워드프레스 케이보드 최신 게시글 목록을 사이드바 또는 전면 페이지에 표시하는 방법
KBoard 게시판의 최근 게시글 혹은 공지사항을 사이드바나 프런트 페이지(전면 페이지) 또는 원하는 페이지에 삽입할 수 있습니다. 케이보드에서는 최신글 목록을 삽입할 수 있는 숏코드를 제공하여 유용하게 사용할 수 있습니다.
케이보드 게시판 게시글 목록을 사이드바 또는 대문 페이지(전면 페이지)에 표시하는 방법
다음 과정에 따라 케이보드 게시판의 최신글 목록을 원하는 곳에 추가할 수 있습니다.
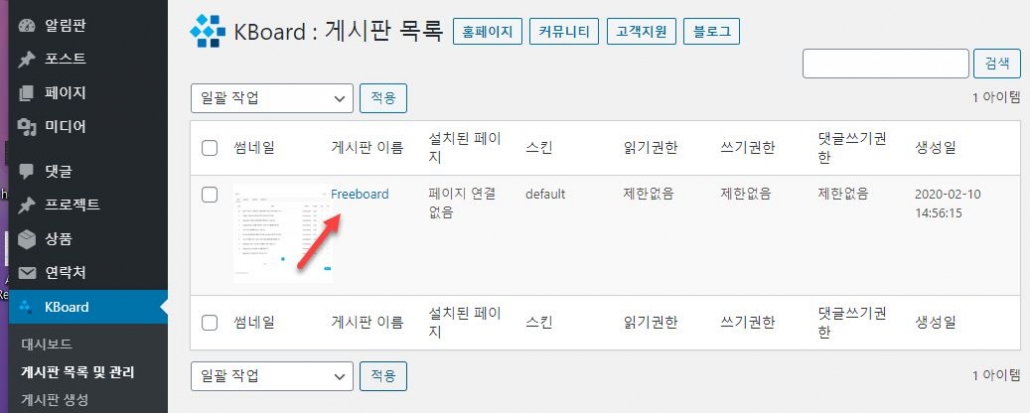
워드프레스 관리자 페이지 > Kboard > 게시판 목록 및 관리를 클릭하고 최신 게시판 게시글 목록을 표시할 게시판의 이름을 선택합니다.

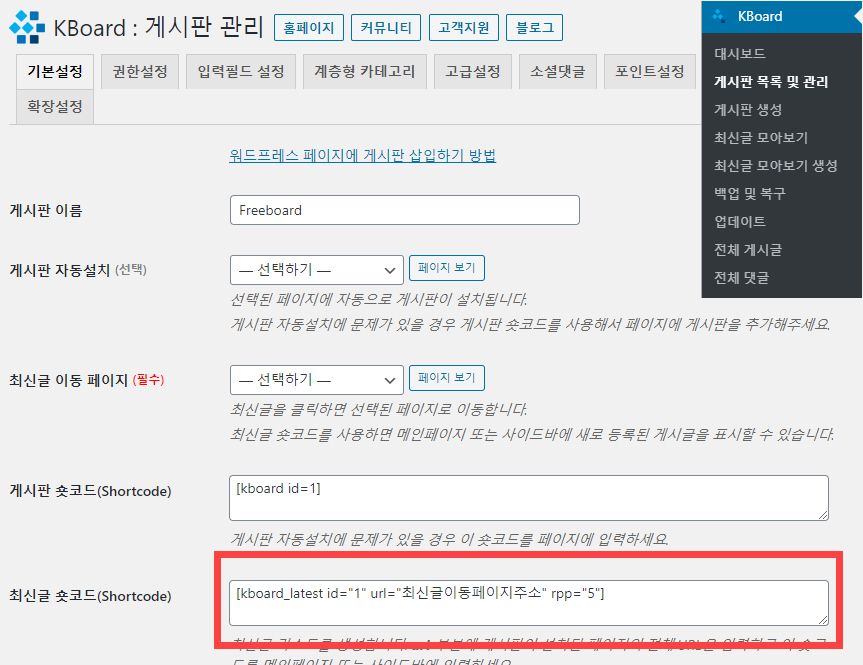
그러면 해당 게시판의 설정을 수정할 수 있는 설정 화면이 표시됩니다.

기본설정 탭에서 "최신글 숏코드(Shortcode)" 옵션 옆에 최신글 리스트를 삽입할 수 있는 숏코드가 표시되어 있습니다.
위의 그림에서는 [kboard_latest id="1" url="최신글이동페이지주소" rpp="5"]이 여기에 해당합니다.
