[Vultr] Ubuntu에 PHP 7.0/PHP 7.1과 워드프레스를 설치하는 방법
저렴하게 사용할 수 있는 가상서버호스팅(VPS)을 원하는 경우 Vultr, Linode 또는 Digital Ocean이 좋은 선택이 될 수 있습니다. 특히 Vultr에서는 원클릭 워드프레스 앱을 제공하므로 쉽게 워드프레스를 설치할 수 있습니다. Digital Ocean과 Linode에서도 자동 설치 패키지를 제공합니다. 하지만 Vultr에서 제공하는 자동 워드프레스 설치 파일을 이용할 경우 PHP 버전이 5.6입니다. PHP 버전 7.0 또는 71.을 원하는 경우 수동으로 업그레이드를 해주어야 합니다.
Vultr의 원클릭 워드프레스를 사용하여 워드프레스를 설치하는 방법은 다음 글을 참고해보시기 바랍니다.
Digital Ocean과 Linode에서 자동으로 워드프레스를 설치하는 방법은 아래 글에서 확인해볼 수 있습니다.
이 글에서는 Ubuntu에 Nginx, PHP 7.0(또는 PHP 7.1), MySQL을 설치/구성한 다음 워드프레스를 설치하는 방법을 살펴봅니다.
Vultr에서 Ubuntu에 워드프레스를 설치하는 방법에 대한 문서가 있지만 예전에 작성된 글이라서 PHP 5.5에서 설치하는 방법을 다루고 있습니다. 이외에도 PHP 7.0/7.1에 대해서도 다루는 글이 있지만 전체적으로는 다루고 있지 않아서 여러 문서를 참조하여 취합하고 PHP 버전에 맞게 내용을 조금 수정했습니다.
이 글은 초보자의 입장에서 우분투(Ubuntu)에 워드프레스를 설치하는 절차를 설명하려고 노력했습니다. 저는 Linux에 대해 예전에 관심을 가졌고 책도 사서 보고 했지만 제대로 사용한 적이 없어서 사실상 초보나 마찬가지입니다. 초보인 저도 조금의 삽질 끝에 별 어려움 없이 Ubuntu에 워드프레스를 설치할 수 있을 정도로 Vultr나 Digital Ocean이 별로 어렵지 않다고 생각됩니다. (물론 개인적인 관점에 따라 다를 수 있습니다.)
참고로 무료로 1~2개월 동안 Vultr를 사용해보고 싶은 경우 다음 제휴 링크를 클릭하여 가입하면 1~2개월 정도 무료로 이용할 수 있는 크레딧을 받을 수 있습니다.
이제 본격적으로 Vultr에서 Ubuntu를 선택하고 워드프레스를 설치하는 방법에 대해 시작해보겠습니다.
새로운 서버 배포하기
Vultr 계정이 없는 경우 여기에서 계정을 하나 만들도록 합니다.
Deploy New Server 아이콘(오른쪽에 있는 플러스(+) 아이콘)을 클릭하여 새로운 서버 배포를 시작합니다.
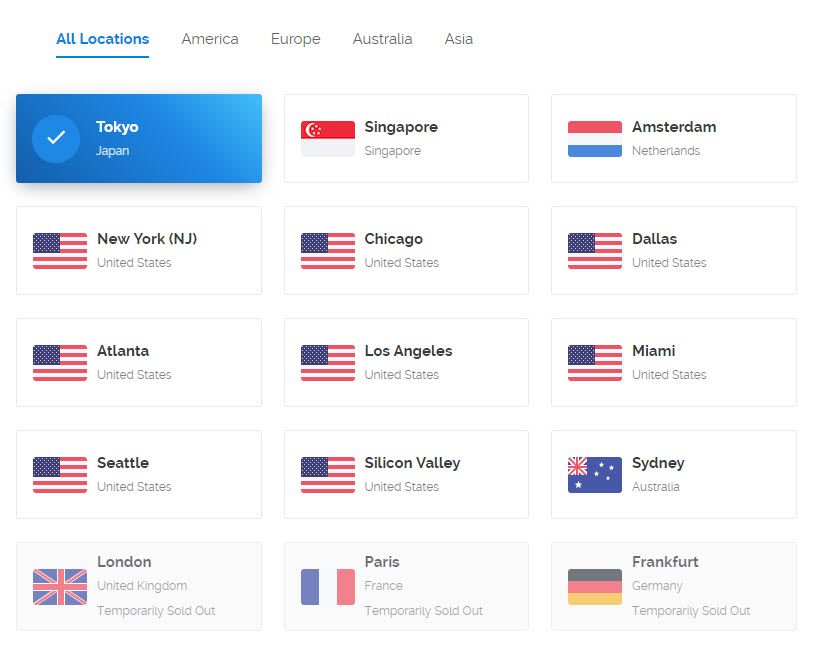
서버 위치(Server Location) 선택
먼저 Server Location에서 서버 위치를 선택합니다. 15개 위치 중에서 선택이 가능합니다.

