안녕하세요?
항상 노력하는 워드크래커입니다.
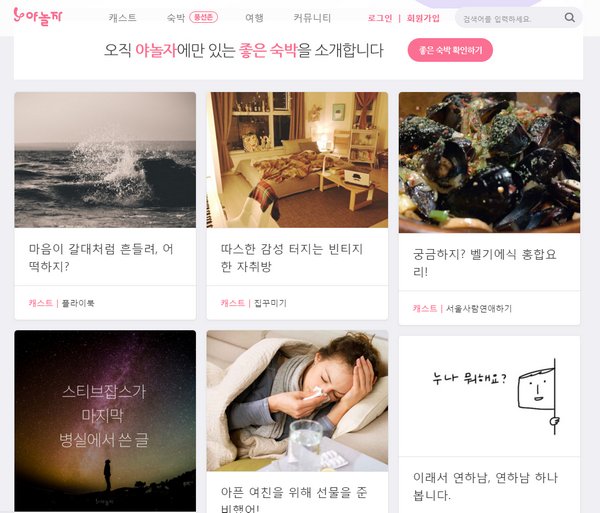
야놀자 사이트는 많은 사람에게 어필하는 스타일의 사이트 같습니다. 전면 페이지부터 기존 사이트와는 다른 스타일을 고수하고 있습니다.
하지만 이런 디자인은 워드프레스에서는 흔하다고 할 수가 있습니다. 이 글에 소개된 포트폴리오 디자인의 워드프레스 테마 중 하나를 선택하여 위와 동일하게 수정하는 것도 가능합니다. (그러면 스티브 잡스가 싫어하는 '카피캣'이 되겠죠?)
고객의 의뢰로 워드프레스 커스터마이징 작업을 수행하는 경우가 간혹 있는데요, 일전에 야놀자 사이트의 댓글 시스템과 비슷하게 댓글 시스템을 변경해줄 것을 요청하는 작업과 몇 가지 커스터마이징 관련 작업을 맡은 적이 있습니다.
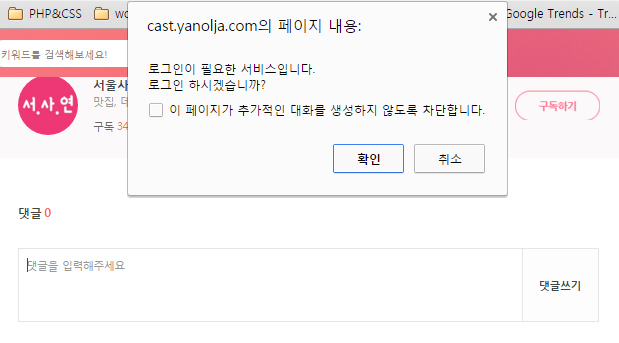
야놀자 사이트에서는 로그인 사용자만 댓글을 달 수 있도록 되어 있습니다. 댓글 입력란에 마우스를 클릭하면 로그인할 것인지 묻는 창이 뜨고 "확인"을 누르면 로그인 페이지로 이동합니다. 로그인 화면에서 로그인 정보를 입력하면 다시 현재 페이지로 돌아와야 합니다. 조금 복잡한 것 같아도 별 것은 없습니다. 처음에는 jQuery를 사용하여 이 기능을 구현하려고 시도했습니다. 하지만 jQuery로 할 경우 로그인 정보를 입력한 후에 다시 이전 페이지로 돌아오는 기능을 구현하기가 조금 까다롭게 느껴져 그냥 javascript로 가기로 했습니다.
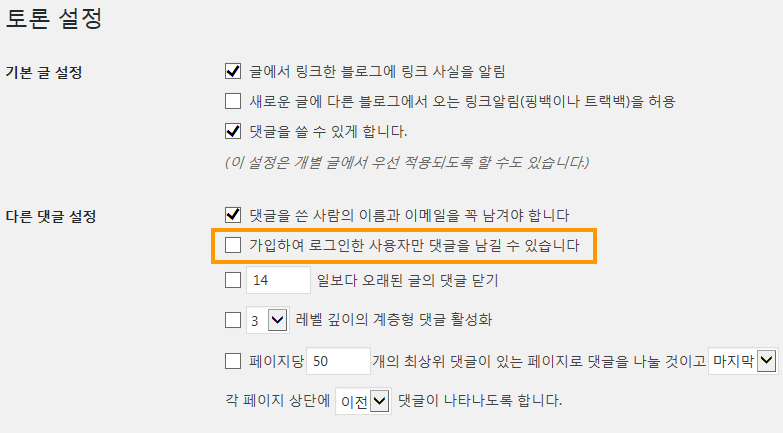
워드프레스에서는 가입하여 로그인 사용자만 댓글을 달도록 하는 기능이 있습니다.

워드프레스 대시보드에서 외모 > 토론 > "다른 댓글 설정" 섹션에서 "가입하여 로그인한 사용자만 댓글을 남길 수 있습니다"를 체크해주면 됩니다. 아래의 내용은 로그인해야 댓글을 달 수 있다는 팝업을 띄우는 경우에 참고하시기 바랍니다.
그리고 워드프레스의 기본 댓글 시스템보다 Disqus를 사용하여 SEO에 더 유리한 측면이 있습니다.
로그인 후에 현재 페이지로 돌아오게 하려면 다음 주소로 리디렉션시켜주면 됩니다(참고).
<?php echo wp_login_url( get_permalink() ); ?>
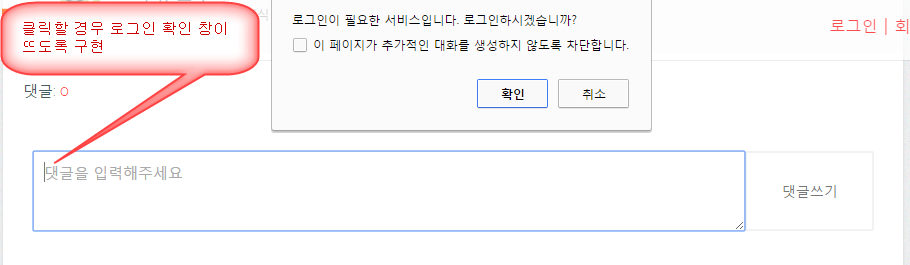
그리고 게스트(비로그인 사용자)에게 보이는 화면과 로그인 사용자에게 보이는 화면은 동일해야 하지만, 게스트 사용자가 "댓글을 입력해주세요"에 마우스를 대면 로그인 요청 알림 창이 뜨도록 해야 합니다. 우선은 비로그인 사용자가 클릭할 경우 팝업창을 띄우는 javascript 함수를 만들었습니다.
저는 비로그인 사용자를 위한 코드와 로그인 사용자를 위한 코드로 나누었습니다만, 지금 생각해보니 굳이 두 가지 경우로 나눌 필요까지는 없고 비로그인 사용자에 대하여 onclick="javascript 함수()"만 하나 추가해주면 되었을 것 같습니다.
비로그인 사용자에게 표시할 경우 다음 조건문을 사용하면 됩니다.
<?php if ( !is_user_logged_in() ) : ?>
그리고 "댓글 0"처럼 댓글 개수는 다음과 같은 코드로 가능합니다.
<?php $num_comments = get_comments_number(); ?>
<?php comments_popup_link('0', '1', '%'); ?>
댓글 입력란에 "댓글을 입력해주세요" 부분은 이 글에 나와있는 방법을 이용하면 손쉽게 바꿀 수 있습니다.
마지막으로 댓글 입력 필드의 모양이 일반적인 워드프레스와는 다릅니다. 야놀자에서 사용하는 댓글 폼이 우리나라의 다른 사이트에서 사용되는 일반적인 스타일같습니다. 이렇게 바꾸려면 comment_form() 부분을 수정하고 CSS로 조정해 주어야 합니다. 조금 복잡한 코드가 될 것입니다. 특히 저는 로그아웃 사용자와 로그인 사용자를 구분했기 때문에 코드가 2배나 길어진 것 같습니다. (위에서 언급했듯이 비로그인 사용자에 대한 간단한 코드를 입력하면 코드 길이도 짧아지고 더 수월하게 구현이 가능할 것 같습니다.)
최종 화면을 살펴보면:
"로그인이 필요한 서비스입니다. 로그인하시겠습니까?"에서 "로그인이 필요한 서비스입니다." 다음에 줄 바꿈을 추가하려면 이 글을 참조하시기 바랍니다.
참고로 "wp_login_url( get_permalink() )" 코드를 사용해도 간혹 워드프레스 테마에 따라 잘 작동하지 않을 경우에도 있습니다. 이런 경우에는 인터넷을 검색하여 다른 코드를 시도해보아야 합니다.
위와 같이 댓글 시스템을 수정하면 로그인 사용자만 댓글을 달 수 있도록 팝업을 띄우는 기능을 구현할 수 있습니다. (워드프레스에서는 자체적으로 Moderation(검토) 기능을 제공하여 댓글에 대하여 승인/거부할 수 있는 등 다양한 기능을 제공합니다.) 그리고 다소 이질감이 드는 워드프레스의 댓글 입력폼을 우리나라에서 일반적으로 사용되는 댓글 시스템과 비슷하게 바꿀 수 있습니다.
주의해야 할 점은 이렇게 부분적인 기능은 널리 사용되는 기능이기 때문에 다른 사이트를 참조할 수 있겠지만 사이트 자체를 벤치마킹하여 비슷하게 새로운 사이트를 구축하는 것은 분명 지양되어야 할 것입니다.



댓글 남기기