WPtouch 테마에 사용자 정의 CSS 코드를 추가하여 커스터마이징하는 방법

WPtouch는 사용 중인 워드프레스 사이트의 모바일 방문자들에게 심플하고 세련된 모바일 테마를 자동으로 전환해주는 워드프레스용 모바일 플러그인입니다. (플러그인 개발자에 의하면) Google에서 권장하는 이 플러그인은 Google Mobile 테스트를 통과하는 모바일 친화적인 버전을 즉시 활성화하고 모바일에 최적화되지 않은 버전 때문에 SEO 순위가 떨어지는 것을 방지해준다고 하네요.
제가 워드프레스를 시작할 당시에 반응형 워드프레스가 드문 편이어서 WPtouch와 같은 플러그인을 사용하여 테스트해본 적이 있습니다. 당시에는 그리 좋은 결과를 얻지 못했던 기억이 나네요.
최근에 WPtouch를 테스트해보니 예전보다 많이 기능이 향상되었다는 것을 느낄 수 있었습니다. 모바일 기기에서 반응형 워드프레스 사이트의 레이아웃이 마음에 들지 않거나 모바일에서 속도가 느린 경우에 WPtouch 같은 플러그인을 사용해볼 수 있을 것 같습니다.
W3 Total Cache 등 인기 무료 캐시 플러그인에서는 모바일 캐시 기능을 제공하지 않습니다. WPtouch를 사용하면 모바일에서도 캐시 기능을 사용할 수 있도록 설정할 수 있습니다. 자세한 내용은 다음 글을 참고해보세요.
참고로 사이트 속도가 느린 경우 GeneratePress와 같은 가벼운 테마를 사용하여 최적화 플러그인으로 세팅하면 속도가 괜찮게 나올 것입니다. "워드프레스 GeneratePress 테마: 구글 페이지 스피드 인사이트 점수"를 참고해보세요.
아바다 등 무거운 테마를 사용하는 상태에서 사이트 속도가 느린 경우 아마존 AWS와 같은 웹호스팅을 이용하면 속도가 빨라질 수 있습니다. AWS는 서버 지식이 필요하기 때문에 리눅스 서버에 대해 잘 모른다면 운영이 쉽지 않습니다. 대신, 클라우드웨이즈를 이용하면 AWS나 Vultr 등의 서버를 쉽게 운영할 수 있습니다.
WPtouch 테마에 사용자 정의 CSS 코드를 추가하여 커스터마이징하는 방법
또한, 사용자 CSS를 추가하여 모바일 테마를 커스터마이징하는 것도 가능합니다. 예를 들어, 다음과 같은 코드를 모바일 테마의 Custom CSS에 추가하면 사이드 너비의 페이지/글 제목이 제거됩니다.
.post-page-head-area.bauhaus {
display: none !important;
}
예를 들어, 특정 페이지 제목을 표시하고 싶지 않은 경우 사용해볼 수 있을 것입니다.
WPtouch에서 사용자 정의 CSS를 추가하는 방법
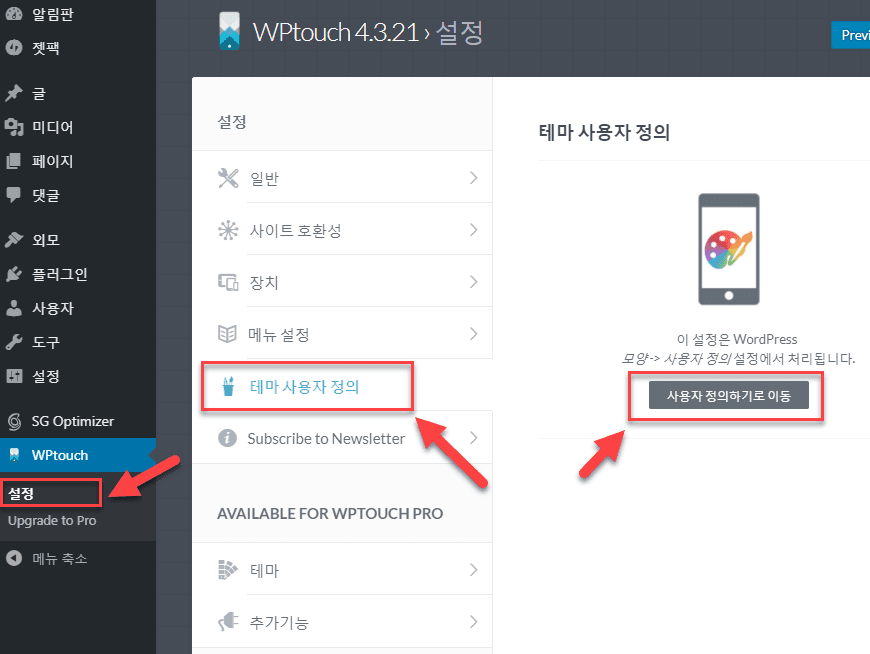
WPtouch에 사용자 지정 CSS를 추가하려면 워드프레스 관리자 페이지에서 WPtouch > 설정 > 테마 사용자 정의로 이동합니다.

위와 같은 그림이 표시되면 오른쪽에서 "사용자 정의하기로 이동"을 클릭합니다.
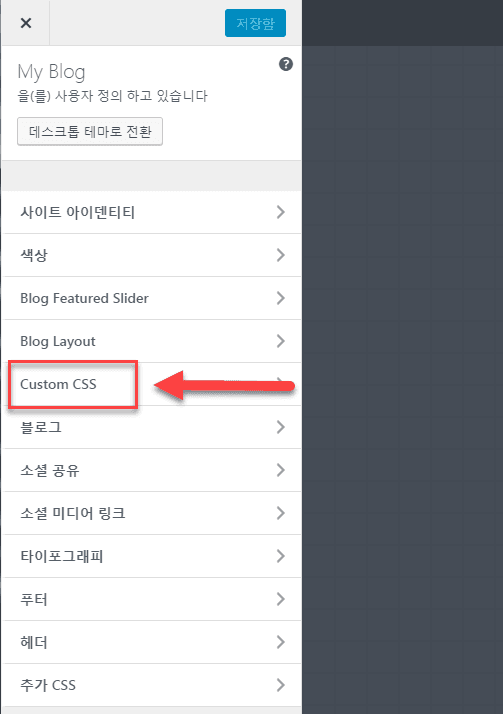
그러면 모바일 테마용 사용자 정의하기 화면이 표시됩니다.

그러면 위와 비슷한 화면이 표시됩니다. CSS를 추가할 수 있는 옵션에는 Custom CSS와 추가 CSS 등 두 개가 있습니다. 추가 CSS에는 코드를 추가해보면 코드가 작동하지 않습니다. Custom CSS를 클릭하여 사용자 정의 CSS를 추가하도록 합니다.
제대로 된 코드를 추가했다면 CSS 코드가 제대로 작동할 것입니다.
WPtouch 테마를 커스터마이징하는 방법은 다음 글을 참고해보세요.
모바일에서 SEO가 염려가 된다면 모바일 테마를 사용하는 대신 구글 AMP를 적용하는 방법도 고려해볼 수 있습니다.

좋은 정보 감사 합니다
검색을 통해 이글에 접했는데요
Super Cache 에 대한 모바일 케싱 이용을 염두로 "WPtouch"설치하여 이용해 보려 했습니다 만 캐싱 오류가 발행하여
*아래 데시보드의 오류 내용
( WPtouch: WPtouch와 정상적으로 작동하려면 WP Super Cache을(를) 설정해야 합니다.
이 문제를 해결하면 캐시된 데스크톱 페이지가 모바일 장치에 표시되지 않고 그 반대도 성립합니다.
문제 해결 후에 이 메시지는 자동으로 사라집니다. 문제가 해결되기 전까지 WPtouch는 모바일 방문자에게 보이지 않고 미리보기도 불가능합니다.
문제를 해결하려면 support.wptouch.com에서 단계별 설정 가이드를 참조하세요) 란 메세지가 출력 되는데
Configuring cache plugins for WPtouch (WPtouch 문서) 로 이동하면 가이드 페이지가 "Page Not Found" 로 나오네요.
이곳 포스팅의 문서 링크도 사라진 것을 보면 가이드 내용이 변경되어 사라진듯 합니다.
제 문제의 원인은 "WPtouch" 설치 시 모바일 테마가 존재하지 않음 으로 위에 데시보드 오류가 뜨는 듯 합니다만 이를 해결 하기 위해선 모바일 테마를 따로 설치 해야 하는 건가요? WPtouch pro 업데이트시 뭔가 테마 설정 메뉴가 뜨긴 합니다만 WPtouch 를 프로버전으로 업데이트 없이 모바일 테마를 설정할수 있는 방법은 없을까요?
안녕하세요, 문의주신 내용은 내일 일요일에 시간이 날 때 한 번 살펴보고 답변드리겠습니다.
요즘은 모바일 디자인에 신경을 많이 쓰게되더군요. 한편으로는 워드프레스에서 모바일 웹으로 편하게 변경하는 것도 관심을 가기게 됩니다.
WPtouch는 Premium 버전이 있어서 WPtouch 테마를 모바일 테마로 이용하려는 경우 프리미엄 버전도 고려해볼 수 있을 것 같습니다.