월 2.5달러 플랜을 사용하려면 New York(NJ)을 선택해야 합니다. 다른 위치를 선택하면 월 2.5달러 플랜이 Temporarily Sold Out(일시 품절)이라고 표시되고 선택할 수 없게 됩니다. 우리나라에서는 보통 도쿄를 선택하는 것 같습니다.
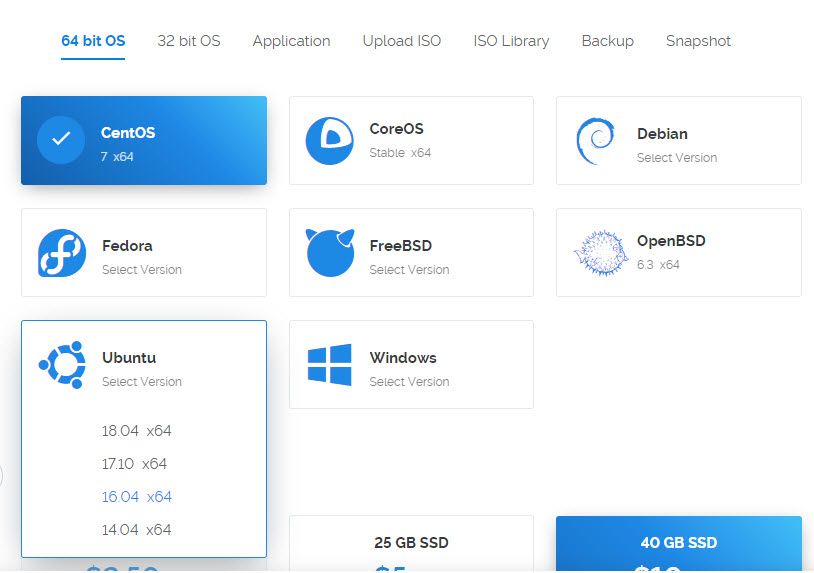
서버 유형(Server Type) 선택
다음으로 서버 종류를 선택합니다. 64 bit OS에서는 CentOS, CoreOS, Debian, Fedora, FreeBSD, OpenBSD, Ubuntu, Windows 중에서 선택할 수 있습니다.
원하는 경우 Application이나 Snapshot에서 선택할 수도 있습니다.

저는 테스트로 Ubuntu 16.10 x64를 선택했습니다. 대부분의 설명서에는 보통 Ubuntu 16.04를 기준으로 설명되어 있습니다. 상용 서비스에 사용할 경우 반드시 Ubuntu 16.04를 선택해야 한다고 하네요.
