개요
워드프레스에서 널리 사용되는 케이보드(Kboard) 게시판 플러그인에서는 기본적으로 1개의 썸네일과 2개의 첨부파일을 추가할 수 있습니다. 첨부파일을 추가할 수 없도록 만들려면 해당 스킨 폴더(wp-content/plugins/kboard/skin/스킨_폴더명/) 내에서 첨부파일 관련 코드를 삭제하거나 CSS를 통해 display:none;을 사용하여 간단히 숨길 수 있습니다.
이 글에서는 첨부파일 개수를 늘리는 방법에 대해 살펴보도록 하겠습니다.
editor 파일 수정하기
수정을 진행하기 전에 수정할 스킨 폴더를 하나 복사하여 새로운 스킨 폴더를 만든 후에 수정을 진행하면 좋습니다.
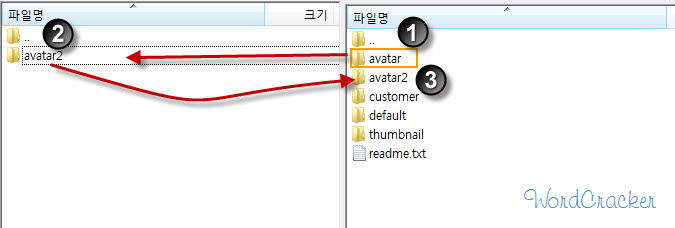
예를 들어, 그림과 같이 "avatar" 스킨 폴더를 로컬 컴퓨터로 복사한 후에, 폴더명을 바꾼 다음 다시 웹호스팅 서버로 업로드합니다(FTP 사용법은 여기를 참고하세요). 스킨은 아무 스킨을 선택해도 됩니다.
이제 스킨 폴더 아래에서 editor.php 파일을 열도록 합니다. editor.php 파일에서 다음에 해당하는 코드를 찾습니다(avatar 스킨 기준).
<div class="kboard-attr-row">
<label class="attr-name"><?php echo __('Attachment', 'kboard')?></label>
<div class="attr-value">
<?php if(isset($content->attach->file2)):?><?php echo $content->attach->file2[1]?> - <a href="<?php echo $url->getDeleteURLWithAttach($content->uid, 'file2');?>" onclick="return confirm('<?php echo __('Are you sure you want to delete?', 'kboard')?>');"><?php echo __('Delete file', 'kboard')?></a><?php endif?>
<input type="file" name="kboard_attach_file2">
</div>
</div>
위의 코드를 통째로 복사(Ctrl+C)하여 바로 아래에 붙여넣기(Ctrl+V)한 후에 file2를 file3로 모두 바꿉니다.
<!-- 파일첨부 3 추가 -->
<div class="kboard-attr-row">
<label class="attr-name"><?php echo __('Attachment', 'kboard')?></label>
<div class="attr-value">
<?php if(isset($content->attach->file3)):?><?php echo $content->attach->file3[1]?> - <a href="<?php echo $url->getDeleteURLWithAttach($content->uid, 'file3');?>" onclick="return confirm('<?php echo __('Are you sure you want to delete?', 'kboard')?>');"><?php echo __('Delete file', 'kboard')?></a><?php endif?>
<input type="file" name="kboard_attach_file3">
</div>
</div>
<!-- 파일첨부 3 추가 끝 -->
참고로 위의 코드에서:
- $content->attach->file3[0]은 첨부파일 file3의 url입니다.
- $content->attach->file3[1]은 첨부파일 file3의 파일명입니다.
- <?php echo $url->getDeleteURLWithAttach($content->uid, 'file3');?>는 삭제 URL입니다.
이제 게시판을 새로고침하면 다음 그림과 같이 첨부파일 필드 개수가 추가되어 있음을 확인할 수 있습니다.
실제 테스트해보면 파일 첨부 기능이 제대로 작동할 것입니다. 위의 그림에서는 다른 첨부파일 필드와 구분하기 위해 <?php echo __('Attachment', 'kboard')?> 부분을 "첨부파일3"으로 수정했습니다.
위의 과정을 따라하기 쉽지 않은 경우 다음 동영상을 참고해보시기 바랍니다. 케이보드 게시판에서 일반적인 필드(텍스트 필드)를 추가하는 과정을 보여줍니다.
테스트로 새로 만든 첨부파일 필드에 파일을 하나 첨부하여 글을 게시해보시기 바랍니다. 하지만 "첨부파일3"에 파일을 첨부한 후에 글을 게시해도 본문에는 첨부파일이 표시되지 않습니다. 이제 document.php 파일에서 새로 추가한 첨부파일 필드가 표시되도록 수정해야 합니다.
document.php 파일 수정하기
document.php 파일을 열고 다음 코드 부분을 찾습니다.
<?php if(isset($content->attach->file2)):?>
<div class="kboard-attach">
<?php echo __('Attachment', 'kboard')?> : <a href="<?php echo $url->getDownloadURLWithAttach($content->uid, 'file2')?>"><?php echo $content->attach->file2[1]?></a>
</div>
<?php endif?>
</div>
마찬가지로 복사하여 바로 아래에 붙여넣기한 후에 file2를 모두 file3로 바꾸도록 합니다.
<!-- 파일첨부 3 표시하기 --> <?php if(isset($content->attach->file3)):?> <div class="kboard-attach"> 파일첨부 3 : <a href="<?php echo $url->getDownloadURLWithAttach($content->uid, 'file3')?>"><?php echo $content->attach->file3[1]?></a> </div> <?php endif?> </div> <!-- 파일첨부 3 끝 -->
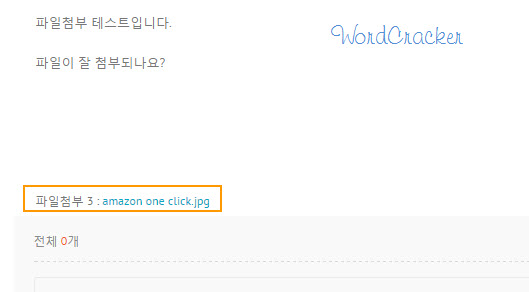
이제 위에서 게시한 게시글을 확인해보면 첨부된 파일이 표시되는 것을 확인할 수 있습니다.
사실 이 방법은 다른 필드를 추가하는 방법과 다르지 않습니다. 이 방법에 따라 파일 개수를 원하는 개수만큼 증가시킬 수 있습니다.
참고로 케이보드에서 파일 용량을 제한하거나 변경하려면 /kboard/class/KBFileHandler.class.php 파일을 텍스트 에디터로 수정해주어야 합니다.
function upload($name, $extension=array(), $extension_type=1, $limit_file_size=10485760)
위 부분에서 $limit_file_size=10485760의 숫자를 변경해주도록 합니다. 단위는 바이트(Byte)이며 10485760바이트가 10MB입니다.
큰 용량의 파일은 업로드가 안 될 수 있는 데 그것은 KBoard 문제가 아니라 PHP 설정 때문입니다. 워드프레스 내장 에디터를 사용하는 경우 post_max_size, upload_max_filesize를 늘려주고(참고) WP_MEMORY_LIMIT 크기도 늘려주시기 바랍니다(참고).



댓글 남기기