일부 워드프레스 테마에서는 블로그 페이지나 카테고리 페이지에 "이전 글", "다음 글" 내비게이션 대신 숫자 형식의 내비게이션이 표시됩니다. 이 기능이 제공되지 않는 테마의 경우 WP-PageNavi 플러그인을 사용하여 숫자 내비게이션으로 바꿀 수 있습니다.
엘리멘터, 아바다, Divi 테마, 뉴스페이퍼 등 일부 페이지 빌더와 테마에서는 템플릿을 사용하여 카테고리 페이지 템플릿 등을 수월하게 만들 수 있습니다. 보통 템플릿을 만들면서 내비게이션 형식을 지정하는 것이 가능합니다(참고).
[ 이 글은 2023년 8월 25일에 마지막으로 업데이트되었습니다. ]
워드프레스 페이지 내비게이션을 숫자 형식으로 바꾸어주는 WP-PageNavi
이 글은 오래 전에 작성되었지만, WP-PageNavi 플러그인은 아직도 활발히 업데이트가 되고 있고 현재 70만 개가 넘는 사이트에 설치되어 사용되고 있습니다.
예를 들어, 워드프레스 기본 테마 중 하나인 Twenty Twelve 테마에서 블로그 페이지는 아래 그림과 같이 "이전 글, 다음 글" 형식으로 되어 있습니다.

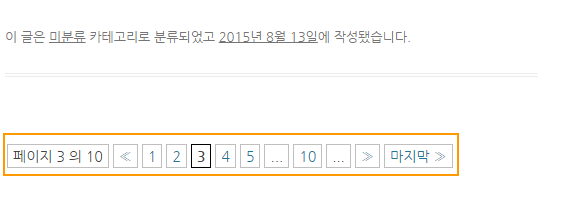
WP-PageNavi 플러그인을 사용하면 다음과 같이 숫자 형식의 페이지 내비게이션으로 바꿀 수 있습니다.

위와 같이 숫자 내비게이션으로 변경하려면, 먼저 워드프레스 알림판 » 플러그인 » 새로 추가에서 "WP-PageNavi"를 검색하여 플러그인을 설치하고 활성화하도록 합니다.
페이지 내비게이션으로 변경할 테마 파일을 찾습니다. 가령 Twenty Twelve 테마에서 index.php 페이지를 살펴보면 페이지 내비게이션 코드는 다음과 같습니다.
<?php twentytwelve_content_nav( 'nav-below' ); ?>
이 코드를 아래 코드로 대체하도록 합니다.
<?php wp_pagenavi(); ?>
그러면 위의 그림에 나와있는 숫자 내비게이션으로 바뀌게 됩니다. 레이아웃(배경 색상 등)을 수정하려면 wp-content/plugins/wp-pagenavi 아래의 pagenavi-css.css<span style="color: #ff0000;"></span>를 수정하시면 됩니다. 가령 .wp-pagenavi a, .wp-pagenavi span에 background-color: yellow;를 추가하면 숫자 부분의 배경색이 노란색으로 바뀌게 됩니다.
pagenavi-css.css를 적절히 수정하여 원하는 레이아웃을 만들도록 합니다. 아래 "WP-PageNavi 페이지네이션 스타일 예시" 부분을 참고해보세요.
이 글을 작성할 당시에는 플러그인을 직접 수정하는 방법으로 설정했습니다. 하지만 이렇게 수정할 경우 추후 플러그인 업데이트 시에 수정 사항이 사라집니다. 먼저 차일드 테마를 만들어서 편집할 테마 파일을 차일드 테마 폴더로 복사한 다음 수정하도록 합니다. 그리고 커스텀 CSS 코드는 알림판 » 외모 » 사용자 정의하기 » 추가 CSS 페이지에 추가하도록 합니다. "워드프레스에 CSS를 적용하는 방법"을 참고해보세요.
WP-PageNavi는 또한 기본적인 숫자 내비게이션보다 향상된 기능을 제공합니다.
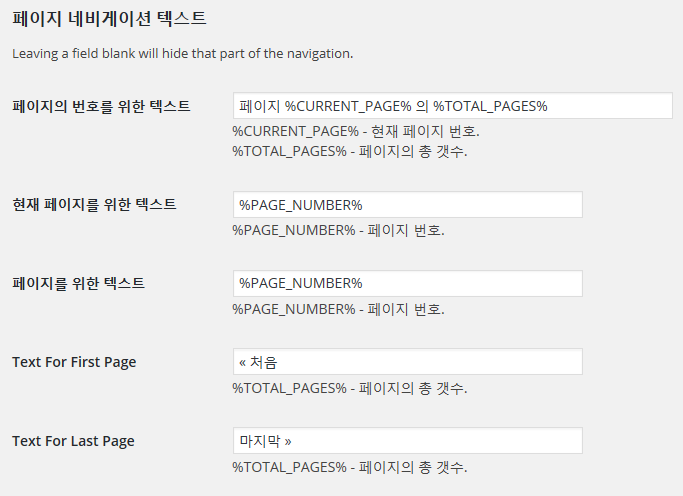
설정 페이지에서 Page Navigation의 UI 텍스트를 지정할 수 있습니다:

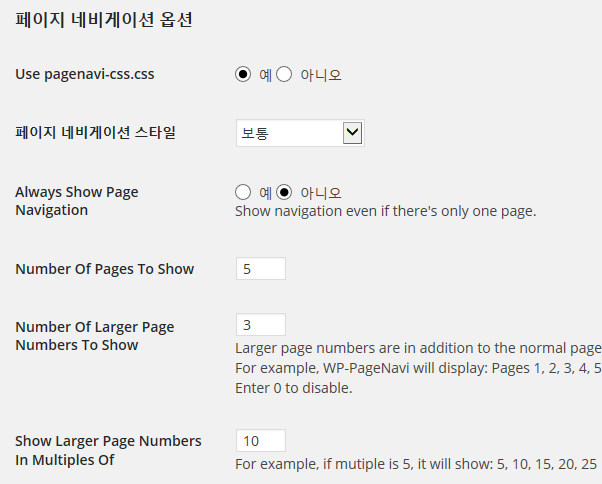
그리고 페이지 숫자를 "페이지 1, 2, 3, 4, 5, 10, 20, 30, 40, 50"과 비슷하게 표시할 수 있는 옵션과 기타 옵션을 제공합니다.

스타일을 직접 설정하는 것이 어려운 경우 애드온 플러그인인 Styles For WP Pagenavi Addon을 사용하면 수월하게 괜찮은 디자인의 내비게이션을 만들 수 있습니다.
WP-PageNavi 페이지네이션 스타일 예시
예를 들어, 다음과 같은 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가합니다.
.wp-pagenavi a,
.wp-pagenavi span {
padding: 4px 8px; /* Slightly reduced padding */
margin: 0; /* Removed margin-right to use 'gap' from flexbox */
font-size: 14px; /* Slightly reduced font size */
color: #03719c;
text-decoration: none;
border: 3px solid #ccc;
border-radius: 5px;
min-width: 30px; /* Ensuring a minimum width */
text-align: center; /* Center the text, especially useful if numbers are of varying digits */
transition: background 0.3s, border-color 0.3s, color 0.3s;
}
.wp-pagenavi a:hover {
background: #03719c;
color: #fff;
border-color: #AFAFAF;
}
.wp-pagenavi span.current {
background: #03719c;
color: #fff;
font-weight: bold;
border-color: #AFAFAF;
}그러면 다음과 같이 페이지네이션 스타일이 바뀝니다. (테마에 따라 조금씩 다를 수 있습니다.)

