워드프레스는 웹사이트를 보다 쉽게 만들 수 있는 방법을 제공하는 툴입니다. 일반적인 웹사이트 구축과 마찬가지로 보통 제1단계 웹사이트 기획 -> 제2단계 웹사이트 설계 -> 제3단계 웹사이트 제작&디자인 -> 제4단계 웹사이트 유지 및 보수의 단계를 거치게 됩니다. 워드프레스는 레이아웃 작업을 수월히 할 수 있는 다양한 테마를 사용할 수 있습니다. 특히, 카테고리 글을 프런트 페이지(홈페이지)에 표시하는 유료 테마가 많습니다. 이 글에서는 카테고리 글을 첫 페이지에 표시하는 기능을 제공하지 않는 사이트에서 특정 카테고리의 글 목록을 프런트 페이지에 배치하는 방법을 살펴봅니다. 참고로, 여기에서는 무료 플러그인을 사용하여 구현하는 방법을 간단히 보여주며, 유료 플러그인을 사용하면 보다 세련된 모양으로 구현이 가능합니다.
프런트 페이지 계획
프런트 페이지는 index.php 파일로 보통 표시되지만, 특정 페이지를 만들어 프런트 페이지로 설정(알림판에서 설정 > 읽기 > 전면 페이지 표시 옵션에서 설정 가능)할 수도 있습니다. PHP 소스 수정이 편한 경우 직접 index.php를 수정해도 되고, 특정 페이지를 만들어 프런트 페이지로 연결해도 됩니다.

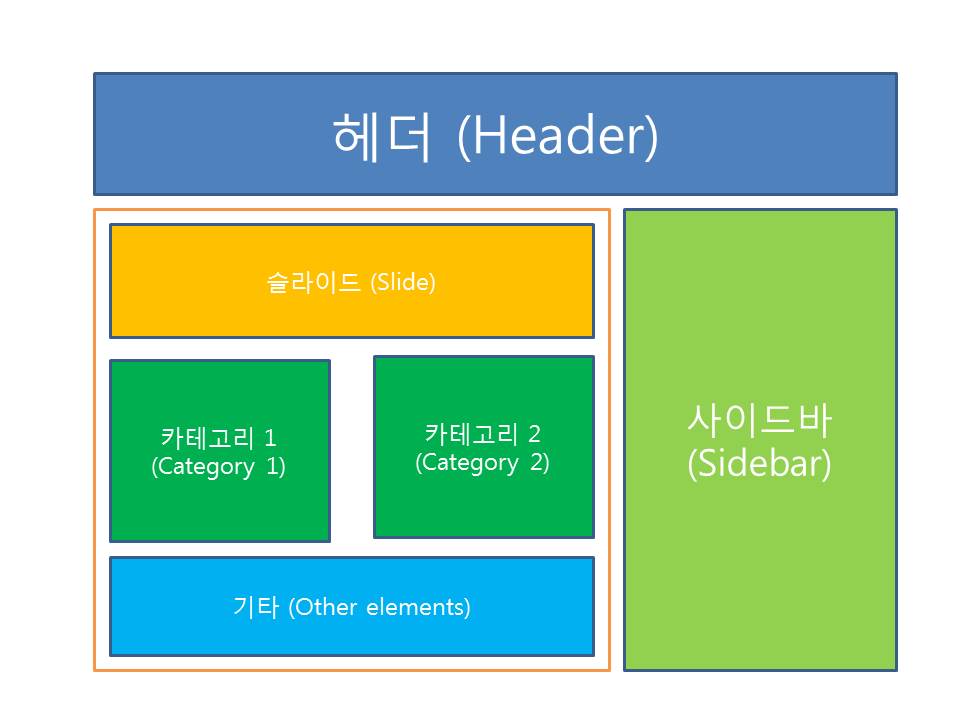
가령 위와 같이 프런트 페이지를 계획하는 경우 슬라이드는 적절한 슬라이더 플러그인을 통해 쉽게 구현이 가능합니다. 카테고리 글 목록은 카테고리 목록을 표시하는 여러 가지 플러그인이 있습니다.
카테고리 글 목록 플러그인
카테고리 글 목록을 표시하는 다양한 플러그인이 있습니다. 그 중에서 Category Posts Widget이 썸네일, 글 요약 등 다양한 기능을 지원하는 괜찮은 플러그인 같습니다.
이 플러그인을 설치하고 활성화합니다. 이 플러그인은 특정 카테고리의 글 목록을 사이드바 등의 위젯 영역에 표시할 수 있도록 위젯을 제공합니다.
위젯을 글/페이지 등에 표시하려면 위젯의 숏코드를 만들어주는 플러그인이 필요합니다. 위젯에 숏코드를 추가하여 글, 페이지 등에 위젯을 삽입하는 방법을 참고로 Widget Shortcode를 설치합니다.
프런트 페이지에 특정 카테고리의 글 목록 표시하기
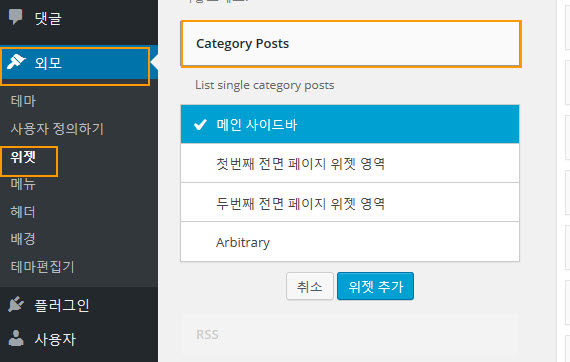
외모 > 위젯에서 Category Posts를 선택하여 아무 위젯 영역에 카테고리 글 위젯을 추가합니다.

적절히 설정하고 저장을 하면 숏코드가 생성됩니다.