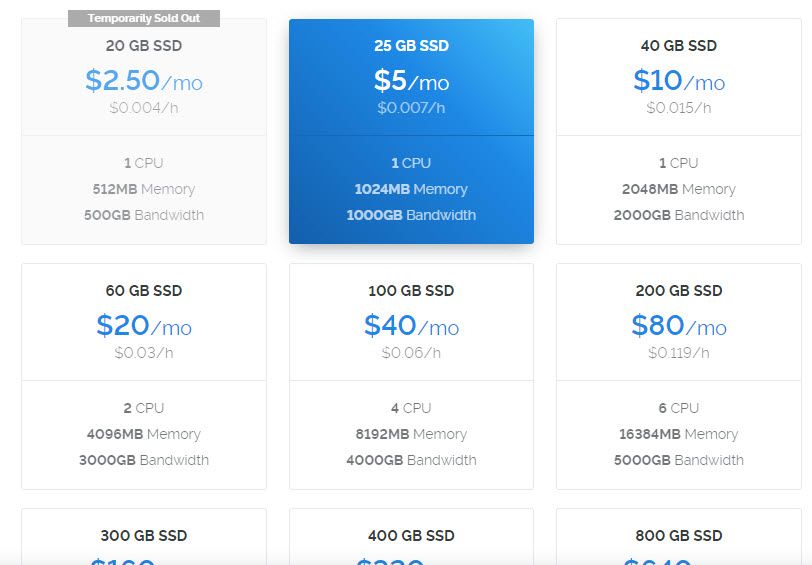
서버 크기(Server Size) 선택
이제 서버 크기를 선택합니다. 이 섹션에서는 플랜(요금제)을 선택할 수 있습니다.

월 2.5달러부터 선택할 수 있지만, 위에서 언급했듯이 최저가 플랜을 사용하려면 서버 위치를 New York (NJ)을 선택해야 합니다. 우리나라에서는 Toyko가 빠른 것으로 알려져 있습니다.
트래픽과 디스크 용량 등을 감안하여 적절한 플랜을 선택합니다. 시간 기준으로 과금됩니다. 월 2.5달러를 선택하면 시간당 0.004달러가 청구됩니다.
SSH 키를 구성하면 보다 수월하게 관리가 가능할 수 있습니다. SSH 키 설정 방법은 "Vultr VPS에 워드프레스를 쉽게 설치하는 방법"에서 "SSH 키 구성/선택" 섹션을 참고해보시기 바랍니다.
나머지 항목을 적절히 선택/입력한 후에 Deploy Now를 클릭하여 서버를 배포하도록 합니다.
LEMP 환경에 워드프레스 설치하기
아래의 작업을 수행하려면 SSH에 로그인해야 합니다. Windows에서는 putty.exe를 사용하여 SSH에 로그인할 수 있습니다. 이 프로그램은 https://www.chiark.greenend.org.uk/~sgtatham/putty/latest.html에서 다운로드할 수 있습니다.
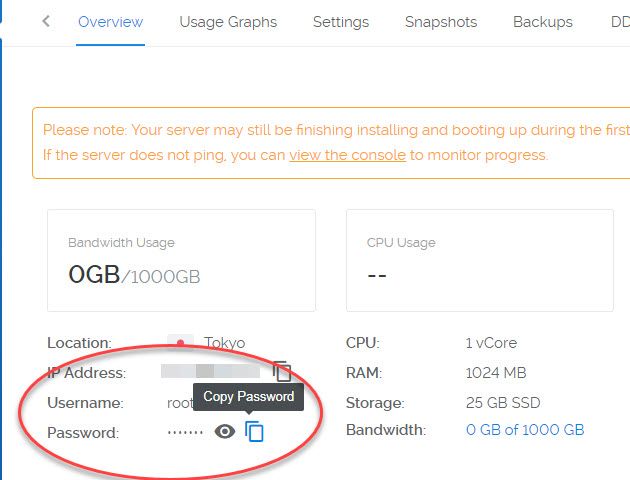
콘솔을 통해서도 서버에 로그인할 수 있습니다. Root 암호는 서버의 상세 정보 페이지에서 확인할 수 있습니다.

기존 패키지 업데이트
apt-get update && apt-get upgrade
패키지 업데이트 작업은 보안을 위해 정기적으로 실행하는 것이 좋습니다
PHP 7.0 설치/구성
Ubuntu 16.04나 16.10 시스템에서 아래와 같이 PHP 7.0을 설치할 수 있습니다. 먼저 사용 가능한 PHP 7.0 관련 패키지 리스트를 모두 표시하여 검토할 수 있습니다.
apt-cache pkgnames | grep php7.0
배포할 애플리케이션에서 필요로 하는 패키지를 설치할 수 있습니다.
