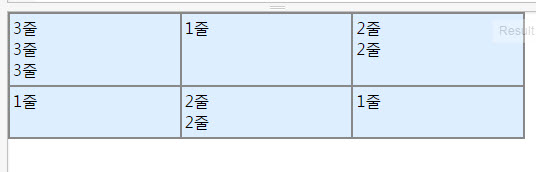
가령 다음과 같이 칸의 내용의 양이 달라 칸의 높이가 제각각인 경우 칸의 높이를 동일하게 조정하고 싶은 경우가 있을 수 있습니다.
<div class="container"> <div class="column">3줄<br />3줄<br />3줄</div> <div class="column">1줄</div> <div class="column">2줄<br />2줄</div> </div> <div class="container"> <div class="column">1줄</div> <div class="column">2줄<br />2줄</div> <div class="column">1줄</div> </div>
이 경우 다음 jQuery를 사용하여 Div 클래스가 container인 요소 아래의 column 클래스의 높이를 동일하게 조정할 수 있습니다.
$(document).ready(function(){
$('.container').each(function(){
var highestBox = 0;
$('.column', this).each(function(){
if($(this).height() > highestBox)
highestBox = $(this).height();
});
$('.column',this).height(highestBox);
});
});
// Source: http://stackoverflow.com/
위에서는 각 container 아래의 column 클래스에만 동일한 높이가 적용되어 container마다 독립적입니다. 조금 다른 방법으로 동일한 모든 클래스의 높이를 동일하게 조정하는 jQuery를 생각해볼 수 있습니다. 이 경우 다음과 같은 jQuery 코드를 사용할 수 있습니다.
function equalHeight(group) {
tallest = 0;
group.each(function() {
thisHeight = $(this).height();
if(thisHeight > tallest) {
tallest = thisHeight;
}
});
group.height(tallest);
}
$(document).ready(function(){
equalHeight($(".EqHeightDiv"));
});
// Source: http://www.leonamarant.com/
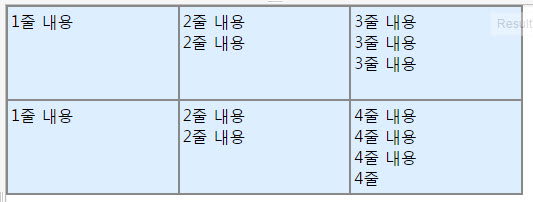
이 스크립트를 적용해보면 아래와 같이 동일한 모든 클래스의 DIV 높이가 동일하게 조정되어 있음을 알 수 있습니다.


댓글 남기기