워드프레스에서 특정 카테고리 페이지를 홈페이지로 설정하기
워드프레스에서 전면 페이지로 "최근 글" 또는 "정적인 페이지" 중 하나를 선택하여 설정할 수 있습니다.
그럼 특정 카테고리 내의 글만 워드프레스의 전면 페이지(홈페이지)에 표시되도록 하려면 어떻게 하면 될까요? 몇 가지 방법을 생각해볼 수 있습니다. 다음 방법 중 사용 중인 테마와 궁합이 가장 잘 맞는 방법을 사용하시면 됩니다.
index 페이지에 카테고리 쿼리 코드 추가하기
제일 간단한 방식은 index.php 파일에 다음과 같은 코드를 추가하는 것입니다.
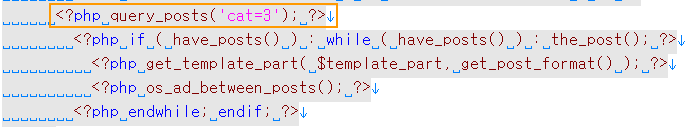
<?php query_posts('cat=3'); ?>
여러 개의 카테고리를 추가하려면 query_posts('cat=8,4,3'); 형식을 사용합니다. 위에서 '3'은 카테고리 ID입니다. 해당 카테고리 ID로 대체하시기 바랍니다. 카테고리 ID를 확인하는 방법은 이 글을 참고하십시오.
그럼 위의 코드를 어디에 추가하면 될까요? 루프문이 시작되기 직전에 추가하면 됩니다.
위의 그림과 같이 while (have_posts()) 바로 위에 추가할 수 있습니다. 잘 작동하지 않으면 캐시(브라우저 캐시/플러그인 캐시)를 삭제하고 테스트해보십시오. 그래도 잘 안 되면 아래의 방법을 시도해보시기 바랍니다.
add_action 함수 코드 추가하기
두 번째로 생각해볼 수 있는 방법으로 add_action 함수를 사용하는 것입니다. 다음 함수를 함수 파일에 추가하도록 합니다.
function my_home_category( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'cat', '11');
}
}
add_action( 'pre_get_posts', 'my_home_category' );
// Source: https://premium.wpmudev.org/blog/one-category-wordpress-homepage/
여러 개의 카테고리를 지정할 경우에는 다음과 같은 형식을 사용합니다.
$query->set( 'cat', '11, 14' );
페이지 템플릿 사용하기
마지막으로 페이지 템플릿 사용을 고려할 수 있습니다. category.php 또는 archive.php 파일의 내용을 복사하여 새로운 페이지를 하나 만들고 복사한 내용을 붙여넣기 합니다(예: homepage.php). 그런 다음 헤더 부분을 다음과 비슷하게 수정합니다.
<?php /* * Template Name: 전면 페이지 템플릿 */ get_header(); ?>
템플릿 이름은 적절히 수정합니다. 이제 루프문 앞에 다음과 비슷한 코드를 추가합니다.
<?php query_posts('category_name=카테고리이름&showposts=5');
query_posts를 사용하여 문제가 발생할 경우 WP_query()를 사용해봅니다.
$query = new WP_Query('category_name=Category&posts_per_page=4');
if($query->have_posts()) : while($query->have_posts()) : $query->the_post();
...
WP_query(), query_posts(), pre_get_posts이에 대한 내용은 이 글을 참고하시기 바랍니다.
이제 새로운 페이지를 하나 만들고(예: "홈페이지" 혹은 원하는 이름으로) 템플릿을 위에서 만든 템플릿(예: 전면 페이지 템플릿)으로 지정합니다.
 페이지에 내용은 입력하지 않고 저장합니다. "설정 > 읽기"에서 "정적인 페이지"로 선택하고 방금 저장했던 페이지(예: 홈페이지)를 지정합니다. 이제 홈페이지를 방문하면 지정한 카테고리의 글들이 표시될 것입니다. (참고로 이 방법은 워드프레스 테마에 따라 달라질 수 있습니다.)
페이지에 내용은 입력하지 않고 저장합니다. "설정 > 읽기"에서 "정적인 페이지"로 선택하고 방금 저장했던 페이지(예: 홈페이지)를 지정합니다. 이제 홈페이지를 방문하면 지정한 카테고리의 글들이 표시될 것입니다. (참고로 이 방법은 워드프레스 테마에 따라 달라질 수 있습니다.)
