
이전에 Let's Encrypt SSL 인증서를 적용했다가 문제가 있어 제거했다가 오늘 다시 보안서버(SSL) 인증서를 적용했습니다.
혹시 사이트가 깨져 표시되는 경우에는 브라우저의 캐시를 삭제하시면 제대로 표시될 것입니다. 또는, Ctrl + F5를 누르셔도 해당 페이지가 깨지지 않고 표시될 것입니다.
이 글은 2017년 9월에 작성되었습니다. 이 글 작성 후에 많은 변화가 있었습니다. 패스트코멧, 클라우드웨이즈 등 비롯한 대부분의 해외 호스팅에서는 모든 도메인에 대하여 무료 SSL 인증서를 설치할 수 있습니다. 국내 호스팅의 경우 카페24의 매니지드 워드프레스 호스팅에서 무료 SSL 인증서를 지원합니다.
📍 클라우드웨이즈 가입 방법 (+ Cloudways 프로모 코드, 할인 쿠폰 코드)
무료 SSL 인증서 적용
올해 10월에 크롬(Chrome) 버전 62가 릴리스될 예정인데, 종류를 불문하고 텍스트 입력란이 있는 웹사이트에서 “안전하지 않음(Not Secure)”라는 경고가 주소 표시줄에 표시된다고 하네요(참고).
이 글을 작성할 당시 Bluehost VPS의 경우 무료 SSL 인증서가 제공되지 않다가 오늘 확인해보니 워드프레스 설치에 대해 무료로 SSL이 제공되는 것을 알게 되어 곧바로 SSL 인증서를 설치했습니다. (공유호스팅에서는 얼마 전부터 무료 SSL 인증서가 제공되었습니다.)
사실 이 문제 때문에 호스팅이 만료되면 무료로 Let's Encrypt를 제공하는 Siteground로 이전하거나 Vultr 같은 저렴한 해외 가상 호스팅에서 직접 Let's Encrypt를 설치하여 사용할까 고민했습니다.
이제 그럴 필요가 없게 되었네요. (사이트 규모가 커지다 보니 이전하는 작업도 만만치 않습니다.ㅎㅎ)
SSL 인증서를 적용하는 작업은 비교적 간단합니다.
- SSL 인증서 발급받아 설치
- 해당 도메인의 모든 http 주소를 https로 변경
- Force HTTPS 같은 플러그인을 설치하여 모든 http 트래픽을 https 트래픽으로 리디렉션시키기
제대로 적용하면 “혼합된 콘텐츠” – 이 사이트에는 HTTP 리소스가 포함되어 있습니다.와 같은 메시지가 표시되지 않습니다.
"Mixed Content"(혼합된 콘텐츠) 문제가 발생하면 Really Simple SSL 플러그인을 설치하여 문제 해결을 시도해보시고, 해결이 안 될 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다.
Really Simple SSL(정말 간단한 SSL) 플러그인을 사용할 경우 사이트 속도에 영향을 미칠 수 있습니다.
저는 플러그인 대신 다음 코드를 .htaccess 파일에 추가했습니다.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
(본래 코드를 보안업체인 Sucuri에서 제시한 코드로 바꾸었습니다.)
.htaccess 파일에 코드를 추가하려면 FTP/SFTP에 접속할 수 있어야 합니다.
플러그인을 사용하면 속도가 약간 느려지는 것 같습니다.
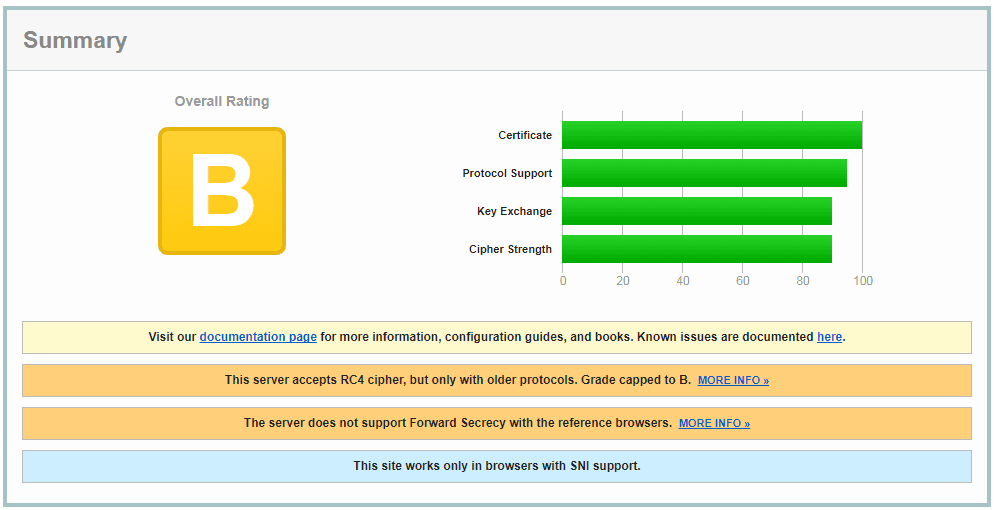
참고로 Bluehost에서 제공하는 무료 SSL 인증서는 Let's Encrypt가 아니고 Comodo에서 제공하는 무료 인증서인 것 같습니다. SSL Labs에서 테스트해보면 등급이 B가 나오네요.

