예를 들어 다음과 같은 목록이 있을 때 클릭 시 특정 항목(가령 복숭아와 수박)을 맨 위로 정렬하고, 다시 클릭하면 원래대로 복귀시키고자 하는 경우에 사용할 수 있는 jQuery 코드입니다:
- 사과
- 배
- 복숭아*
- 수박*
- 바나나
jQuery:
$('.featuredon').show();
$('.featuredoff').hide();
$('.featuredcomments').click(function(){
var $ul = $(this).next('ol');
if(!$ul.data('sorted')){
$ul.data('original', $ul.html());
$ul.data('sorted', true);
$ul.prepend($ul.find('li.featured'));
$('.featuredon').hide();
$('.featuredoff').show();
} else {
$ul.data('sorted', false);
$ul.html($ul.data('original'));
$('.featuredon').show();
$('.featuredoff').hide();
}
});
다음 코드는 로딩 시 'featured' 클래스를 가진 항목들이 정렬됩니다.
$(document).ready(function () {
sort = function(_this){
var $ul = $(_this).next('ol');
if(!$ul.data('sorted')){
$ul.data('original', $ul.html());
$ul.data('sorted', true);
$ul.prepend($ul.find('li.featured'));
$('.featuredon').hide();
$('.featuredoff').show();
} else {
$ul.data('sorted', false);
$ul.html($ul.data('original'));
$('.featuredon').show();
$('.featuredoff').hide();
}
}
$('.featuredon').show();
$('.featuredoff').hide();
sort($('.featuredcomments'));
$('.featuredcomments').click(function(){
sort($(this));
});
});
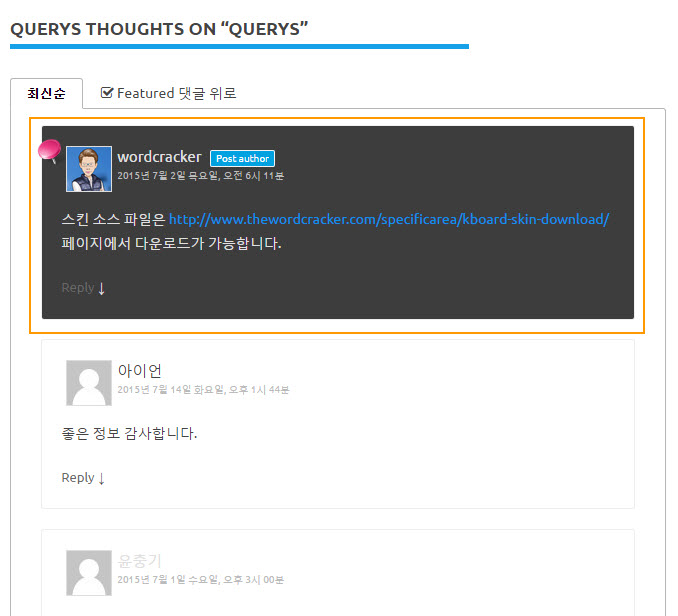
이 코드를 활용하여 공지사항이나 특정 클래스의 항목이 항상 위에 표시되도록 만들 수 있습니다. 예를 들어, 이 워드프레스 블로그에서 댓글 중 관리자가 지정한 특정 댓글(특정 클래스를 추가하는 플러그인을 사용하여 백엔드에서 클래스 추가 가능)이 페이지/글 로딩 시 항상 맨 위에 표시됩니다.

위의 그림에서 상자로 된 첫 번째 댓글이 댓글 작성 시기에 상관없이 항상 맨 위에 표시됩니다. "Featured 댓글 맨 위로"를 클릭하여 체크를 없애면 원래 위치로 돌아갑니다.

댓글 남기기