양식에서 특정 값을 선택하는 경우에 다른 필드 표시하는 방법(jQuery, Javascript)
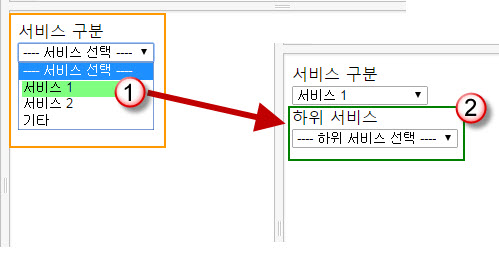
위의 그림과 같이 선택 필드에서 특정 옵션을 선택했을 때 다른 필드를 표시해야 하는 경우가 있을 수 있습니다. 이 경우 jQuery나 JavaScript를 사용하여 구현할 수 있습니다.
jQuery
다음과 같은 코드를 사용하여 이전 선택 옵션에 따라 다른 필드를 표시할 수 있습니다.
$(document).ready(function(){
$('#pagetype').change(function(){
$('#choosesubsub')[$(this).val()=='sub-sub' ? 'show' : 'hide'](); //#pagetype의 값이 sub-sub인 경우에 #choosesubsub의 필드를 표시하고 그렇지 않은 경우에는 표시하지 않습니다.
});
});
Source: http://stackoverflow.com
JavaScript
여러 가지 다양한 자바스크립트 코드로 구현이 가능합니다. 한 가지 예로 다음과 비슷한 함수를 사용할 수 있습니다.
function test() {
if (document.getElementById('state').value == 'notinoz') {
document.getElementById('extra').style.display = 'block'; // state의 값이 notinoz인 경우에 extra 필드를 표시합니다.
} else {
document.getElementById('extra').style.display = 'none'; // state의 값이 notinoz가 아닌 이외의 값인 경우에 extra 필드를 표시하지 않습니다.
}
}
Source: http://stackoverflow.com
워드프레스에서 응용하기
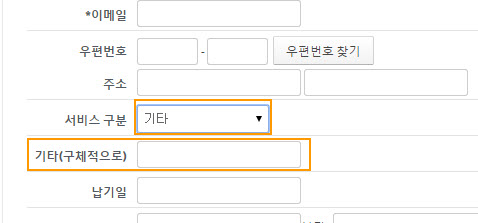
위의 jQuery를 사용하여 이 테스트 페이지에서 "서비스 구분"에서 선택하는 옵션에 따라 다른 하위 선택 필드가 표시되도록 응용해보았습니다.

워드프레스에서 jQuery를 사용하려면 먼저 js 파일을 functions.php에 등록하여 후크(enqueue)시킨 후에 사용이 가능합니다. (워드프레스에서 스크립트를 후크시키는 방법은 WordPress Codex 페이지를 참고하시기 바랍니다.) js 파일을 함수 파일에 등록한 후에 위에 제시된 jQuery를 다양하게 활용할 수 있습니다.
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.