Vultr에서 Let's Encrypt를 설치하여 테스트했을 때 A+가 나온 것과는 비교되네요. 하지만 무료로 제공하는 것만 해도 고마울 뿐이죠.
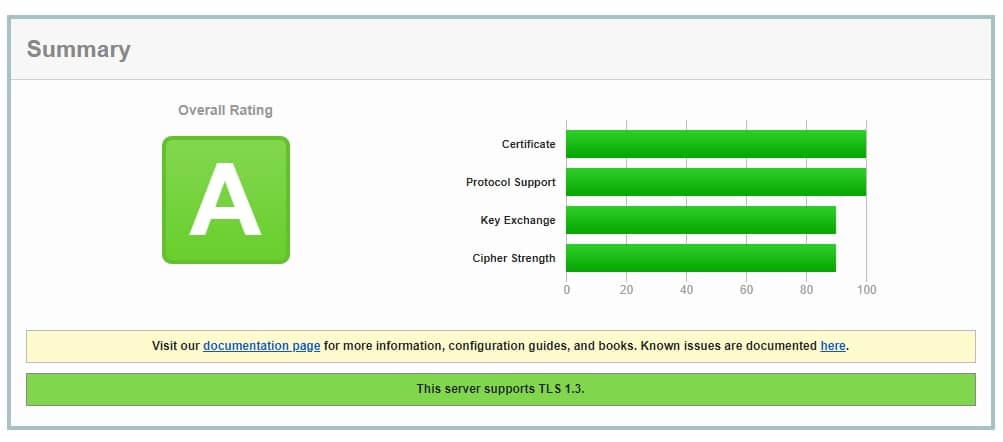
업데이트: 2020년 11월에 테스트해보니 A 등급이 나오네요.

이 블로그에서는 사실 개인정보를 받지 않고 민감한 정보를 수집하지 않기 때문에 보안서버가 꼭 필요한 것은 아닙니다. 다만 SSL 인증서를 적용하지 않으면 브라우저 주소창에 "안전하지 않음"이라는 문구가 표시되는 것이 좀 거슬렸습니다. SSL을 적용하면 구글 검색에도 좋은 영향을 미친다고 하니 마음의 위안이 되네요(실제로 그런지는 모르겠지만요...)ㅎㅎ
※ 참고: 이 글을 작성할 당시 이 블로그는 블루호스트에서 호스팅되었지만, 2023년 12월에 클라우드웨이즈로 서버를 이전했습니다.
카페24에서 htaccess 파일에 http를 https로 리디렉션하는 코드가 오류를 일으키는 경우
사이트에 SSL 인증서를 설치한 후에는 기존의 http 트래픽을 https 트래픽으로 리디렉션시키는 것이 좋습니다. 워드프레스를 이용하는 경우 간단하게 Really Simple SSL 플러그인을 사용할 수 있습니다. 플러그인을 선호하지 않는 경우 위에서 제시한 코드를 .htaccess 파일에 추가할 수 있습니다.
그러나 카페24에서는 위에 제시된 코드를 적용할 경우 Too Many Redirects와 같은 오류가 발생할 수 있습니다. 그런 경우 다음과 같은 코드로 테스해보시기 바랍니다.
RewriteEngine On
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]- 또는 -
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>- 또는 -
RewriteEngine On
RewriteBase /
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://example.com/$1 [R,L]
- 또는 -
RewriteEngine On
# If we receive a forwarded http request from a proxy...
RewriteCond %{HTTP:X-Forwarded-Proto} =http [OR]
# ...or just a plain old http request directly from the client
RewriteCond %{HTTP:X-Forwarded-Proto} =""
RewriteCond %{HTTPS} !=on
# Redirect to https version
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]상기 코드로 잘 안 될 경우 다음과 같은 코드로도 테스트해보세요. 아마 아래의 코드로는 작동할 것입니다.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{ENV:HTTPS} !=on
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>위의 코드로 잘 안 되는 경우 Really Simple SSL(정말 간단한 SSL) 플러그인을 설치하는 것을 고려할 수 있을 것입니다. Really Simple SSL 플러그인을 사용할 경우 사이트 속도가 느려지는 경우도 있습니다.
다른 플러그인으로 WP Force SSL & HTTPS SSL Redirect과 같은 플러그인도 사용할 수 있습니다.

인증서를 완전히 폐기하는 방법은 무엇인가요? 아마존라이트세일 사용중입니다
명령어를 알려주실수있나요?
아마존 문서를 참고해보시겠어요?
https://docs.aws.amazon.com/cli/latest/reference/acm/delete-certificate.html
서버에 대해 익숙하지 않은 경우 클라우드웨이즈를 이용하여 AWS나 Vultr 서버를 운영하는 것도 하나의 방법이 될 것입니다. 직접 AWS/Vultr에서 서버를 생성하는 것보다는 비용이 비싸지만 쉽게 서버를 관리할 수 있고 지원도 받을 수 있어 초보자에게는 고려해볼 수 있는 옵션 같습니다.