우커머스 상품 설명 탭을 상품 설명 요약 탭 아래로 이동하기
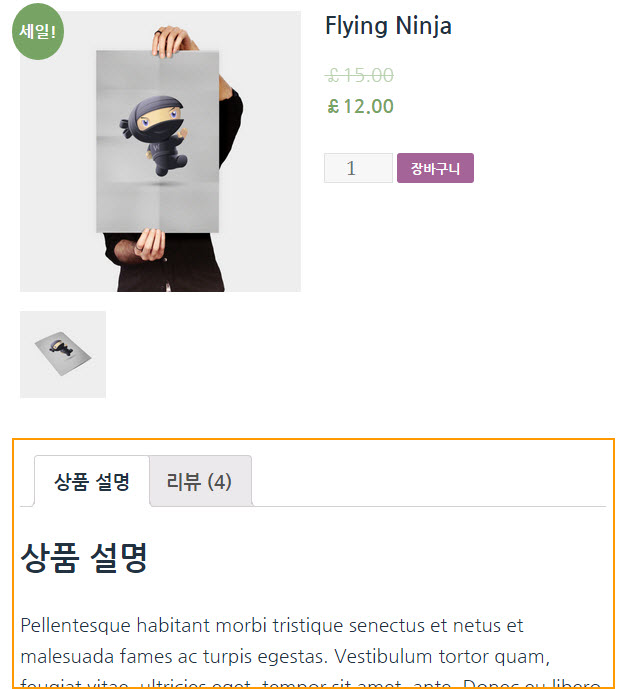
워드프레스의 우커머스(WooCommerce)에서 개별 상품 페이지의 "상품 설명" 탭은 아래 그림과 같이 상품 이미지와 "상품 설명 요약" 탭 아래에 위치합니다. 하지만 위와 같이 "상품 설명 요약"이 없는 경우 보기가 별로 좋지 않을 수 있습니다. 이런 경우 아래의 함수를 사용하여 "상품 설명" 탭을 "상품 설명 요약" 아래로 이동시킬 수 있습니다.

우커머스 상품 설명 탭을 상품 설명 요약 탭 아래로 이동하는 방법
"상품 설명" 탭을 "상품 설명 요약" 아래로 이동시키고 싶은 경우 다음과 같은 코드를 사용할 수 있습니다.
// Removes tabs from their original loaction remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 10 ); // Inserts tabs under the main right product content add_action( 'woocommerce_single_product_summary', 'woocommerce_output_product_data_tabs', 60 ); // (Source: https://support.woothemes.com)
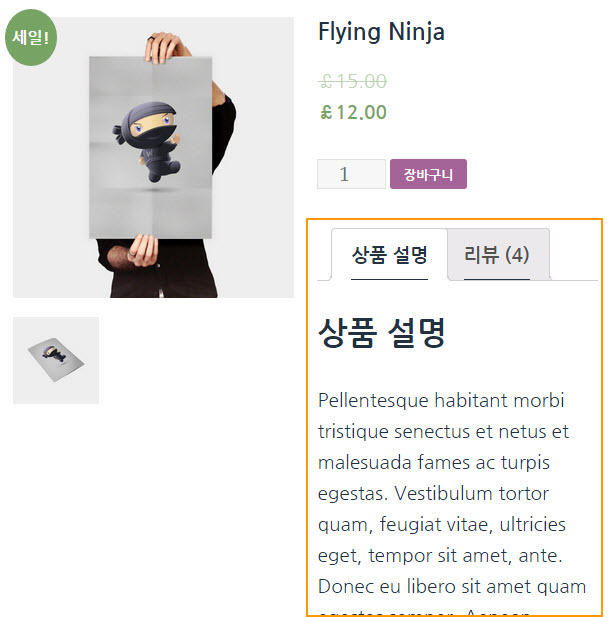
그러면 아래 그림과 같이 우커머스 탭이 이동합니다.
위의 코드를 테마(차일드 테마를 만들어 작업)의 functions.php에 추가하면 상품 페이지의 레이아웃이 아래와 같이 변경됩니다.
만약 다시 처음 레이아웃으로 되돌리려면 위의 코드를 함수 파일에서 삭제하면 됩니다.
참고
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.



안녕하세요!
브릿지테마에서는 안되는 것인지요?
여러번 해 보았는데 안되는군요.
브릿지테마에서는 어떻게 하는 것인지 부탁드립니다.
안녕하세요?
브릿지 테마는 있지만 현재 설치해놓은 사이트가 없어서 당장접 확인해드릴 수는 없을 것 같습니다.
일요일쯤에 테마를 설치하여 한번 테스트해보고 방법을 찾으면 댓글로 달아드리겠습니다.
참고로 다음 네이버 카페에서 홈페이지, 웹호스팅, 워드프레스 관련 정보를 공유하고 워드프레스 사용자들과 커뮤니케이션할 수 있습니다. 그리고 궁금한 사항을 질문할 수도 있습니다.
https://cafe.naver.com/wphomepage
감사합니다.
카페에 가보겠습니다.
선생님. 반대인 경우는 어떻게 해야 할까요.
처음 엔폴드에 우커머스 깔아서 상품을 만들어 봤는데. 전두 저렿게 되어 있습니다.
꼭 필요한데... 혜안을 나눠 주세요.
안녕하세요?
다음 글을 참고해보시기 바랍니다:
https://www.thewordcracker.com/en-us/how-to-move-the-product-description-below-the-product-images-in-enfold/