우커머스 상점 페이지에 '품절' 배지를 표시하면 방문자들이 품절된 상품을 클릭하여 시간을 낭비하는 것을 줄여줍니다. 이 글에서 소개한 방법은 오래 되어 더 이상 작동하지 않는 것 같습니다. 대신 Sold Out Badge for WooCommerce 플러그인을 사용하여 '품절' 라벨을 표시할 수 있습니다. YITH WooCommerce Badge Management 플러그인을 사용하면 품절, 신상품, 베스트, 추천 등 다양한 라벨을 표시할 수 있습니다.

[ 이 글은 2021년 10월 22일에 마지막으로 업데이트되었습니다. ]
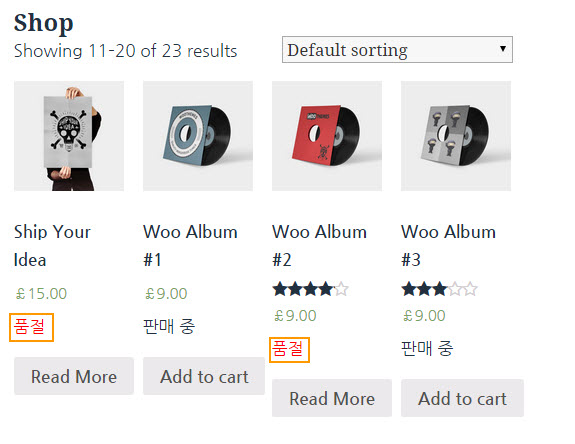
우커머스 쇼핑 페이지(상품 목록 페이지)에 '판매 중', '품절' 표시하기

WooCommerce는 워드프레스의 대표적인 쇼핑 관련 플러그인입니다. 우커머스의 쇼핑 페이지(상품 목록 페이지)에 "품절" 또는 "판매 중" 라벨을 표시하려면 "/워드프레스_설치_폴더/wp-content/plugins/woocommerce/templates/loop/" 아래의 템플릿 파일(예: price.php)에 다음 코드를 추가하면 됩니다.
global $product;
if ( $product->is_in_stock() ) {
echo '<span>판매 중</span>';
}
else {
echo '<span style="color: red";>품절</span>';
}
남은 제품 개수(재고)를 표시하려면 다음 코드를 사용합니다.
$quantity=$product->get_stock_quantity( ); echo $quantity;
이거 적용이 안되네요 ㅠㅠ price.php에 삽입하였지만 반응이 없네요. 우커머스가 업데이트 되서 안먹히는걸까요?
안녕하세요?
함수를 불러와서 표시하는 것은 사실 우커머스와 상관이 없을 것 같습니다. 플러그인 자체에 무슨 변경이 있을지도 모르겠네요.
그리고 하나 체크할 점은 일부 테마에서는 우커머스 파일을 미리 수정하여 테마 아래의 woocommerce 폴더 아래에 미리 넣어두기도 합니다. 그럴 경우 테마 내의 WOOCOMMERCE 폴더에서 수정해야 합니다. (https://www.thewordcracker.com/intermediate/how-to-modify-woocommerce-files-in-wordpress/를 참고해보세요)