LEMP 스택 기반의 애플리케이션을 배포하려는 경우 Nginx 설치 후에 다음 패키지를 설치할 수 있습니다.
sudo apt-get install -y nginx sudo apt-get install -y php7.0 php7.0-fpm php7.0-cli php7.0-common php7.0-mbstring php7.0-gd php7.0-intl php7.0-xml php7.0-mysql php7.0-mcrypt php7.0-zip
Nginx 대신 Apache를 설치할 수도 있습니다. (하지만 여기에서는 가급적 Nginx를 설치하시기 바랍니다. 아래의 워드프레스 설치 부분은 Nginx를 기준으로 설명되어 있습니다.)
sudo apt-get install -y apache2 sudo apt-get install -y php7.0 libapache2-mod-php7.0 php7.0-cli php7.0-common php7.0-mbstring php7.0-gd php7.0-intl php7.0-xml php7.0-mysql php7.0-mcrypt php7.0-zip
설치가 완료되면 서버에 설치된 PHP 버전을 확인할 수 있습니다.
php -v
위의 명령을 실행하면 다음과 비슷하게 표시될 것입니다.
PHP 7.0.18-0ubuntu0.16.10.1 (cli) ( NTS ) Copyright (c) 1997-2017 The PHP Group Zend Engine v3.0.0, Copyright (c) 1998-2017 Zend Technologies with Zend OPcache v7.0.18-0ubuntu0.16.10.1, Copyright (c) 1999-2017, by Zend Technologies
PHP 7.0의 기본 구성 파일은 /etc/php/7.0/apache2/php.ini (Apache) 또는 /etc/php/7.0/fpm/php.ini (Nginx)로 저장됩니다. nano나 vi 같은 텍스트 에디터를 사용하여 이 파일의 관련 설정을 수정할 수 있습니다. (유용한 nano 텍스트 편집기의 단축키를 여기에서 확인할 수 있습니다.)
sudo nano /etc/php/7.0/fpm/php.ini
저는 다음 php 설정을 수정했습니다. 상황에 따라 적절히 수정하시기 바랍니다.
- upload_max_filesize ==>200M
- post_max_size ==>64M
- memory_limit ==>256M
- max_execution_time ==> 300
- max_input_vars ==> 3000
";cgi.fix_pathinfo=1"을 "cgi.fix_pathinfo=0"으로도 수정했습니다. PHP 5.5에 설치하는 것과 관련된 Vultr 문서에 이와 같이 수정하도록 지시하고 있어서 그대로 따라서 수정했습니다. PHP 7.0에서도 필요한지 모르겠습니다.
보안을 위해 다음 사항도 수정했습니다. 이 부분은 Happist님의 "가상서버호스팅(VPS)에서 워드프레스 설치하기"를 참고했습니다.
file_uploads = On을 file_uploads = Off로 변경(하지만 이미지 업로드를 위해 On으로 유지하는 것이 좋습니다.)
- sql.safe_mode=Off를 sql.safe_mode=On으로 변경
- allow_url_fopen을 Off로 설정 (일부 테마나 플러그인에서 allow_url_fopen을 On으로 설정할 것으로 요구할 수 있습니다.)
- php.ini 파일 맨 끝에 "register_globals = Off" 추가
변경사항을 적용하기 위해 Apache나 Nginx를 재시작합니다.
sudo systemctl restart apache2.service
또는
sudo systemctl restart nginx.service php7.0-fpm.service
PHP 7.1 설치/구성
PHP 7.0 대신 PHP 7.1을 설치하려면 PPA (Personal Package Archives) repository를 사용하면 편리합니다.
먼저 지정된 PPA를 시스템 apt repository에 추가해야 합니다.
sudo apt-get install -y python-software-properties sudo add-apt-repository -y ppa:ondrej/php sudo apt-get update -y
(앞서 python-software-properties를 설치했기 때문에 첫 번째 라인은 실행하지 않아도 됩니다.)
검토를 위해 사용 가능한 PHP 7.1 관련 패키지의 리스트를 표시할 수 있습니다.
apt-cache pkgnames | grep php7.1
이제 위에서 PHP 7.0에 관한 섹션에서 설명한 것과 동일한 방식으로 PHP 7.1을 설치하고 구성할 수 있습니다. 기본적으로 해당 명령에서 7.0을 7.1로 바꾸면 됩니다.