이 숏코드를 복사합니다. 그리고 방금 생성한 위젯은 비활성화 위젯 영역으로 끌어다 놓도록 합니다.

이제 복사한 숏코드를 원하는 위치에 추가할 수 있습니다. 소스에 추가하려면
<?php
echo do_shortcode('[SHORTCODE]');
?>
형식으로 추가합니다.
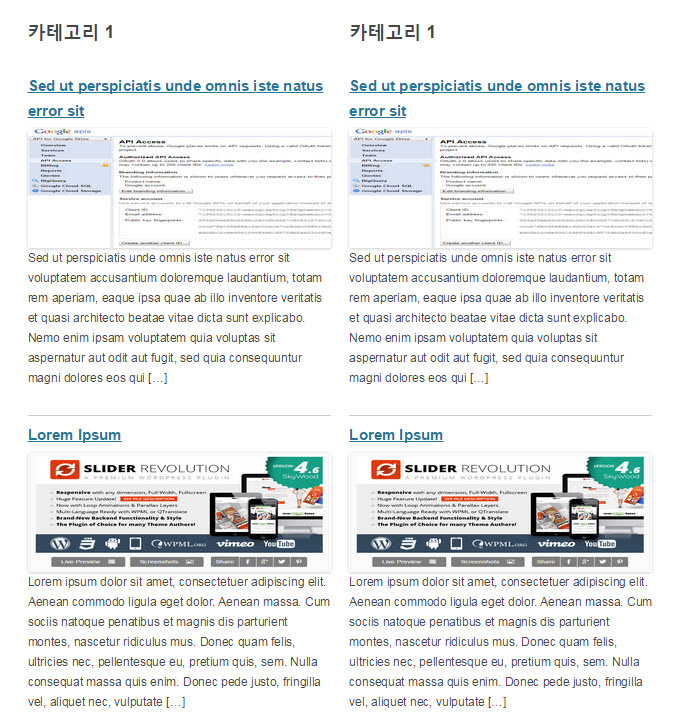
예를 들어 Homepage라는 페이지를 만들고 페이지 내에 두 개 컬럼으로 된 div 영역을 만든 후에 숏코드를 추가하여 카테고리 글 위젯을 추가할 수 있습니다.
이 플러그인의 위젯에서 썸네일을 추가할 때 썸네일 크기를 설정할 수 있습니다. 그리고 CSS를 통해 레이아웃을 적절히 조정해주도록 합니다.

최근에는 Elementor(https://elementor.com/?ref=1425 )와 같은 괜찮은 페이지 빌더를 무료로 이용할 수 있으므로 페이지 빌더를 사용하여 카테고리 내의 글을 원하는 포맷으로 표시하는 것이 더 편할 것입니다.
https://www.thewordcracker.com/basic/%EB%AC%B4%EB%A3%8C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%B9%8C%EB%8D%94-elementor-page-builder/
안녕하세요 또 왔습니다 ㅠ 워드프레스 검색하면 항상 이곳이 뜨네요
http://jhope.world/ 이것좀 봐주시겠어요? ㅠ
헤더이미지 밑에 섬네일이 뜨는데 이게 무조건 최근글로 출력이 됩니다.
저는 특정 카테고리 글만을 출력하고 싶은데 category post 위젯도 받아서 적용해봤지만
원하는 형태로 출력이 안되어서 ..뭔가 코드만 넣으면 될거같은데 안되네요
어떤파일에 어떻게 넣어야 할지 모르겠어요 도움 부탁드립니다 ㅠ
front-page 인지 function 인지 @.@
안녕하세요?
프런트 페이지에 특정 카테고리 글만 표시하고 싶으신가요?
그런 경우 다음과 같은 코드를 함수 파일에 추가하면 프런트 페이지에 특정 카테고리 글만 표시됩니다. 설정 > 읽기 > 홈페이지 표시를 "최근 글"로 설정한 경우에 적용이 될 것 같습니다.
function my_home_category( $query ) {if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'cat', '11');
}
}
add_action( 'pre_get_posts', 'my_home_category' );
다음 글을 참고해보세요.
https://www.thewordcracker.com/intermediate/specify-a-category-as-front-page-in-wordpress/
따라하면서 많은 도움이 됐는데요~ 이 소트코드를 페이지 안으로 넣으니 아래로 리스트가 쭉 내려와서요 이걸 오른쪽으로 정렬 할수는 없을까요? 그리고 썸네일을 밑에 제목을 위치 시킬수 없을까요?
안녕하세요?
위의 방법은 개인적으로 별로 좋아하지 않습니다. 마음에 드는 플러그인이 있지만 숏코드를 지원하지 않을 경우 어쩔 수 없이 사용할 수 있을 것입니다.
원하는 대로 정렬하시려면 직접 코드를 작성하셔야 합니다. 말씀하신 내용은 https://www.thewordcracker.com/intermediate/show-related-posts-in-wordpress/ 글에 나와 있는 방법이 도움이 될 것입니다. 정렬을 원하는 카테고리가 되도록 코드를 약간 수정해주시면 됩니다. 방법은 다음과 같은 쿼리를 사용하시면 됩니다.
$args = array('post_type' => 'post',
'order' => 'ASC',
'category__in' => array(2,6)
);
http://stackoverflow.com/questions/5879904/getting-posts-from-categories-array 참고해보세요.
궁금한 사항이였는데, 큰 도움이 되었네요~
블로그를 방문해주셔서 감사합니다.
개인적인 생각은 직접 카테고리 숏코드를 만들어서 추가하면 더 좋지 않을까 생각되네요(https://www.thewordcracker.com/intermediate/how-to-create-your-own-plugin-in-wordpress-recent-posts-widget/ 참고).
즐거운 하루 되세요.