[kboard_latest id="1" url="최신글이동페이지주소" rpp="5"]위의 숏코드가 제대로 작용하게 하려면 [kboard_latest id="1" url="최신글이동페이지주소" rpp="5"]의 url=페이지주소 부분에 게시판의 전체 주소를 입력합니다(예: url=http://www.abc.com/board/). 그리고 rpp의 숫자는 표시할 게시글 개수를 의미합니다. 원하는 숫자를 지정합니다.
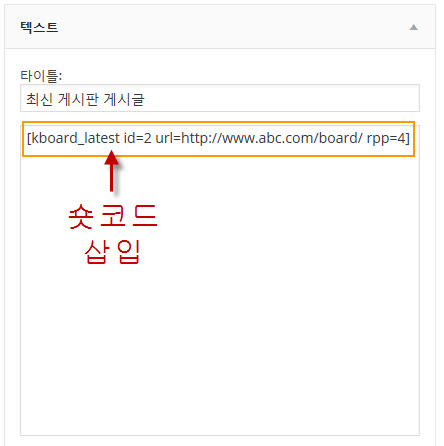
이제 사이드바 위젯이나 원하는 페이지에 게시판의 최신글 목록 숏코드를 추가할 수 있습니다. 예를 들어, 사이드바에 추가하는 경우 대시보드에서 테마 디자인 > 위젯을 클릭하고 "텍스트" 위젯을 사이드바에 추가합니다.
텍스트 위젯에서 위와 같이 숏코드를 추가하고 저장하면 사이드바에 게시판의 최신 글 목록이 표시됩니다.
사이드바 또는 페이지에 표시되는 모양을 CSS 등을 통해 적당히 조정할 수 있습니다. 예를 들어 사이드바의 경우 제목/작성일이 필요하지 않기 때문에 display:none; 코드를 사용하여 숨길 수 있습니다.
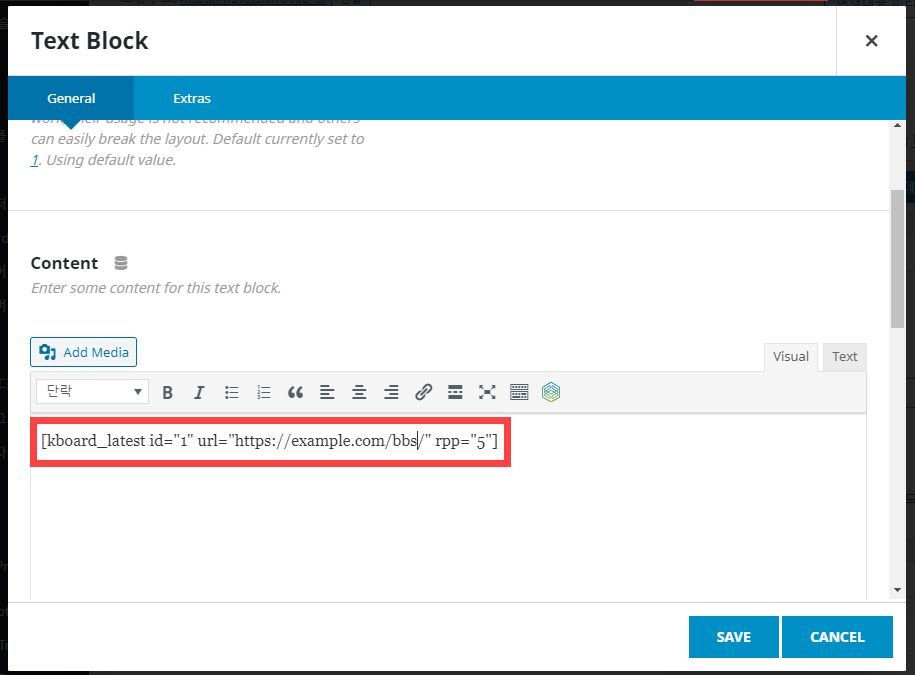
전면 페이지(대문 페이지)에 게시판 최신글을 표시하려는 경우, 비슷한 방법으로 위에 제시된 숏코드를 표시할 곳에 추가하면 됩니다. 예를 들어, 아바다 테마의 경우 텍스트 블록에 숏코드를 입력하면 됩니다.

사이드바에 숏코드를 넣어도 최신글이 표시되지 않고 숏코드가 그대로 표시되는 경우에는 다음 라인을 워드프레스 테마의 함수 파일(functions.php)에 추가하시기 바랍니다.
add_filter('widget_text', 'do_shortcode');
테마 함수 파일은 /wp-content/themes/사용 중인 워드프레스 테마/ 폴더 아래에 있습니다. 이 경우 차일드 테마(자식 테마)를 만들어서 차일드 테마 내의 함수 파일에 코드를 추가해야 테마가 업데이트되어도 수정 사항이 초기화되지 않습니다.




워프 초보자라 워드님에게 정말 많이 배웁니다. 홈페이지 메인설정을 최신글로 하면 제가 POST 한 최신 글들이 리스트 형태로 보여지잖아요?