MySQL 설치
데이터베이스를 저장하고 관리하기 위해 MySQL를 설치해야 합니다. 콘솔에서 다음 명령을 실행하여 쉽게 설치할 수 있습니다.
sudo apt-get install mysql-server
설치 과정에서 MySQL의 Root 암호를 설정하는 화면이 표시될 수 있습니다. Root 패스워드를 설정했다면 DB를 저장할 디렉터리 구조를 생성하도록 MySQL에 알려주어야 합니다.
sudo mysql_install_db
참고: 이 명령을 내리면 다음과 같은 오류가 발생할 것입니다.
[WARNING] mysql_install_db is deprecated. Please consider switching to mysqld --initialize 2017-07-12 14:29:13 [ERROR] The data directory needs to be specified.
mysql --version을 사용하여 MySQL 버전을 확인해볼 수 있습니다. 버전이 5.7.6 이상이면 데이터 디렉터리가 자동으로 초기화되므로 sudo mysql_install_db를 실행할 필요가 없다고 합니다.
마지막으로 보안 스크립트를 실행하여 설치를 마칩니다. 이 명령을 실행하면 기본적인 비보안 사항이 수정될 것입니다.
sudo mysql_secure_installation
MySQL Root 암호를 입력하고 변경을 원치 않는 경우 그냥 n을 입력하면 됩니다. 이후에는 각 질문에 y를 입력하도록 합니다.
설치된 MySQL 버전을 확인하려면 다음 명령을 입력합니다.
mysql -V
그러면 다음과 비슷하게 표시될 것입니다.
mysql Ver 14.14 Distrib 5.7.18, for Linux (x86_64) using EditLine wrapper
표준시간대 설정(선택 사항)
기본적으로 서버의 시간대는 UTC(그리니치 평균시)로 설정되어 있지만 원하는 경우 변경할 수 있습니다. 주된 사용자들의 시간대로 설정해주어도 괜찮을 것입니다.
sudo dpkg-reconfigure tzdata
위의 명령을 실행하면 팝업이 표시됩니다. 화살표 키를 사용하여 적절한 지역을 선택합니다.
이 시점에서 LEMP 서버가 가동 중입니다.
워드프레스 설치 및 Nginx 구성
이제 Nginx 서버 블록을 생성하여 워드프레스 설치를 시작할 수 있습니다.
sudo nano /etc/nginx/sites-available/wordpress
아래의 코드를 복사하여 붙여넣기 합니다.
server {
listen 80;
root /var/www/wordpress;
index index.php index.html index.htm;
server_name domain.com;
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location / {
# try_files $uri $uri/ =404;
try_files $uri $uri/ /index.php?q=$uri&$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location = /favicon.ico {
access_log off;
log_not_found off;
expires max;
}
location = /robots.txt {
access_log off;
log_not_found off;
}
# Cache Static Files For As Long As Possible
location ~*
\.(ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|css|rss|atom|js|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$
{
access_log off;
log_not_found off;
expires max;
}
# Security Settings For Better Privacy Deny Hidden Files
location ~ /\. {
deny all;
access_log off;
log_not_found off;
}
# Return 403 Forbidden For readme.(txt|html) or license.(txt|html)
if ($request_uri ~* "^.+(readme|license)\.(txt|html)$") {
return 403;
}
# Disallow PHP In Upload Folder
location /wp-content/uploads/ {
location ~ \.php$ {
deny all;
}
}
}
루트 디렉터리는 원하는 대로 변경할 수 있습니다. 이 케이스에서 Root 디렉터리는 "/var/www/wordpress"입니다. 보통 /var/www/html을 많이 사용하는 것 같습니다.
