워드프레스에서 글 목록 페이지(예: 홈/전면 페이지, 카테고리 페이지, 태그 페이지 등)에서 화면 맨 아래로 이동하면 자동으로 글을 로드하도록 하는 무한 스크롤 기능을 사용하려는 경우:
여기에 소개된 플러그인은 대부분 오랫동안 업데이트가 되지 않아 최신 워드프레스 환경에서는 제대로 작동하지 않을 수 있습니다. "워드프레스에서 Load More Button(더 보기 버튼)을 추가하는 방법"을 참고해보시기 바랍니다.
워드프레스에서 무한 스크롤 기능 사용하기
먼저 플러그인을 생각해볼 수 있습니다. 이 기능을 담당하는 Infinite-Scroll이라는 플러그인이 있지만 업데이트가 잘 안 되어 워드프레스 4.3 이전까지에서만 사용할 수 있고 4.3 버전에서는 작동하지 않습니다.
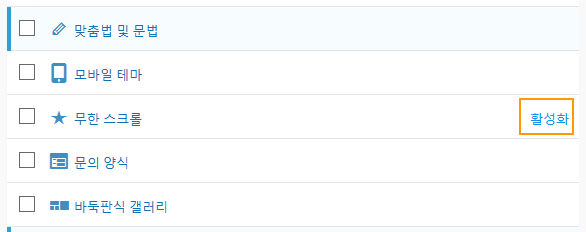
다른 방법으로 JetPack(젯팩)의 "무한 스크롤" 기능을 사용할 수 있습니다. 이 기능을 사용하려면 젯팩 > 설정에서 "무한 스크롤"을 활성화해주어야 합니다.

하지만 "무한 스크롤" 기능을 활성화해도 무한 스크롤 기능이 작동하지 않을 것입니다. 함수 파일(functions.php)에 다음 함수를 추가하도록 합니다.
// Infinite scroll
function mytheme_infinite_scroll_init() {
add_theme_support( 'infinite-scroll', array(
'container' => 'content',
'render' => 'mytheme_infinite_scroll_render',
'footer' => 'wrapper',
) );
}
add_action( 'init', 'mytheme_infinite_scroll_init' );
function mytheme_infinite_scroll_render() {
get_template_part( 'loop' );
}
이제 테스트해보면 잘 될 것입니다. 참고로, 이 기능이 잘 작동하지 않는 테마도 있을 수 있습니다. 이상으로 JetPack의 무한 스크롤 기능을 사용하여 글 자동 로드 기능을 사용하는 방법에 대해 살펴보았습니다.
참고로 jQuery를 사용하여 Load More(더 보기) 버튼을 누르면 추가로 글이 표시되는 구조로 만들 수도 있습니다. 자세한 내용은 “Load More”(더 보기) 버튼 추가하기를 참고하시기 바랍니다.
: 아마 JetPack을 사용하면 커스텀 포스트 타입(예: 우커머스, bbPress 등)에서도 무한 스크롤 기능이 잘 작동할 것 같지만 테스트를 해보지 않았습니다. 만약 생각처럼 잘 작동하지 않을 경우 WooCommerce 등에서 무한 스크롤 기능을 사용하려면 유료 플러그인을 고려해야 할 것 같습니다. Animated Infinite Scroll라는 플러그인이 그 중 하나입니다. 평가도 괜찮고(5점 만점에 4.85) 데모 페이지를 보면 우커머스에서도 잘 작동하네요. 그리고 Load More(더보기) 버튼 형식도 제공합니다.

우커머스 전용으로 나오는 "WooCommerce Infinite Scroll and Ajax Pagination"라는 플러그인이 있습니다. 상품을 메이슨리(Masonry) 방식이나 Isotop 그리드 방식으로 로드할 수 있습니다.
이외에 컨텐츠를 포트폴리오 형식으로 나열해주는 베스트 셀링 플러그인인 Essential Grid에서도 Load More 버튼(무한 스크롤 기능)을 지원한다고 명시되어 있습니다. Essential Grid는 그리드 플러그인으로서는 판매 1위를 달리는 베스트 셀링 플러그인으로 많은 사용자의 사랑을 받고 있습니다.

댓글 남기기