구글맵에서 네임카드 제거하기
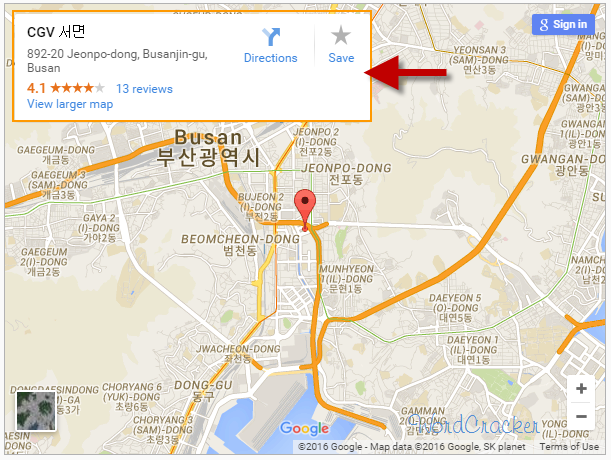
이전 글에서 워드프레스 등 블로그에 구글맵을 삽입하는 방법을 설명했습니다. 구글맵 삽입 코드를 글이나 페이지에 삽입하면 아래 그림과 같이 네임카드가 함께 표시됩니다.
최근 작업에서 이 네임카드(해당 위치의 주소와 이름이 표시된 상자)를 표시되지 않도록 해야 하는 상황이 발생했습니다. 개발자 도구에서는 CSS로 숨겨지지만 직접 적용해보면 숨겨지지 않는 문제가 발생했습니다. 그래서 약간의 검색을 통해 힌트를 얻을 수 있었습니다.
이 경우 편법으로 지도를 위로 올려서 네임카드 부분을 숨기는 것이었습니다.
구글맵 코드를 다음과 같은 형태로 삽입하도록 합니다(width=100%인 경우).
<div class="goole-map"><iframe src="https://www.google.com/..." width="100%" height="600" frameborder="0" style="border:0" allowfullscreen></iframe></div>
그런 다음 다음과 같은 CSS를 적용합니다.
.google-map {
width: 100%;
overflow: hidden;
}
.google-map iframe {
margin-top: -150px;
}
ifrmae의 높이는 실제 높이에 300px를 더해서 설정합니다. 이제 확인해보면 네임카드 부분이 표시되지 않습니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.