"server_name domain.com;" 부분은 실제 사용하는 도메인 이름으로 변경하시면 됩니다.
server_name exmple.com www.example.com;
위의 워드프레스 구성 파일은 고유주소를 지원하도록 잘 조정되어 있습니다. nano 에디터를 사용하는 경우 저장(Ctrl+O)하고 파일을 종료(Ctrl+X)합니다. 심볼릭 링크를 연결하여 서버 블록을 활성화합니다.
sudo ln -s /etc/nginx/sites-available/wordpress /etc/nginx/sites-enabled/wordpress
다음으로, Nginx 기본 서버 블록을 삭제합니다.
sudo rm /etc/nginx/sites-enabled/default
이제 기본 Nginx 구성 파일을 조정합니다.
sudo nano /etc/nginx/nginx.conf
worker processes의 크기를 인스턴스의 코어 숫자와 일치하도록 합니다.
user www-data; worker_processes 1; pid /run/nginx.pid;
저는 worker_processes를 1로 설정했습니다.
서버가 처리할 수 있는 프로세스의 수를 수동으로 확인하려면 다음 명령을 실행합니다.
grep ^processor /proc/cpuinfo | wc -l
events 블록에 use epoll;를 추가합니다.
events {
worker_connections 1024;
multi_accept on;
use epoll;
}
저는 Digital Ocean 문서를 참고하여 "worker_connections"(기본값 768)를 1024로 수정했습니다.
client_max_body_size 및 server_tokens off 지시문(directive)을 추가합니다. keepalive_timeout을 30초로 설정합니다.
## # Basic Settings ## sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 30; types_hash_max_size 2048; server_tokens off; client_max_body_size 100m; # server_names_hash_bucket_size 64; # server_name_in_redirect off; include /etc/nginx/mime.types; default_type application/octet-stream;
전체 Gzip 설정 블록은 다음과 비슷해야 합니다.
## # Gzip Settings ## gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
변경사항을 저장(Ctrl+O)하고 파일을 종료(Ctrl+X)합니다. 그런 다음 서버를 재시작합니다.
sudo service nginx restart
MySQL 데이터베이스 설정하기
이 단계에서는 데이터베이스 사용자와 테이블을 생성합니다. MySQL 셸에 로그인합니다.
mysql -u root -p
MySQL root 암호를 입력해야 합니다. 다음과 비슷한 포맷으로 쿼리를 입력하여 DB와 사용자를 생성합니다.
CREATE DATABASE yourdb; CREATE USER 'dbuser'@'localhost' IDENTIFIED BY 'yourpassword'; GRANT ALL PRIVILEGES ON yourdb.* TO 'dbuser'@'localhost'; FLUSH PRIVILEGES;
MySQL 셸을 종료합니다.
exit
WordPress 파일 설치하기
이제 마지막으로 워드프레스를 설치해봅시다.
먼저 사이트 루트 디렉터리를 만들고 해당 디렉터리로 이동합니다.
mkdir /var/www/ cd /var/www/
이제 최신 워드프레스 버전을 다운로드합니다.
wget http://wordpress.org/latest.tar.gz
다음 명령을 사용하여 압축을 해제합니다.
tar -xzvf latest.tar.gz
/var/www/wordpress의 퍼미션(권한)을 www-data 사용자로 설정합니다. 이렇게 해야 자동으로 워드프레스 플러그인을 업데이트하고 SFTP를 통해 파일을 편집할 수 있습니다.
sudo chown -R www-data:www-data wordpress/ sudo usermod -a -G www-data www-data
드디어 모든 작업이 끝났습니다.
도메인 주소나 서버 IP 주소로 사이트에 접속할 수 있습니다. (도메인 주소의 DNS 정보를 변경한 경우 도메인의 DNS 정보 변경에 시간이 좀 걸리 수 있습니다.) 사이트에 접속하면 유명한 워드프레스 설치 화면이 표시됩니다. 만약 오류(예: "404 not found nginx") 에러 로그를 확인해볼 수 있습니다.
sudo tail -n 20 /var/log/nginx/error.log
워드프레스 이전
일반적인 방식으로 기존 워드프레스를 새로운 서버로 이전할 수 있습니다. 가령 Duplicator 플러그인을 사용하거나 수동으로 이전이 가능합니다. 그리고 phpMyAdmin을 설치하면 편리하게 DB에 접속할 수 있습니다. phpMyAdmin 설치 파일을 sFTP를 사용하여 서버에 업로드하면 됩니다. (무단 접근을 방지하기 위해 몇 가지 조치를 취해 주어야 합니다.)
