.css 파일
/* Theme Name: BeTheme Child Theme Description: Be 테마의 차일드 테마 Author: Word Template: betheme (optional values you can add: Theme URI, Author URI, Version, License, License URI, Tags, Text Domain) */
위에서 주의할 점은 Template에 부모 테마(상위 테마)의 폴더 이름(예시에서는 betheme)을 그대로 입력해야 합니다.

안녕하세요? 친절한 답변 정말 감사드립니다. 한가지만 더 여쭤볼께요.
테마 메뉴에 보면 무료로 받아둔 테마들은 새버전가능. 지금 업데이트 하기 라는 버튼이 있는데 제가 옛날에 구입한 Listingpro 는 그 버튼이 없어서 문의를 드렸었는데요. 업데이트가 가능하려면 상단에 Put here purchase key 가 있는데 라이센스 키를 입력하고 Activate 를 클릭하면 업데이트 버튼이 생성되는건가요?
전 2018년 8월에 구입한거고 지원기간도 진작 끝났는데 그래서 그런지 제가 가지고 있는 Purchase Code 를 입력했음에도 잘못됐다라고만 뜨더라구요. 이런 경우 비용을 지불하고 지원갱신을 하면 새로운 라이센스 코드를 받게 되고 이 코드를 받으면 업데이트가 되는건가요?
어느 문구에 보니 지원이 만료 되어도 1도메인에 한해서 업데이트는 계속 받을 수 있다고 되어있는데 Purchase Code 가 틀리다고 나오니 어떻게 해야할지 모르겠네요. 도움 좀 주실 수 있으실까요?
초보적인 질문을 계속 드려 죄송합니다. ㅠㅠ
수고하세용~
새로 구입할 필요가 없을 것 같습니다.
테마포레스트 테마는 보통 6개월 지원이 제공되고 지원은 연장이 가능합니다. 하지만 지원이 만료되어도 업데이트는 테마가 종속하는 한 계속 받을 수 있습니다.
오류가 나는 이유는 아마 1) 잘못된 코드를 입력했거나, 2) 혹은 경우에 따라 조금 다른 방식으로 코드를 입력해야 하는 경우가 있습니다. 자세한 내용은 documentation 문서를 살펴보시기 바랍니다.
그래도 계속 오류가 발생하면 ListingPro 테마 개발자에 문의해보시기 바랍니다.
안녕하세요? 몇년전에 Listing pro 추천하신 글을 보고 구입을 해서 사용하다가 오랜기간 방치를 하고 최근 다시 사용을 하려니 새로운 버젼 (2.5)이 출시 되어 다운을 새로 받을수가 있더군요. 기능도 정말 다양하고 많아져서 시험삼아 zip 파일 다운을 받고 테마 설치를 해보니 당연히 동일 폴더가 존재한다고 하면서 설치실패가 되더군요. 기존 테마를 삭제를 하고 새로 출시된 버젼을 다운받아서 설치하면 제가 메뉴구성을 다시하고 영문=>한글화 작업을 모두 완료한 상태인데 이런 경우 새로 출시된 버젼 2.5를 차일드 테마를 만들어서 거기에 설치를 하고 사용을 하면 되는건가요? 이런 경우 어떻게 해야하는건지 초보라서 모르겠네요. 답변 좀 부탁 드리겠습니다. 수고하세용~~
안녕하세요?
먼저 백업을 받아놓으시기 바랍니다.
https://www.thewordcracker.com/basic/db%EC%99%80-%EB%8D%B0%EC%9D%B4%ED%84%B0%EB%A5%BC-%EB%AA%A8%EB%91%90-%EB%B0%B1%EC%97%85%ED%95%98%EB%8A%94-%EB%B0%B1%EC%97%85-%EB%B3%B5%EC%9B%90-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-updraftplus/
Listing Pro가 자동 업데이트를 지원하지 않나요?
그런 경우 기존 테마를 삭제하고 새 버전을 업로드하시기 바랍니다.
테마 파일을 수정한 경우 차일드 테마를 만들어서 수정해야 합니다.
언어 파일의 경우 새로운 언어 파일을 가지고 번역할 수 있습니다. 기존 번역을 유지하는 방법은 다음 글을 참고해보세요.
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B8%B0%EC%A1%B4-%EB%B2%88%EC%97%AD%EC%9D%84-%EC%9C%A0%EC%A7%80%ED%95%98%EB%A9%B4%EC%84%9C-po-%ED%8C%8C%EC%9D%BC-%EC%97%85%EB%8D%B0%EC%9D%B4%ED%8A%B8/
왕초보입니다. 자식테마 만드려고
Child Theme Configurator 플러그인을 설치했는데 지원이 안되는건지
CREATE a new Child Theme 클릭하고 Analyze 목록을 보면 제가 하려는 테마는 없더라고요
방법이 없을까요?
안녕하세요?
사용 중인 워드프레스 테마가 무엇인가요?
Child Theme 에서 Create a Child Theme를 한 후에 Creat Child 버튼을 누르면
[사용중인 테마는 망가졌습니다. 기본테마로 돌아갑니다.] 내용이 뜹니다.
생성은 되는데 테마가 망가졌다고 하면서 생성이 되지 않습니다.
코드를 통해서 테마를 추가하려고 하였으나 그 마저도 되지 않아 문의드립니다 ㅠ
조언 주시면 정말 감사하겠습니다 ! 오늘도 좋은하루되세요
안녕하세요?
무슨 테마를 사용하고 계신가요?
One-Click Child Theme 플러그인은 현재 4년 이상 업데이트가 안 되고 있기 때문에 가급적 사용하지 마시고 다음 글에서 설명하는 플러그인을 사용해보시기 바랍니다:
https://www.thewordcracker.com/basic/%EA%B0%84%ED%8E%B8%ED%95%98%EA%B2%8C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88-%EB%A7%8C%EB%93%A4%EA%B8%B0/
안녕하세요.
Child Theme Configurator 플러그인을 이용하여 Betheme Child Theme를 만들려고 analyze 누르니
The theme "Betheme" could not be analyzed because the preview did not render correctly.
First, verify you can preview your home page with the Customizer and try analyzing again.
If that does not work, try temporarily disabling plugins that minify CSS or that force redirects between HTTP and HTTPS.
Click Here to view the theme as viewed by the Analyzer.
이런식으로 뜹니다. 뭐가 잘 못된 걸까요?
안녕하세요?
이와 관련하여 검색해보니 테마에 잘못된 HTML이 있어서 파서(Parser)가 실패하는 것이 원인일 수 있다고 하네요.
하지만 워드프레스 BeTheme 테마에는 자식 테마 설치 파일이 포함되어 있습니다.
다음 스크린샷을 참고하세요.
https://www.screencast.com/t/z50jdytKRM79
테마 파일에 포함된 차일드 테마 설치 파일을 이용하여 설치하시면 됩니다.
안녕하세요, 워드프레스 왕초보입니다. 다름이 아니고, sign in 페이지를 수정하고 싶은데요, 책을 보면서 하고 있는데 책에서는 "legenda-child 폴더에서 et-registration.php 파일과 functions.php 파일을 복사해 작업 중인 legenda-child 폴더에 붙여넣고 덮어쓰기 합니다."라고 굉장히 간단하게 나와있는데요, 제가 워드프레스를 처음하다보니 기본적으로 child 폴더가 어디에 있는지 어떻게 수정을하고 덮었는지 조차 모르겠어서 며칠 째 헤매다가 운영자님의 페이지를 보게 되었습니다. 혹시 도움을 좀 받을 수 있을까요? 우선 도메인은 따로 구매하였고, 해외 호스팅업체를 통해서 호스팅을 구매해서 그 업체에서 해주는대로 wordpress를 깔고, woocommerce를 웹에서 깔은 상태입니다. 도움 좀 부탁드립니다.ㅜㅜ
안녕하세요?
먼저 FTP 사용법을 익히시기 바랍니다.
그리고 위의 지침에 오류가 있습니다.
책을 다시 읽어보시기 바랍니다.
FTP 사용법은 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/using-ftp-to-work-with-wordpress/
이 플러그인은 2년 가까이 업데이트가 안 되고 있습니다. 차일드 테마를 만든 후에 이 플러그인은 삭제하는 것이 보안상 안전할 것 같습니다.
차일드 테마를 만들지 않고 테마 파일을 수정하고 있는 경우 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88%EB%A5%BC-%EB%A7%8C%EB%93%A4%EC%A7%80-%EC%95%8A%EA%B3%A0-%EC%88%98%EC%A0%95%ED%95%A0-%EA%B2%BD%EC%9A%B0/ 글을 참고해보시기 바랍니다.