jQuery로 Div의 높이를 동일하게 조정하기 II
DIV의 높이를 동일하게 조정하는 방법은 여러 가지로 생각해볼 수 있습니다. 다음은 동일한 요소(예: EqHeightDiv)를 가진 클래스의 높이를 동일하게 설정하는 jQuery 스크립트입니다.
$(document).ready(function(){
$('.container').each(function(){
var highestBox = 0;
$('.EqHeightDiv', this).each(function(){
if($(this).height() > highestBox)
highestBox = $(this).height();
});
$('.EqHeightDiv',this).height(highestBox);
});
});
이 스크립트를 사용하면 container 클래스 내의 EqHeightDiv 클래스를 가진 모든 div의 크기가 동일하게 조정됩니다.
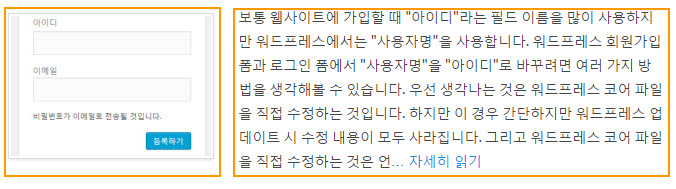
워드프레스의 카테고리 글 목록에서 주소 사용되는 레이아웃을 만드는 데 이 스크립트를 이용할 수 있습니다.

위와 같이 왼쪽에는 썸네일이 위치하고 오른쪽에는 컨텐츠가 위치하는 레이아웃이 워드프레스에 자주 사용됩니다. 이러한 레이아웃을 보다 정교하게 구현하려면 몇 가지 고려해야 할 사항이 있습니다.
그 중에 하나가 border의 사용입니다. border는 폭에 영향을 미치기 때문에 좌우 컬럼의 폭을 정확하게 30% vs. 70%로 설정하면 두 개의 열이 좌우로 정렬되지 않습니다. 이런 문제를 해결하기 위해서는 box-sizing: border-box를 추가해주면 됩니다. 그러면 padding과 border가 해당 요소의 총 폭(width)과 높이(height)에 포함되게 됩니다(여기 참고). 두 번째로 좌우 열이 높이를 같게 조정하는 문제입니다. 이것은 위의 jQuery 코드로 가능합니다.
위의 스크립트에서 div 크기 조정은 동일 container 내의 요소에만 적용됩니다. (즉, 여러 개의 container가 있으면, 다른 container에 내에 있는 EqHeightDiv 클래스와는 독립적입니다.)
이외에도 다음과 같은 jQuery 스크립트도 상황에 따라 응용할 수 있습니다.

너무감사합니다;;
블로그를 방문해주셔서 감사합니다^^
참고: http://jsfiddle.net/r0by9cLw/42/