워드프레스의 단일 페이지(싱글 포스트)에서는 comments_template(); 코드를 사용하여 댓글을 표시할 수 있습니다. 하지만 이 코드는 블로그 페이지(index 페이지)에서는 작동하지 않습니다. 워드프레스 홈 페이지에 댓글(코멘트)을 표시하려면 다음과 같은 코드를 루프 내(endwhile 바로 앞)에 위치시킵니다.
<?php global $withcomments; $withcomments = 1; comments_template(); ?>
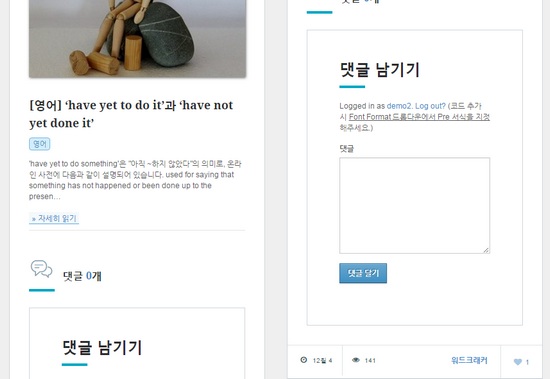
이 코드를 적용해보니 댓글 폼이 아래 그림과 같이 표시되어 워드프레스 첫 페이지(블로그 페이지)에서도 잘 작동하네요.
만약 잘 작동하지 않으면 global $withcomments; 부분을 삭제하고 시도해보시기 바랍니다.
그리고 댓글 쓰는 폼이 곧바로 표시되어 보기가 싫기 때문에, 클릭 시 요소 표시하기/숨기기 jQuery 글에 설명된 jQuery 샘플를 응용하여 "댓글 쓰기"를 클릭하면 댓글 리스트와 댓글 폼이 표시되도록 하는 방법도 고려해볼 수 있습니다.
위에 나와 있는 간단한 코드를 사용하면 네이버 블로그나 티스토리처럼 워드프레스에서도 첫 페이지의 글 목록에서 곧바로 댓글 작성이 가능합니다.

index.php 파일을 수정하면 되는 건가요? 감사합니다
테마 폴더 내의 index.php 파일은 수정할 수 있습니다.
반드시 차일드 테마(자식 테마)를 만들어서 작업하시기 바랍니다.
방법은 다음 글을 참고해보세요.
https://cafe.naver.com/wphomepage/145