근데 페이지 전체에 제가 포스팅한 1개의 '글' 을 모두 보여지게 할 수 없나요? 어떻게 설정해도 최신글 내용의 일부만 보여질뿐 전체적으로 다 보여지게 할수가 없네요. 플러그인이나 빌더를 이용해서라도 제가 작성해둔 글을 홈페이지 최신글로 설정했을때 전체 내용이 모두 보여지게 할 수 있는 방법이 있을까요? 수고하세요~
1. 최신글 리스트에 전체 글을 표시하는 테마를 사용하거나
2. 일부 테마의 경우 최신글 리스트에 "요약문" 또는 "전체 콘텐츠"를 표시하는 기능을 제공하기도 합니다.
3. 테마 파일을 커스텀합니다.
1. Twenty Twelve, Twenty Seventeen 등의 테마에서는 최신 글 리스트에서 글 요약문이 아닌 전체 글이 표시될 것입니다. 테스트해보니 Twenty Twelve 테마에서는 전체 글을 표시하네요. 그리고 다음 글에서는 Twenty Seventeen 테마의 최신글 리스트에서 전체글 대신 요약문을 표시하는 방법을 설명하고 있습니다.
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-twenty-seventeen-%ED%85%8C%EB%A7%88%EC%97%90%EC%84%9C-%EC%A0%84%EC%B2%B4-%EA%B8%80-%EB%8C%80%EC%8B%A0-%EC%9A%94%EC%95%BD%EB%AC%B8-%ED%91%9C%EC%8B%9C/
2. 일부 테마에서는 최신글 리스트에 표시되는 콘텐츠를 설정하는 옵션을 제공하기도 합니다.
가령, 이 블로그에 사용된 GeneratePress 테마의 경우 외모 > 사용자 정의하기 > Layout > Blog에서 Archives의 Content type을 Full Content로 설정하면 됩니다. 다음 그림을 참고해보세요.
https://www.screencast.com/t/czsrsJWInCcI
GeneratePress 테마 블로그 설정에 대해서는 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EC%84%A4%EC%A0%95/
3. 이러한 기능을 제공하지 않는 테마의 경우 테마 폴더에서 index.php 파일(혹은 적당한 파일)을 수정하시면 될 것입니다. 물론 차일드 테마를 만들어서 작업해야 하고요.
***
그리고 최신 글 1개만 표시하려면 설정 > 읽기에서 "페이지당 보여줄 글의 수"를 "1"로 설정하시기 바랍니다.
정말 답변이 감동입니다. 그냥 감사하다는 인사만 드리기 뭣해서 조금있다가 사무실 들어가서 후원도 하겠습니다. 답변을 위해 직접 테스트도 해주시고 정말 감사드립니다. ㅠㅠ 즐거운 하루 되세요~~
안녕하세요
망보드 웹진형식 최근게시물 출력 위젯을 사용하고 있는데
이미지가 없는글은 이미지 썸네일부분에 No Image라고 표시 됩니다.
이게 보기안좋아서 이미지가 없는글은 아예 출력이 안되게 하고싶은데
어떻게 해야할까요?
안녕하세요, 코딩님.
해당 URL을 보아야 CSS로 숨길 수 있는지 확인해볼 수 있을 것 같습니다.
이미지가 어떤 이유로 삭제되어 이미지가 존재하지 않아서 src=""와 같이 이미지 경로가 없이 비워져 있는 경우 다음과 같은 CSS 코드로 숨길 수 있습니다.
img[src=""] {display: none;
}
감사합니다!!!
덕분에 매번 많은도움 받아요^^
안녕하세요
매거진 테마를 사용중인데 문의사항있어 글올립니다
인덱스화면에(홈화면)에 최근게시물을 출력하고싶은데요
망보드 플러그인을 통해 게시판을 만들었 습니다.
지금사용중인 테마는 카테고리의 글을 인텍스화면에 출력되는 형태로 되어있는데
게시판의 글은 페이지에서 게시판이 출력되는 상태로
현재 인덱스화면에 최근게시물을 출력할 수 없는 상태입니다.
즉, 카테고리의 글을 작성하면 인덱스화면 최근게시물 출력이 되는데
망보드에 글을 작성하면 인덱스화면 최근게시물 출력이 되지 않습니다.
망보드에 글을 작성하면 인덱스화면 최근게시물이 출력되게 하려면
어디에 있는 어떤 코드를 수정해야 할까요? 알려주시면 감사하겠습니다.ㅜ
안녕하세요, 코딩해보자님.