새로 생성한 서버에 도메인을 연결하고 (도메인 연결은 DNS의 A Record를 서버 IP 주소로 변경해주면 됩니다) 기존 워드프레스를 이전했습니다. 이전은 수동으로 진행했습니다. 커맨드 라인에서 다음 명령을 사용하여 테스트로 설치한 워드프레스의 DB를 삭제하고 기존 DB를 /root 폴더에 업로드하여 Import시켰습니다.
$ mysql -u root -p mysql> DROP DATABASE current_db; mysql> CREATE DATABASE current_db; mysql> quit; $ mysql -p -u username database_name < file.sql
위의 명령을 사용하면 몇 백 MB에 달하는 큰 DB도 별 어려움없이 Import됩니다.
참고로 SSH에서 DB 내보내기는 다음과 같은 명령을 사용하면 됩니다.
$ mysqldump -p -u username database_name > dbname.sql
데이터는 wp-content.tar 파일로 압축하여 sFTP로 업로드한 다음, 다음과 같은 명령을 사용하여 압축을 해제했습니다.
tar xvf wp-content.tar
이전 후에 속도 테스트를 해보니 괜찮게 나오네요.
![[Vultr] Ubuntu에 PHP 7.0/PHP 7.1과 워드프레스를 설치하는 방법 2](https://www.thewordcracker.com/wp-content/uploads/2017/07/Vutlr-Speed.png)
테마는 이 블로그에 설치된 것과 동일한 Divi 테마이고 컨텐츠는 그 다지 많지 않습니다. 데이터센터 위치가 미국 뉴욕(뉴저지 주)이지만 체감 속도가 그리 나쁘지 않네요.
참고로 우리나라를 타겟으로 한다면 도쿄를 선택하면 가장 빠르고 우리나라와 글로벌을 함께 고려한다면 "LA"를 선택하는 것이 좋다고 하네요. 여기에서 New York(NJ)을 선택한 이유는 2.5불짜리가 New York에서만 가능하기 때문이었습니다. 5불 이상의 플랜을 사용한다면 타겟 지역에 따라 도쿄나 LA를 선택하면 괜찮을 듯 합니다.
Linode를 사용하신다면 Tokyo 2 > Fremont > Singapore 순으로 추천한다고 하네요.
루트 로그인 제한하기
작업 완료 후 보안 강화를 위해 Root로 SSH에 접속하지 못하도록 다음 글을 참고로 새로운 사용자를 만들도록 합니다.
마치며
Ubuntu에 워드프레스를 설치하는 것과 관련된 문서가 많지만 내가 원하는 것을 그대로 설명해주는 문서는 없어서 처음에 조금 헤매었습니다. 하지만 원리만 이해하면 VPS에 쉽게 워드프레스 설치가 가능할 것입니다.
Vultr, Linode, Digital Ocean 같은 비관리형 VPS(가상 서버 호스팅)의 경우 다른 관리형 VPS에 비해 비용이 저렴한 편입니다. 하지만 한편으로는 혼자 모든 것을 알아서 처리해야 하므로 초보자에게는 부담이 될 수 있습니다. 직접 관리하는 것이 쉽지 않은 경우 관리형 VPS(예를 들어, 이 블로그가 현재 호스팅되고 있는 Bluehost VPS)나 Siteground 같은 공유호스팅을 이용할 수 있습니다.


미디어 파일을 업로드할 때 파일이 비어있습니다. 뭔가 실질적인 것을 업로드해야 합니다. 이 에러는 php.ini에서 업로드하는 기능을 꺼놨을때 또는 post_max_size가 upload_max_filesize보다 작게 설정되었을때 발생할 수
있습니다.라는 오류가 발생하면 file_uploads를 "On"으로 바꾸시기 바랍니다.
저는 숫자가 큰 것이 좋은 줄 알고 Ubuntu 16.10을 선택했는데, 알고 보니 Ubuntu 16.04를 선택해야 하네요.
시간이 날 때 서버를 다시 구성해야겠네요.ㅎㅎ