 워드프레스에 기본적으로 제공되는 위젯으로 "그 밖의 기능"이라는 위젯이 있습니다. 영어 버전에서는 "Meta"라는 이름으로 사용되는 이 위젯에는 로그인, RSS, & WordPress.org 등의 링크를 제공합니다. (위의 그림에서 두 번째 항목은 로그인 사용자에게는 "로그인" 링크가, 로그아웃 사용자에게는 "로그아웃" 링크가 표시됩니다.)
워드프레스에 기본적으로 제공되는 위젯으로 "그 밖의 기능"이라는 위젯이 있습니다. 영어 버전에서는 "Meta"라는 이름으로 사용되는 이 위젯에는 로그인, RSS, & WordPress.org 등의 링크를 제공합니다. (위의 그림에서 두 번째 항목은 로그인 사용자에게는 "로그인" 링크가, 로그아웃 사용자에게는 "로그아웃" 링크가 표시됩니다.)
"그 밖의 기능" 항목에서 일부 링크를 삭제하기를 원할 수도 있습니다.
여러 가지 방법을 생각해볼 수 있습니다. 여기에서는 간단히 CSS를 사용하는 방법을 살펴보겠습니다.
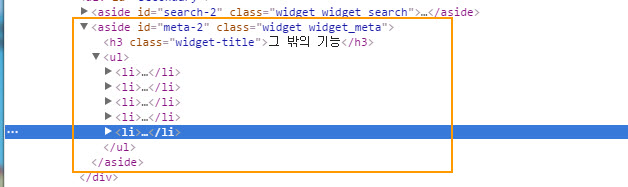
"그 밖의 기능" 위젯 부분의 요소를 검사해보면:

위와 같이 개별 항목에는 별도의 클래스(class)가 없습니다. 그러므로 이 경우에는 nth-child 사용을 생각해볼 수 있지만, nth-child의 경우 IE 하위 버전에서 제대로 작동하지 않습니다.

위의 그림과 같이 nth-child는 IE 9부터 지원됩니다. 만약 IE 하위 버전을 고려해야 한다면 nth-child를 사용해서는 안 됩니다.
대신, 특정 속성(attribute)을 가진 요소(element) 또는 특정 속성이 특정 값을 가진 요소를 선택하는 선택자인 속성 선택자(Attribute Selector)를 사용할 수 있습니다. "속성 선택자"는 IE 7부터 지원(참조)하므로 안전하게 사용할 수 있습니다.
속성 선택자 사용법에 대한 자세한 내용은 이 글에서 참고할 수 있습니다.
예를 들어, 다음과 같은 코드를 CSS 스타일시트에 추가하면:
/* "그 밖의 기능" 아래의 WordPress.org 링크 제거하기 */
/* Hide wordpress.org link under the Meta widget in WordPress */
li > a[href^="https://wordpress.org"] {
display: none;
}
WordPress.org 링크가 제거되어 표시되지 않습니다. 다른 항목도 동일한 방법을 사용할 수 있습니다. 이 방법 대신에 jQuery를 사용하여 항목을 제거하는 것도 생각해볼 수 있고, 백엔드를 선호한다면 이 글에 나오는 코드를 활용하여 숏코드로 만들어 추가하는 것도 생각해볼 수 있습니다. 숏코드를 만드는 것이 부담스러운 경우 Text, HTML, CSS, JavaScript, Flash, Shortcodes, PHP를 지원하는 Enhanced Text Widget와 같은 플러그인을 사용할 수 있습니다.
또는 Display Widgets이나 Widget Logic과 같은 플러그인을 사용하여 로그인 사용자와 로그아웃 사용자에게 보여줄 항목을 별도로 만드는 것도 생각해볼 수 있습니다.
댓글 남기기