망보드를 사용하는 경우 워드프레스 알림판 > Mangboard > 게시판 관리로 이동하면 최신 게시글 숏코드를 확인할 수 있습니다. 다음 스크린샷을 참고하세요:
https://www.screencast.com/t/2sTtP4bnx3
만약 공지사항 같은 정보를 표시하는 목적으로 게시판을 사용한다면, 게시판보다는 포스트(글)의 카테고리 기능을 활용해보는 것도 괜찮은 것 같습니다. (Example: https://cafe.naver.com/wphomepage/3241 )
숏코드를 어디에 넣어야힐지를 못찾겠어서요ㅠ
카테고리글 출력으로 된부분을 바꾸면 될것같은데 그부분을 못찾겠어요ㅠ
숏코드를 어디에 넣어야할지 모르겠어요ㅠ
카테고리로 설정되어있는부분을 지우고 숏코드를 넣으면 될것 같은데...
seek pro 테마입니다. 혹시 찾아주실수 있으실까요...? 부탁드려요(__)
https://demo.themeinwp.com/seek-pro/
Seek Pro 테마 사이트를 살펴보니 이 테마가 Elementor 페이지 빌더와 호환된다고 표시되어 있습니다.
만약 Elementor로 페이지가 작성되었다면, Elementor 내에서 쉽게 숏코드를 넣을 수 있습니다.
그렇지 않은 경우 Seek Pro 테마에서 해당 페이지가 어떤 식으로 작성되었는지부터 파악해보시기 바랍니다.
경우에 따라 테마 파일을 수정해야 할 수도 있습니다. 그런 경우에는 차일드 테마를 만든 후에 작업하시기 바랍니다.
답변 감사합니다
Seek Pro 테마에서 해당 페이지가 어떤 식으로 작성되었는지 파악은 했는데
사용자정의에서 카테고리의 글만 선택하여 출력할 수 있게 만들어져서
이부분을 찾기도 바꾸기도 너무 어렵네요..
Elementor 페이지 빌더를 사용하지 않았지만 Elementor 페이지 빌더를 사용해봐야 겠네요.. Elementor 페이지 빌더를 사용하면 index페이지도 적용이 가능한가요?
Elementor를 가지고 전면 페이지(front page)를 새로 만드는 것을 고려해볼 수 있을 것 같습니다.
현재 테마의 Index 페이지를 이용할 경우 index.php 파일을 분석하여 해당 부분을 찾아서 숏코드로 교체해주면 될 것입니다. 반드시 차일드 테마를 사용하여 작업하시고요.
네 감사합니다ㅎㅎ
많이 배우고 갑니다^^숏코드가 계속 그대로 표시되서 엄청 찾았는데 여기서 도움을 받네요감사합니다~
감사합니다. 이제 워드프레스 배우는 초짜입니다. 사이드바에 게시판 내용을 어떻게 넣어야 할지 몰라 고민중이였는데... 여기서 해결했습니다. 정말 고마워요. 좋은 하루되세요. 앞으로도 많은 지도편달 부탁합니다.
개인 블로그를 방문해주셔서 감사합니다. 즐거운 주말과 휴일되세요^^
워드프레스 입문자입니다.
안녕하세요?
현재는 KBoard 최신글 뷰를 사용하고 있지 않기 때문에 정확한 코드를 확인할 수가 없습니다.
아마 다음 코드일 것 같습니다.
#kboard-avatar-latest > table > thead > tr {display: none;
}
#kboard-avatar-latest td.kboard-latest-date,
#kboard-avatar-latest th.kboard-latest-date {
display: none;
}
위의 코드는 avatar 스킨일 때입니다. 다른 스킨에서는 다른 avatar 대신에 다른 요소 이름이 들어갈 것 같습니다. 이 코드를 style.css 파일에 추가해보시기 바랍니다.
안녕하세요. 꼭 필요한 정보라서 들르게 되었습니다!
최신글 뷰를 잘 사용하고 있는데 님처럼 밑에 css를 이용해 저런 모양으로 보이게 하는 건 어떻게 하나요? ㅠ
어디에다가 어떤 소스를 넣어야 저렇게 깔끔하고 이쁘게 되는지 알 고싶습니다.
제가 하니까 자꾸 모양이 비틀어져서...... css 초보라 아직 많이 어려워 이렇게 대놓고 물어봅니다.
초면에 실례가 많았습니다.
가르쳐 주시면 감사하겠습니다!
안녕하세요?
댓글 감사합니다.
현재는 KBoard 최신글 뷰를 사용하고 있지 않기 때문에 정확한 코드를 확인할 수가 없습니다.
사이트 주소를 주시겠어요? 그러면 제가 확인하고 답장을 드리겠습니다.
그리고 시간이 되실 때 방명록(https://www.thewordcracker.com/short-note/)에 글을 남겨주시면 감사하겠습니다. 며칠 전에 KBoard로 방명록을 한 번 만들어 봤는데 별로 인기가 없네요ㅠㅠ