추가:
082net님이 제안한 방법으로 리디렉션(redirection)시키는 방법도 생각해볼 수 있습니다. 자세한 내용은 이 글을 참고해보시기 바랍니다. 링크의 내용 대신 간단히 wp_redirect() 함수 코드를 index.php 파일 맨 위에 추가하여 특정 카테고리로 이동시키는 방법도 가능할 것 같습니다.




index.php 는 테마 폴더안에 있는 파일이겠죠..? 근데 여기에 나온 while (have_posts())이 없어서 찾아봤는데 template_full.php 에 있긴한데 수정해봐도 안되네요 하..어렵습니다..
안녕하세요?
페이지 빌더(없는 경우 Elementor 같은 무료 페이지 빌더 사용 가능)로 카테고리 내의 글을 원하는 형식으로 표시할 수 있을 것 같습니다.
Elementor는 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EB%AC%B4%EB%A3%8C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%B9%8C%EB%8D%94-elementor-page-builder/
늘 빠르고 친절한 답변 감사드립니다
Elementor 사용하고 있었어요 감사합니다 ^^
Void Elementor Post Grid Addon for Elementor Page builder라는 플러그인을 사용하면 카테고리 글을 여러 가지 형식으로 표시할 수 있는 것 같습니다.
https://wordpress.org/plugins/void-elementor-post-grid-addon-for-elementor-page-builder/
감사합니다 확인해보겠습니다!
우연히 이 글을 보고 시험 삼아 적용해보았는데요.
잘되네요.
Visual Composer를 안쓰면서도 조금 폼나는 전면 디자인을 고민하는데
카테고리를 가져오는게 이 방법이 그나마 차선책이 되었네요.
잘 보고갑니다.
Visual Composer가 편하긴 하지만 개인적으로 선호하지 않아서 거의 사용을 안 하고 있습니다.
Newspaper(https://www.thewordcracker.com/go/newspaper )와 비슷한 Publisher(https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%83%88%EB%A1%9C%EC%9A%B4-%EB%A7%A4%EA%B1%B0%EC%A7%84-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EC%8B%A0%EB%AC%B8%EC%9A%A9-%ED%85%8C%EB%A7%88-publisher/ )라는 매거진 레이아웃 테마를 이 블로그에 적용해보았지만 VC 때문에 속도가 별로 좋지 않게 나와서 제거했습니다. 그런데 VC를 비활성화해보면 속도가 괜찮게 나옵니다(https://www.thewordcracker.com/simple/ 사이트에 Publisher를 설치하여 테스트하고 있습니다).
그래도 Newspaper의 경우 비주얼 컴포저가 사용되어도 속도가 괜찮게 나오는 것 같은데요. 그렇지 않나요?
음 속도라는 게 사람마다 기대치가 달라서 애매하긴 합니다만.. 물론 정략적인 수치가 나오는데 무슨 소리냐고 하실 수도 있지만 빠르다에 대해서는 소로 다른 기대치를 가지고 있는 것임에눈 틀림 없습니다.
WEBPAGETEST를 기준으로 (서울
1. 비교치를 설정하기 위해 네이버를 측정했습니다.
naver.com은 Load Time 2.269s First byte 0.358s
2. happist.com은
- 비주얼컴포우저 적용 시
Load Time 3.868s First byte 0.891s
- 비주얼컴포우저 비적용+최근글로 10개 보여주기적용 시
Load Time 3.559s First byte 0.74s
- 비주얼컴포우저 적용+별도 카테고리형식으로 홈 보여주기 시
Load Time 3.719s First byte 0.734s
수치로 적어 놓고 보니 아주 큰 차이가 나지는 않네요..
그런데 심리적으로는 큰 차이가 난다는 생각이 드는것은 무슨까닭일까요?
- 어제 업그레이드했는데 성능이 더 좋아진 것인지?
- 이미 마음속에 비주얼 컴포우저는 늦어라는 선입감이 강하게 자리잡고 있는 것인지도 보모르겠습니다.
참고로 특정 카테고리 글만 제외하려는 경우에는 마이너스(-) 기호를 추가하면 됩니다.
https://www.thewordcracker.com/intermediate/remove-specific-category-posts-from-wordpress-main-page/