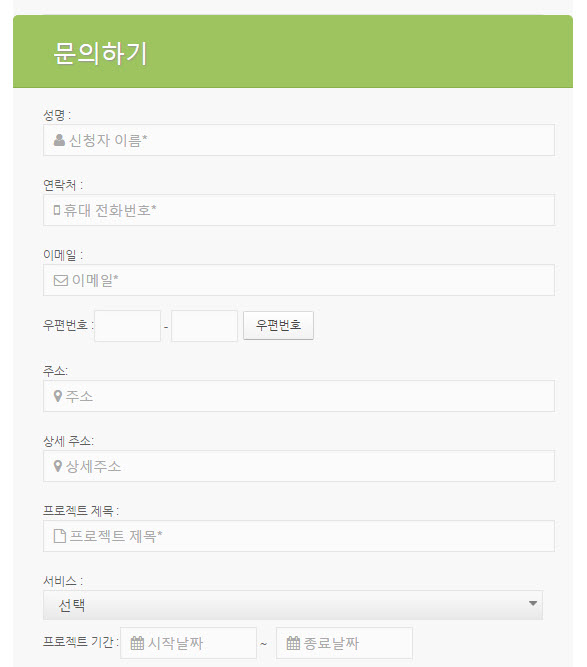
[KBoard 스킨 다운로드] 견적요청서 - Green 스킨
워드프레스 게시판 플러그인인 KBoard의 Avatar 스킨을 견적서 양식으로 개조한 버전입니다. [Green 스킨] (파일명: request_green_modified3.zip)
여기에 올린 자료는 1년 이상 지나서 더 이상 새로운 버전과 호환이 되지 않는다고 합니다. 원하는 분은 여기에서 다운로드하여 수정하여 사용할 수 있지만 다른 방법을 강구해보시면 좋을 듯 합니다.
- 직접 케이보드 스킨 수정
- 케이보드에서 제공하는 Cotact Form 스킨 이용. 최근 케이보드가 업데이트되면서 Contact Form 스킨이 추가되었습니다. 그것을 활용해보아도 좋을 듯 합니다.
- Contact Form 7이나 Quform에서 문의 사항을 받고, 제출된 문의 사항을 케이보드를 통해 출력하기. 이 방법은 코딩 작업이 필요합니다. 개발자분들은 쉽게 가능할 수 있지만 일반인들은 쉽지 않을 것 같습니다. 자세한 내용은 "Contact Form 7에서 제출한 문의 글을 Kboard에 자동 게시하기" 또는 "Quform에서 제출한 글을 케이보드 게시글로 등록하기" 글을 참고해보시기 바랍니다.
불편을 드려 죄송합니다.
자세한 내용은 여기를 참고하세요.
설치 방법:
- 위의 파일을 다운로드합니다.
- Avatar 스킨을 사용하여 새로운 스킨을 만듭니다. 스킨을 만드는 방법은 여기를 참고하시기 바랍니다.
- 다운로드한 파일의 압축을 풀고 새로 만든 스킨 폴더에 업로드합니다.
- 이외의 과정은 일반적인 KBoard 스킨 사용과 동일합니다.
- 입력 필드 안의 아이콘이 제대로 표시되도록 하려면 Awesome 폰트를 설치해야 합니다. (여기 참고)
- 이 그림 파일을 다운로드받아 미디어에 업로드하고, style.css에서 다음 두 라인의 그림 파일 경로를 수정합니다.
background: #FFF url('https://www.thewordcracker.com/wp-content/uploads/2015/06/down-arrow.png') no-repeat right!important; background: #FFF url('https://www.thewordcracker.com/wp-content/uploads/2015/06/down-arrow.png')
날짜 선택기를 사용하기 위해서는 이 글에 있는 jQuery 코드를 복사하여 js 파일(예: datepicker.js)로 만들고 테마 폴더 아래에 js 폴더를 만들고 복사합니다(예: wp-content/themes/테마 폴더 이름/js). 테마 파일에서 js 파일을 후크(enqueue)시켜 줍니다. 자세한 내용은 WordPress Codex 페이지를 참고하시기 바랍니다. 테마에 따라 레이아웃이 달리 나타날 수 있습니다. CSS를 통해 레이아웃 조정이 필요할 수 있습니다.
* 주의: 충분한 테스트를 거치지 않았습니다. 혹시 오류가 있거나 개선 사항이 있으면 알려주시기 바랍니다.
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.