jQuery를 사용하여 DIV 요소의 위치를 바꾸고 싶은 경우 참고해보세요.
jQuery를 사용하여 요소(DIV) 위치 바꾸기
jQuery 샘플 1
예를 들어 다음과 같이 세 개의 항목이 있을 경우 HTML/PHP 소스 코드를 수정하지 않고 첫 번째 DIV 항목을 두 번째 DIV 항목 뒤로 이동시키거나 세 번째 DIV 항목 뒤로 이동시켜야 하는 경우가 있을 수 있습니다.
<div class="item one">첫 번째 항목</div> <div class="item two">두 번째 항목</div> <div class="item three">세 번째 항목</div>
이 경우 jQuery를 사용하면 쉽게 문제를 해결할 수 있습니다. 가령 다음과 같은 스크립트를 사용하면 첫 번째 항목이 세 번째 항목 뒤로 이동하게 됩니다(참고).
$(".item.one").insertAfter(".item.three");
실행해보면 다음과 같이 요소(element) 순서가 바뀌게 됩니다.

다음과 같은 스크립트를 사용해도 비슷한 결과를 얻을 수 있습니다. (쓰임이 약간 다름. 아래 댓글 참조)
$(".item.one").appendTo(".item.three");
jQuery 샘플 2
다음과 같은 패턴으로 label과 input 필드가 반복되어 나타나는 경우를 생각해봅시다.
<div class="classCheckBox"> <input type="checkbox" id="checkboxId24" value="1" name="checkboxName[]" /> <label for="checkboxId24">1 </label> </div>
이 경우 체크박스 뒤에 라벨이 표시됩니다. 체크박스 앞에 라벨이 오도록 하려면:
$('.classCheckBox label').each(function() {
$(this).insertBefore( $(this).prev('input') );
});
// Reference: stackoverflow
이렇게 하면 라벨이 체크박스 앞에 위치하게 됩니다. 실행 결과를 아래의 jsfiddle에서 확인해볼 수 있습니다.
응용:
워드프레스를 커스터마이징하다 보면 워드프레스 코어 파일이나 테마 또는 플러그인 소스를 수정했으면 하는 경우가 간혹 있습니다. 하지만 워드프레스 코어 파일이나 플러그인 소스를 수정하게 되면 나중에 문제가 발생할 수 있습니다. 즉, 워드프레스나 플러그인이 업데이트되면 수정한 내용이 모두 사라지고 업데이트된 파일로 대체됩니다. 그래서 워드프레스는 수정해서 사용하기보다 필터(Filter)/액션(Action)을 사용하여 기능을 확장하는 방식으로 사용하는 편이 올바릅니다. 그리고 필드의 위치를 바꾼다든지 등의 작업을 소스에서 직접 수정하기 보다 필터/액션을 사용하거나 jQuery를 사용하면 추후에 워드프레스나 플러그인이 업데이트되더라도 문제가 발생하지 않게 됩니다.
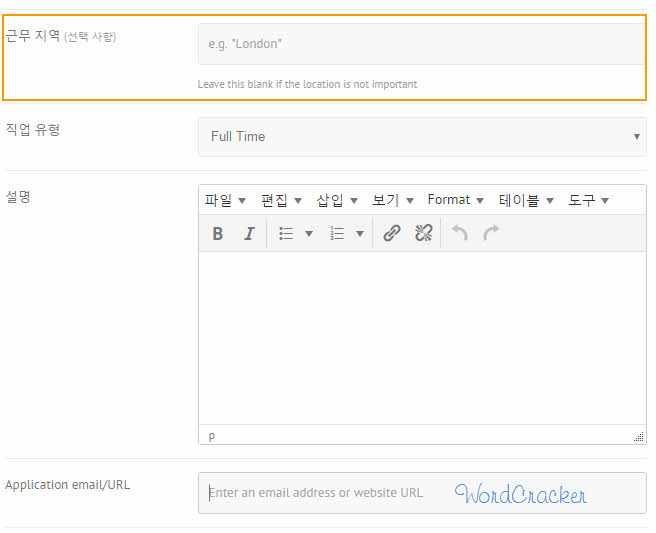
예를 들어, 다음 화면은 WP Job Manager라는 워드프레스용 구인/구직 플러그인으로서, 회원이 구인 광고를 올리는 양식입니다.

위의 화면에서 "근무 지역" 필드를 "설명" 필드 아래로 이동시키고 싶은 경우, 플러그인 소스를 수정하면 매우 간단합니다. 하지만 그럴 경우 추후에 플러그인이 업데이트되면 문제가 발생하게 되겠죠? 수정한 사항이 없어지게 되는 것이죠. 그러면 다시 수정을 반복해야 하지만 시간이 한참 지나면 무엇을 수정했는지 잘 기억이 안 날 수 있고 이런 수정 사항이 많으면 매우 번거로울 것입니다.
이런 상황에서 위에서 설명한 jQuery 스크립트를 사용하면 매우 수월하게 수정이 가능합니다.

간단한 스크립트로 위의 그림과 같이 필드의 순서를 바꿀 수 있습니다.
좀 옛날 글이라 보실지는 모르겠는데...
$(".item.one").insertAfter(".item.three");
$(".item.one").appendTo(".item.three");
두개의 쓰임이 조금 다릅니다.
insertAfter을 사용한 경우
두 번째 항목
세 번째 항목
첫 번째 항목
이렇게 가는데
appendTo의 경우 아래와 같이 .item.three 안으로 이동이 됩니다..
두 번째 항목
세 번째 항목첫 번째 항목
블로그를 방문해주셔서 감사합니다.
좋은 정보 잘보고 갑니다~.
오래 전에 답변을 남겨주셨네요.
늦었지만 블로그를 방문해주셔서 감사합니다^^
늘 좋은 정보 잘 읽고 있습니다! 위 정보를 이용할 경우가 많았었는데 마침 정리가 잘 되어있네요! 감사합니다 :)
방문해주셔서 감사합니다.
정리하는 데 조금 시간이 걸리지만 필요할 때 찾아볼 수 있어 제 개인적으로도 좋은 것 같습니다. (그렇지 않으면 필요할 때마다 찾아 헤매는 경우가 가끔 있어서요.)
즐거운 하루되세요^^