어두운 스타일(다크 테마)을 선호하는 경우 다음과 같은 코드로 테스트해보시기 바랍니다.
/* Dark Style */
.wp-pagenavi {
display: flex;
flex-wrap: wrap; /* Allow wrapping but with flexbox control */
justify-content: center; /* Center pagination */
gap: 10px; /* Consistent spacing between elements */
background-color: #2a2a2a; /* Dark background for the container */
padding: 15px 0; /* Padding around the container */
}
.wp-pagenavi a,
.wp-pagenavi span {
padding: 4px 8px;
margin: 0; /* Using gap, so we don't need margins */
font-size: 14px;
color: #aaa; /* Light gray color for text for visibility against dark backgrounds */
text-decoration: none;
border: 2px solid #444; /* Darker border */
border-radius: 5px;
min-width: 30px;
text-align: center;
transition: background 0.3s, border-color 0.3s, color 0.3s;
}
.wp-pagenavi a:hover {
background: #444; /* Darker hover background */
color: #fff; /* White text on hover */
border-color: #555; /* Slightly lighter border on hover */
}
.wp-pagenavi span.current {
background: #555; /* Dark but different to denote the current page */
color: #fff; /* White for contrast */
font-weight: bold;
border-color: #666; /* Even slightly lighter border for the current page */
}
.wp-pagenavi {
margin-top: 20px;
}조금 더 세련된 다크 스타일:
/* Dark Style 2 */
.wp-pagenavi {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 8px;
background-color: #181818; /* Slightly darker background for the container */
padding: 16px;
border-radius: 8px; /* Soft rounded corners for the container */
}
.wp-pagenavi a,
.wp-pagenavi span {
padding: 5px 10px;
margin: 0;
font-size: 14px;
color: #b0b0b0; /* Medium gray text for a subtle appearance */
text-decoration: none;
border: 2px solid #303030; /* Subtle border color */
border-radius: 4px; /* Rounded corners for each element */
min-width: 32px;
text-align: center;
transition: all 0.25s ease-in-out;
}
.wp-pagenavi a:hover {
background-color: #303030; /* A shade lighter than the container on hover */
color: #e0e0e0; /* Light gray color on hover */
border-color: #3a3a3a; /* Border color a bit lighter than the hover background */
}
.wp-pagenavi span.current {
background-color: #3a3a3a; /* Differentiate the current page */
color: #ffffff; /* Pure white for the current page */
font-weight: bold;
border-color: #4a4a4a; /* Lighter border for the current page */
}
.wp-pagenavi {
margin-top: 24px; /* Slightly increased the margin */
}밝은 스타일을 좋아하는 경우 다음과 같은 코드로 시도해볼 수 있습니다.
/* Vivid & Elegant Style */
.wp-pagenavi {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 8px;
background-color: #f9f7f2; /* Soft off-white background for the container */
padding: 16px;
border-radius: 12px; /* A slightly more pronounced rounded corner for elegance */
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.1); /* Soft shadow for depth */
}
.wp-pagenavi a,
.wp-pagenavi span {
padding: 5px 10px;
margin: 0;
font-size: 14px;
color: #3a76a7; /* Vivid blue color for general elegance */
text-decoration: none;
border: 2px solid #3a76a7; /* Border color matches the text */
border-radius: 5px; /* Subtle rounded corners for each element */
min-width: 32px;
text-align: center;
transition: all 0.25s ease-in-out;
font-family: 'Georgia', serif; /* A classic font for added elegance */
}
.wp-pagenavi a:hover {
background-color: #3a76a7; /* Matching vivid blue for hover state */
color: #ffffff; /* White text on hover for contrast */
border-color: #285882; /* Slightly darker border for hover differentiation */
}
.wp-pagenavi span.current {
background-color: #e78f50; /* A vivid orange for the current page */
color: #ffffff; /* White text for the current page */
font-weight: bold;
border-color: #c56e3b; /* Slightly darker orange for the current page border */
}
.wp-pagenavi {
margin-top: 24px;
}
혹시 OnePress 테마에서는 어떻게 적용하는건지 아시나요?
워드프레스 OnePress 테마에서 페이지네이션을 표시하는 방법에 대해서는 가능하면 다음 주에 별도의 글로 정리하여 알려드리겠습니다.
안녕하세요 !!
gp 테마도 위에 플러그인을 이용하면 되나요 ?
GeneratePress 테마에서는 기본적으로 숫자 페이지네이션이 표시되므로 사용할 필요가 없을 것 같습니다.
페이지 네비게이션이 있는 것과 없는 것, 어느 쪽이 나을까요?
아무래도 있는 것이 낫지 않을까요?
테마를 바꿨더니 네비가 사라져서 방도를 찾고있었어요. 글을 읽다보니 이 글 아래에도 네비가 보이지 않아 궁금해서 여쭤봅니다.
새로 바뀐 테마를 살펴보니 별 글 아래에 "이전 글", "다음 글" 내비게이션이 없네요.
아마 개별 글을 표시해주는 테마 소스 파일에 코드 자체가 없는 것 같습니다. 다음 글을 참고로 적절한 곳에 코드를 추가해주시면 "Previous", "Next" 링크가 표시될 것입니다.
https://codex.wordpress.org/Next_and_Previous_Links