날짜선택기(datepicker)에서 두 번째 날짜가 첫 번째 날짜 이후에 선택되도록 하기
날짜선택기(datepicker)를 사용하여 기간을 선택하는 경우 첫 번째 날짜 선택 후 두 번째 날짜가 첫 번째 날짜 이후를 선택하도록 만들고 싶은 경우가 있습니다.

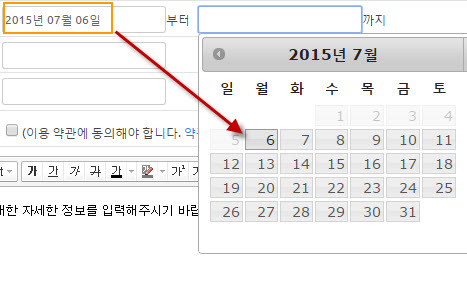
예를 들어, 위의 그림에서는 첫 번째 날짜를 7월 6일로 선택한 경우 두 번째 날짜 선택기에서는 7월 6일 이후만 선택 가능하도록 7월 6일 이전 날짜는 비활성화되어 선택할 수 없게 됩니다. 이를 위해서는 다음과 같은 jQuery 코드를 사용할 수 있습니다.
$(document).ready(function(){
$("#datepicker1").datepicker({
numberOfMonths: 2,
onSelect: function(selected) {
$("#datepicker2").datepicker("option","minDate", selected)
}
});
$("#datepicker2").datepicker({
numberOfMonths: 2,
onSelect: function(selected) {
$("#datepicker1").datepicker("option","maxDate", selected)
}
});
});
그리고 날짜를 현재 날짜 이후부터 선택 가능하도록 하려면 minDate: 0을 추가하면 됩니다.
데모
KBoard를 활용하여 견적서 양식을 만든 이 페이지에서 실제 동작을 확인해 볼 수 있습니다.
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.
