If the fontawesome icons are not showing after migration in Avada, you can take the following steps according to Avada's recommendations:
1. Host the font on same domain as the domain from where the website is accessed
2. Create .htaccess file in the root folder on the same domain where fonts are hosted and add the following code into it:
# Apache config <FilesMatch ".(eot|ttf|otf|woff)"> Header set Access-Control-Allow-Origin "*" </FilesMatch>
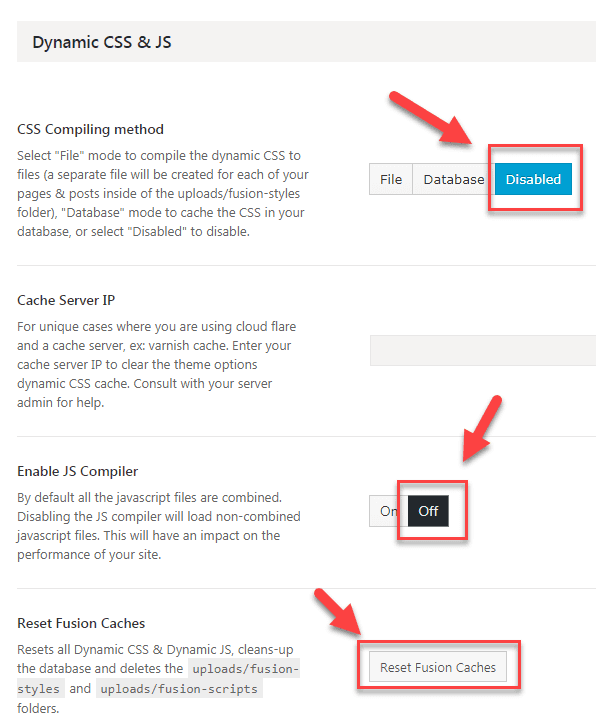
If the issue still exists, Fusion cahes may be the culprit. Please try to disable the dynamic CSS & JS feature under Avada > Theme Options > Advanced > Dynamic CSS & JS, and also try to reset Fusion caches: