[플러그인] Simple Text Style Shortcode
[wpdm_package id='8643']
워드프레스에서 사용할 수 있는 간단한 텍스트 스타일 지정 숏코드 플러그인을 만들어보았습니다. 매우 간단하기 때문에 사이트에 영향이 거의 없습니다. TinyMCE Advanced와 같은 플러그인을 사용해도 되지만, Visual Composer 같은 페이지 빌더로 인해 제대로 작동하지 않을 경우에나 조금 무거운 플러그인의 사용을 원치 않는 경우에 사용할 수 있습니다. 다운로드 비밀번호: 2015.
원하는 텍스트를 [pfont]...[/pfont]로 둘러싸면 됩니다.
예시:
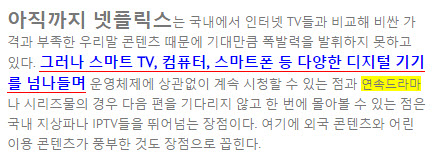
[pfont size="20px" weight="bold"]아직까지 넷플릭스[/pfont]는 국내에서 인터넷 TV들과 비교해 비싼 가격과 부족한 우리말 콘텐츠 때문에 기대만큼 폭발력을 발휘하지 못하고 있다. [pfont size="15px" color="blue" weight="bold" bbottom="1px solid red"]그러나 스마트 TV, 컴퓨터, 스마트폰 등 다양한 디지털 기기를 넘나들며[/pfont] 운영체제에 상관없이 계속 시청할 수 있는 점과 [pfont bg="yellow"]연속드라마[/pfont]나 시리즈물의 경우 다음 편을 기다리지 않고 한 번에 몰아볼 수 있는 점은 국내 지상파나 IPTV들을 뛰어넘는 장점이다. 여기에 외국 콘텐츠와 어린이용 콘텐츠가 풍부한 것도 장점으로 꼽힌다.
글자 크기, 속성(볼드체 등), 테두리, 배경색 등 다양한 속성을 지정할 수 있으며, 위와 같이 숏코드를 추가하면 다음과 같이 글에서는 표시됩니다.
다음과 같은 속성이 지원됩니다. 원하는 경우 소스를 참조하여 추가하는 것도 가능합니다.
- color -글자 색상
- bg - 배경색
- size - 글자 크기
- top - padding-top
- bottom - padding-bottom
- right - padding-right
- left - padding-left
- padding - padding
- border - 테두리)
- bbottom - border-bottom
- radius - border-radius
- weight - font-weight
- height - line-height
CSS를 조금 알면 쉽게 이용할 수 있습니다. font-size만 12px로 기본으로 설정되어 있고 나머지는 기본값이 설정되어 있지 않습니다.



샬롬! 워드크래커님....저는 블로그에 대해서 전혀 아는 것이 없는 사람인데, word press 를 며칠 전에 시작했어요. 보니까 org 와 .com 이 있는데 저는 그냥 .com 으로 personal plan을 했어요. 거기에는 CSS를 사용할 수 있다고 나오는데 제가 그것이 무엇인지 전혀 모릅니다. 저는 지금 다양한 것을 하기 보다는, 한글글자 폰트 변경 정도만이라도 할수 있으면 좋겠어요. 어떻게 하는 것인지 좀 자세하게 알려주실 수 있으세요? 사실...제가 우연히 disqus에 들어갔다가 워드크래커님의 글을 보다가 이스라엘과 관련된 이야기를 적은 것을 보고 적지 않게 놀랐습니다. 그래서 용기를 내어 이렇게 문의를 하게 되네요. 음....저는 ㅇㅅ라엘에 5년째 살고 있는데요, 블로그 운영을 본의 아니게 해야 하는 상황이 생겨서 ...아무것도 모르는데 시작하게 되었어요. 10월 2일 부터는 open을 지인분들에게 하기로 했는데....좀 도와 주시겠어요? 지금 한두개의 글만 작성을 했는데...한번 보셔두 됩니다.. bethanyinzion.com
만약 바쁘셔서 곤란하시면 그렇게 하셔두 되요...
감사합니다!!
안녕하세요?
WordPress.com에서 블로그를 만들어 사용할 경우 유연성은 떨어지고 보안성은 강화됩니다. 그리고 속도 등의 문제도 전혀 신경쓸 필요가 없어 좋습니다. 하지만 레이아웃이나 기능을 마음대로 추가하거나 바꿀 수 없어 유연성(Flexibility)이 떨어지는 것은 어쩔 수 없습니다.
유료 플랜을 사용하신다면 CSS를 배워보시기 바랍니다.
시중에서 CSS 초보 책을 하나 구입하여 천천히 읽어보시면 많은 도움이 될 것입니다.
저도 처음에는 그렇게 하여 시작했습니다.
무슨 일에든지 왕도는 없는 것 같습니다.
만약 프로페셔널한 사이트를 만들고 싶다면 wordpress.org에서 다운로드하여 웹호스팅 서버에 설치하는 "설치형 워드프레스"를 선택하셔야 합니다. 이 경우 마음에 드는 테마를 선택하여 데모를 올려서 시작할 수 있습니다.
아래 글을 참고해보세요:
http://iwordpower.com/2016/08/create-professional-website-in-30-min-using-wordpress/
그래서 현재로서는 가입형 워드프레스를 그대로 사용하시려면 직접 CSS를 배워보시는 방법이 있습니다. 배우는 것은 어렵지 않고 시간도 많이 소요되지는 않을 것입니다. 다른 방법은 초보자가 선택할 수 있는 방법으로 인기 테마(http://iwordpower.com/2016/08/wordpress-popular-themes-speed-test/ ) 중에서 하나를 선택하여 적절한 데모를 올려서 조그만 수정하여 사용하는 것입니다(설치형 워드프레스).
그럼, 즐거운 추석 연휴 되시기 바랍니다.